行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
UI界面设计规范汇总(二)
发布时间:2018-07-27 17:03:16 阅读次数:1255发布人:汪瑶
大家好,欢迎来到新视觉实训课堂!今天我们继续带大家了解UI界面的尺寸规范,希望对同学们日后的学习和工作有所帮助。
在移动端页面的设计中,页面中元素的边距和间距的设计规范是非常重要的,一个页面是否美观、简洁、是否通透和边距间距的设计规范紧密相连,所以说我们有必要对它们进行了解。
全局边距
全局边距是指页面内容到屏幕边缘的距离,整个应用的界面都应该以此来进行规范,以达到页面整体视觉效果的统一。全局边距的设置可以更好的引导用户竖向向下阅读。
在实际应用中应该根据不同的产品气质采用不同的边距,让边距成为界面的一种设计语言,常用的全局边距有32px、30px、24px、20px等等,当然除了这些还有更大或者更小的边距,但上面说到的这些是最常用的,而且有一个特点就是数值全是偶数。
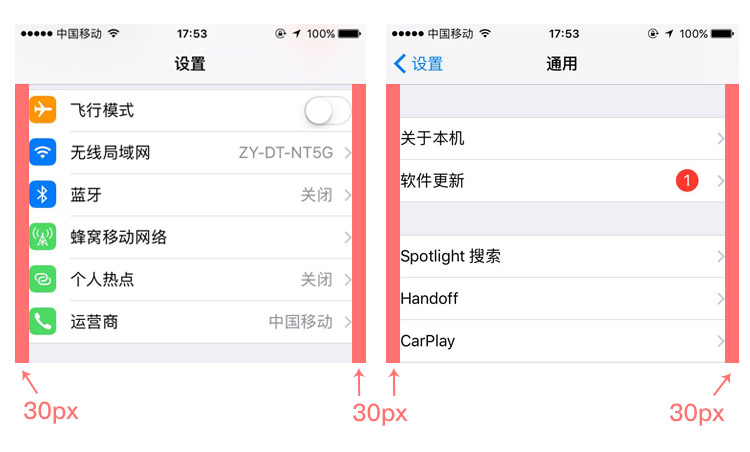
以iOS原生态页面为例,“设置”页面和“通用”页面都是使用的30px的边距。

再以微信和支付宝为例,他们的边距分别是20px和24px。
通常左右边距最小为20px,这样的距离可以展示更多的内容,不建议比20还小,否则就会使界面内容过于拥挤,给用户的浏览带来视觉负担。30px是非常舒服的距离,是绝大多数应用的首选边距。
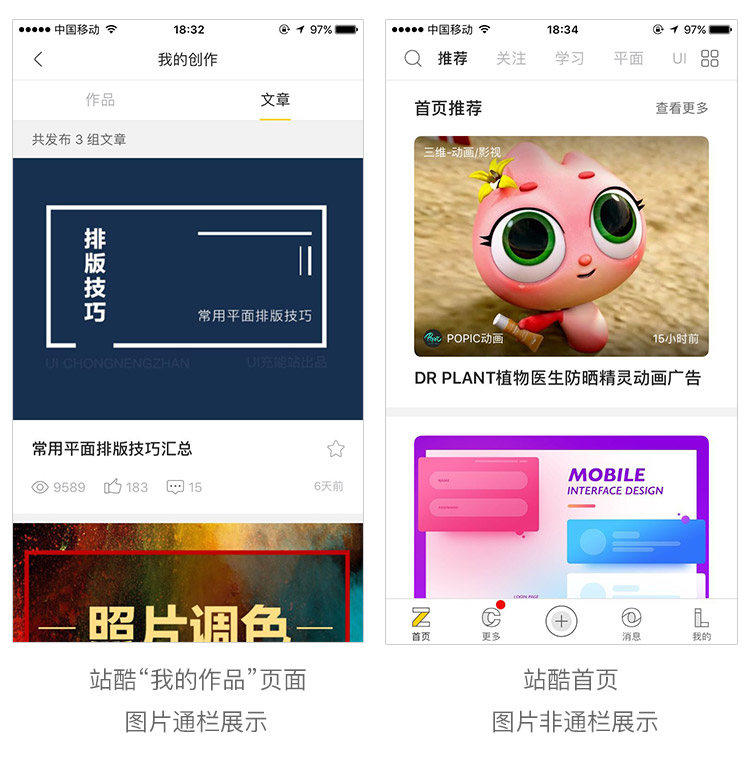
还有一种是不留边距,通常被应用在卡片式布局中图片通栏显示,比如站酷APP。这种图片通栏显示的设置方式,更容易让用户将注意力集中到每个图文的内容本身,其视觉流在向下浏览时因为没有留白的引导被图片直接割裂,造成在图片上停留更长时间。

相关文章:
- 上一篇:UI界面设计规范汇总(一)
- 下一篇:影视动画师之Maya粒子替代的实现


