行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
UI设计中的对比应用
作为济南UI设计培训的领导者——新视觉实训今天和大家分享一下UI设计中的对比应用。
UI设计的最终目的就是为了更好的展示产品的内容,让用户可以更好的接受。与传统媒介相比,互联网产品所包含的内容更多,而且更加复杂。以书籍为例,我们读书都是一页一页的翻,一句一句的读,不能跳来跳去。但是对于app和网页来说,我们无法期望用户像读书一样来使用你的产品。这样不现实,现在是快速读图时代,即使面对文字用户也很少去“读”,他们更习惯一目十行的去扫描。互联网产品应该做到让用户在短时间内就可以获取到他们期望的信息,找到他们想要使用的功能。
对比的应用可以很好帮助我们来实现这个目标。因为页面中信息虽然多,但是有优先级之分。有些内容对于用户来说不是那么重要,我们要弱化处理。同理,对于那些重要的内容,或者用户比较常用的功能,我们就要进行强化凸显,这就是我们说的对比。
对比可以由形状、配色、大小、字体和位置(留白)等来实现。
形状
首先我们来说说形状,对比的主要原则就是避免页面中的元素太过于相似。在同一个页面中,如果两个功能是不一样的,那么我们就尽量让它俩在外观上看起来不一样。如果无法在设计上进行很好的区分,用户很容易会混淆。
例如,现在很多的按钮样式都是矩形(圆角矩形)加文字。这就给了用户一个暗示,矩形跟文字搭配在一起是可以点击。但是我看到现在的一些app里,矩形跟文字在一起是做标签使用的。

第一次使用的时候,尝试点击了一下,我以为会弹出一个弹出框来解释这个T+0存取的具体意思。当然也不是什么大问题,用户点击了一次就会明白这是一个标签,不会造成持续性的干扰配色
对比在UI设计中的一个主要目标就是吸引用户注意力。因为一个页面中的功能有很多,有的功能比较重要,用户使用频率比较高,设计师就需要把这个功能凸显出来,更容易被用户发现。配色是一个很好的实现手段。
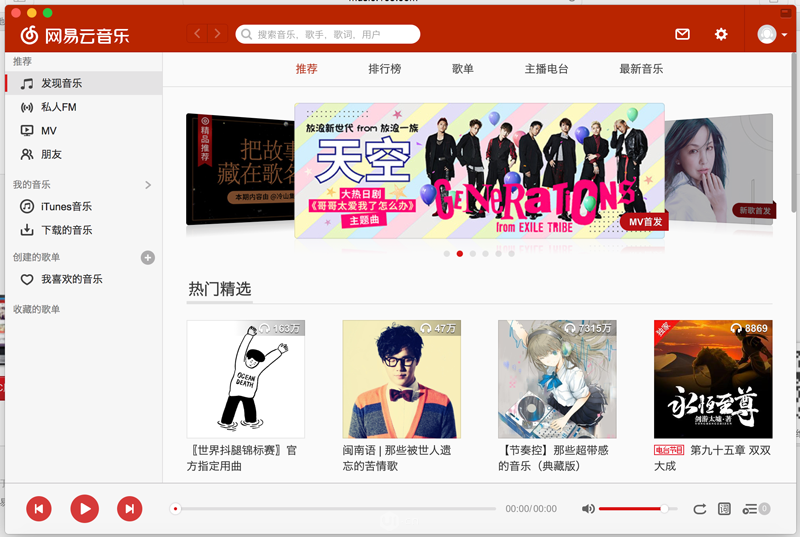
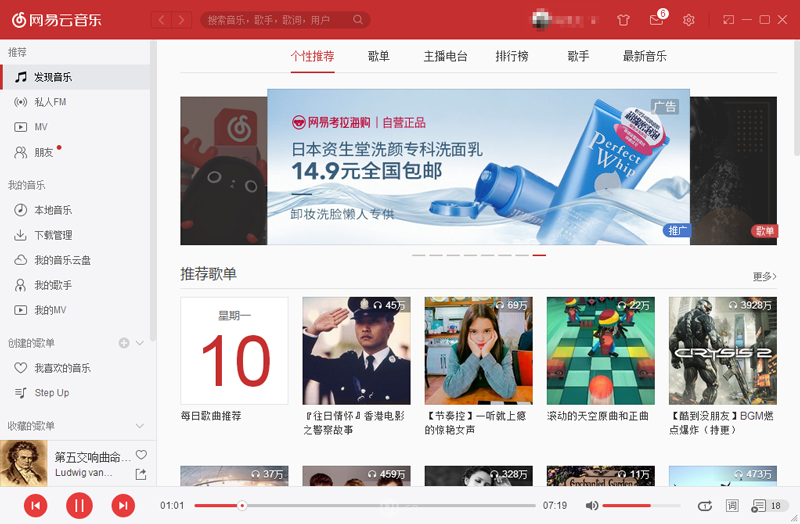
以网易云音乐的客户端为例,网易云音乐客户端mac版和window版在设计上还是有很大区别的,这里我们只说搜索框。
Mac版里搜索框填充使用的白色,而windows使用的填充是深红色。


可以很明显的看出,同样在红色的背景下,搜索框使用白色可以更好的吸引用户的目光。任何一款音乐类app,搜索框都是一个使用频率很高的功能,这样的一个功能,我们应该让用户很容易就发现而不是费力去找。
位置
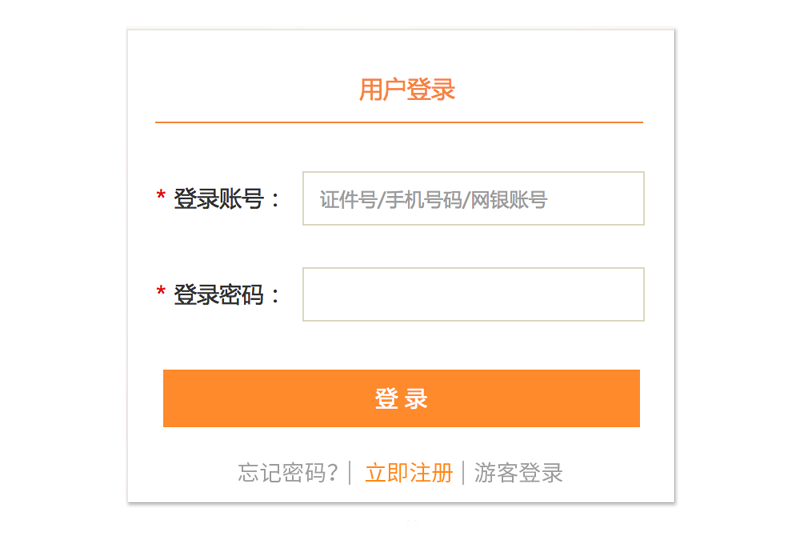
下面这个登录界面比较常见,在登录按钮有三个链接,分别是:忘记密码、立即注册和游客登录。

为了提升网站转化率,我们会希望新用户点击立即注册这个链接,所以在配色上使用了橙色将其凸显出来。这属于通过配色来实现对比。其实在这里我们除了使用配色,还可以使用大小和位置来实现对比。

这是同样的一个登录框,将游客登录移到下方,缩小字号。两种设计方案都可以很好的鼓励用户去完成注册。
通过新视觉实训和大家分享UI设计中的对比应用,大家是不是收获了很多呢!


