行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
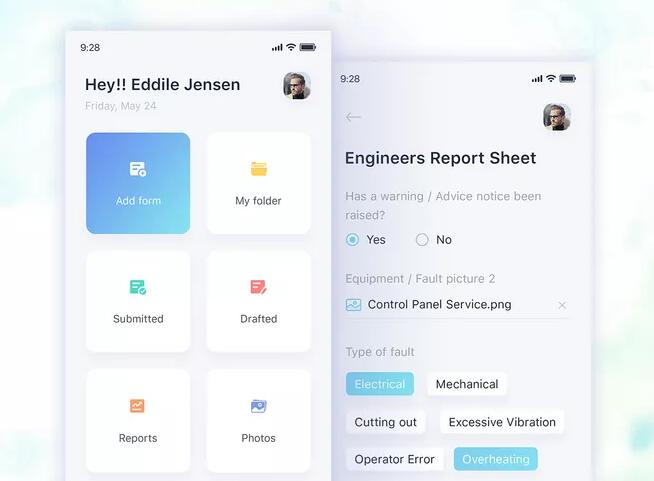
2018年交互设计中的几个设计趋势
不可否认,2017年用户体验是件大事情,从产品界面到消费内容,各种各样的数字平台都在讨论用户体验。在过去的一年中,有很多基于Web端和移动端的产物出现,但是很快又消失了。而这些失败的产物大部分可能与交互设计的缺陷和失误有关。在接下来的一年中,将用户体验纳入设计之中将继续成为头等大事。
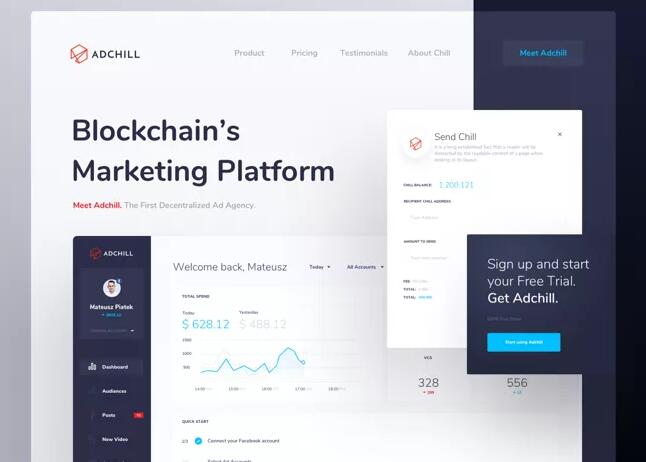
1.以内容为中心的体验
漂亮的UI界面可能会使产品看上去吸引人。但是,在2018年,成为设计的重要部分是:内容。这一年,将是内容为王的时代,只有精心策划出易于阅读的内容才能使移动或网页端的产品更吸引目标用户。
创造一个美妙的UI界面,为我们的产品添加各种各样的特性和功能并没有什么错,但是内容体验(Content Experiance,CX)在这个过程中不能被牺牲。设计师要找到合适的内容和技术结合的方法,使产品在被用户刚接触使用时就产生兴趣。你可以通过以下方法做到以内容为核心:
- 明确的视觉呈现顺序,使用户更容易理解内容
- 去除不必要的视觉“混乱”,使用户的注意力集中在产品内容上
- 充分利用留白,给内容一些呼吸的空间

2.更智能的个性化用户体验
无论是基于网络浏览记录的电子邮件推广,还是基于地理位置推送的短信,个性化的用户体验随处可见。毫无疑问,移动端和Web端产品的用户在2018年会继续要求个性化的体验。
用户已经接受以聊天机器人形式的会话界面。Facebook利用自然语言处理(Natural Language Processig)技术将聊天机器人运用到用户体验中。这种形式的缺点就是需要多次点击,这样会给用户带来一些障碍。一个新兴的趋势就是混合会话界面:自然语言处理(NLP)结合图形界面元素,比如图片、视频、按钮和菜单。
个性化还衍生到人类共同的需求,基于现如今的趋势,比如信息透明度和安全性。这里还有一个心理因素。人们会对他们经常使用的设备和APP产生情感上的依赖。人们会期望他们的设备或APP在某种程度上有拟人的倾向。例如,他们使用的设备或APP能了解用户的痛点,甚至可以辨别出与用户体验相关的潜在问题。
要创造个性化的用户体验,需要进行定期的监测,敏锐地关注特定的产品应该使用何种交互技术更合适。对于移动端和Web端应用程序,个性化可能包括:
- APP内的聊天功能,可与其他用户进行交互,或者获得即时的帮助
- 年龄适应功能,根据用户的年龄调整字体大小、颜色等
- 登录记忆功能,帮助用户快速进入应用程序
- 基于用户和APP的日常交互行为的APP内消息推送功能(例如,基于用户在APP内的购买提供促销信息)
- 定时推送通知功能,在用户活跃的时候鼓励他们,可促进连续的参与度

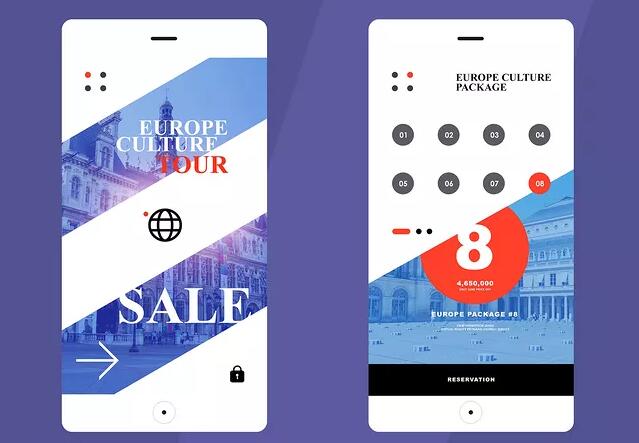
3.节省时间的功能设计
用户的平均关注时间小于8秒。很容易理解为什么用户在本质上是不耐烦的。理想情况下,最好的用户界面是什么也没有,当然这不太可能成为近期流行的设计趋势。2018年的重点将放在任何一个可以减少障碍,为用户节省时间的交互设计功能上。
诀窍在于找到节省时间的方法,并且不会在此过程中使用户体验变得糟糕。例如,为了节省时间,的确可以将所有的说明都放在一个界面上。但是,这么做很可能会很快吓走新用户。以下是一些更实用的方法,可以成为未来设计工作的关键:
- 设计常见的用户导航模式
- 特定某个场景的功能(只有当用户需要的时候才出现)
- 给弹窗提醒加上轻微抖动功能,帮助用户在执行特定功能时获得提示,节省更多的时间
- 根据预期的用户行为进行设计
- 创造线性的用户体验(设计从头到尾的交互设计,允许用户在每一步完成一项操作)

- 上一篇:动画制作——作品设计
- 下一篇:让设计师了解基础的色彩知识


