互联网时代重要岗位,掌握多重技能,多类岗位任你选择
—— 作为互联网时代直接触达用户的窗口,前端无处不在,涉及电商、金融、旅游、医疗、社交、在线教育等多个领域。
 各类网站开发
各类网站开发
 移动端APP开发
移动端APP开发
 微信公众号开发
微信公众号开发
 微信小程序/小游戏开发
微信小程序/小游戏开发
 桌面端程序开发
桌面端程序开发
 快应用开发
快应用开发
 数据库开发
数据库开发
 服务端配置
服务端配置
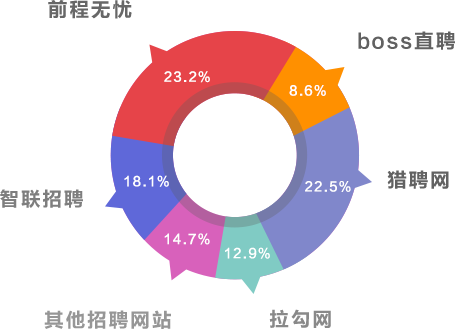
—— WEB前端工程师日均缺口达5000余个,岗位缺口还将倍增,随着互联网的深入发展,WEB前端工程师既懂开发又会
设计,想不“薪薪向荣”都难。


升级版阶段学习体系更完善,涵盖当下主流技术Vue、React、小程序、WebAPP等开发技术,以及设计能力
学习Photoshop设计软件和Dreamweaver掌握Web前端切图技巧,学习Web界面掌握设计能力,达到对网页的基本认知;掌握HTML5/Div+CSS网页布局,达到独立设计及开发PC端网页的目的。
学习JavaScript原生交互特效开发,了解JS基础的语法、数组、函数、对象,以及最新的ES6语法,深入学习DOM和BOM模型及事件处理,掌握jQuery库的使用方法,独立开发网页酷炫的交互特效。
通过学习HTML5的Media媒体查询,通过原生的方式,开发符合商业需求的响应式项目,可以根据提供的效果图完成各种不同类型的商业级网站,学习Bootstrap前端框架,能够快速高效开发响应式网站。
该阶段主要从PC端转移到移动端开发,能够独立开发WebApp项目,掌握微信小程序的开发能力,学习主流框架Vue及React的开发,通过前端主流框架,结合主流工具Webpack,开发具有商业应用功能的移动端项目。
通过所学知识,在该项目进行技术总结,导师根据商业项目需求进行命题,学员通过所学技术进行开发实践,学员毕业前具有PC端网站项目、响应式网站商业项目、微信小程序开发项目、Vue开发项目,指导简历模拟面试。
新视觉实训Web大前端课程体系,适合不同人群所需,无论你是技术小白还是想要技术提升,让每位学员完成华丽的蜕变

想要学习Web前端开发,但是怕自己没基础跟不上,怎么办?

想要升值加薪,但是技术能力不够,遇到瓶颈,怎么办?

毕业季,技能不够找不到理想的工作,怎么办?

在夕阳行业,没有发展前景,看不到未来,怎么办?
满足企业刚需,项目驱动教学,将所学知识应用到项目开发中,积累Web前端开发实战经验
紧密与市场接轨,web前端培训最新最实用的就业技能









Web前端培训行业领先的课程体系全覆盖知识点

1、精准商业级照片调色;2、商业影像合成技术;3、矢量及图形运算;4、通道合成运算与特效制作。
1、常用设备的设计尺寸及规范;2、手机界面设计;3、车载系统界面设计;4、网站 PC 端及 手机端设计;5、游戏元素设计。
1、刷爆朋友圈的 H5 制作方法;2、H5 广告设计流程与规范技巧;3、不同类型的 H5 在线工 具应用;4、H5 推广营销方式 。
1、HTML 常用标记及属性应用及表现方法。2、表格及表单页面排版结构逻辑关系与表现形式。 3、CSS 层叠样式表分类及网页细节美化操作。4、符合 W3C 标准的 HTML 网页框架制作技术。
1、HTML 超文本标记语言基础语法及表现形式。2、DIV+CSS 盒子模型高级搭建方法及应用。 3、CSS 层叠样式下的高级网站架构建设方法。4、商业型网站标准布局及交互效果设计应用。


1、HTML5 新增的标签属性以及新标签在项目上的应用。2、了解媒体查询为不同的显示设备 匹配相应样式。3、熟练使用智能的流体布局。4、CSS3 强大的选择器以及变形和动画。
1、 刷爆朋友圈的H5制作方法 2、 H5广告设计流程与规范技巧 3、不同类型的H5在线工具应用 4、H5推广营销方式
1、认识原生 javascript 及应用领域。2、javascript 输出工具与 ESMAscript 基础语法。 3、不同数据类型的存储方式及转换方法。4、DOM 模型操作对象内容及属性的应用。 5、javascript 原生事件处理及 ES6 语法的应用。
1、认识原生 javascript 及应用领域。2、javascript 输出工具与 ESMAscript 基础语法。 3、不同数据类型的存储方式及转换方法。4、DOM 模型操作对象内容及属性的应用。 5、javascript 原生事件处理及 ES6 语法的应用。
1、jQuery常见操作属性与方法 2、jQuery DOM操作 3、jQuery 核心API 4、Ajax异步操作 5、常见的网页特效实例
1、商业网站布局与架构分析。2、CSS 全局样式与公共样式的使用。3、swiper 轮播器插件的应用。 4、当前导航高亮显示的实现方法。5、各个内页与详情页的布局技巧。
1、响应式网站的两种形式与技术。2、media 查询在响应式网站中的应用。3、Bootstrap 全 局 CSS 样式与组件的使用。4、栅格系统在响应式网站布局中的应用。5、flex 弹性盒模型的应用。


1、小程序布局容器与组件的应用。2、全局配置与单页面配置的用法。3、小程序 wxml 数据 绑定与条件判断。4、列表渲染与声明周期的用法。5、框架接口中的事件与 setData 用法。 6、API 路由与网络请求的应用。
1、tabBar 栏目导航的配置。2、自定义组件的创建方法与属性传值。3、数据接口的调用方法。 4、ES6 模块化封装成公共函数的应用。5、代码整合与小程序上线流程。
1、云开发服务的开通方法。2、使用云控制台操作数据库的方法。3、云数据库的数据写入和 查询服务。4、图像的云存储及前端渲染方法。5、getUserProfile 获取用户授权信息的方法。
1、uniapp 与小程序和 vue 的关系说明。2、配置项及组件和 api 的使用。3、使用插件市场 快速开发项目。4、uni-cloud 云开发管理系统。5、 项目打包发布到不同终端应用。


1、认识 vue 及其作用和其他框架的区别。2、Vue 条件渲染与列表渲染的使用方法。 3、model 数据双向绑定与生命周期的应用。4、全局组件的特性与组件模板的抽离。 5、vuecli 脚手架与 axios 网络请求的应用。
1、安装和配置 webpack 的方法。2、父组件向子组件传值的不同方式。3、配置 vueRouter 路由实现跳转的方法。4、使用 less 编写 css 样式与 ES6 模块化的应用。
1、了解 vue2 与 vue3 的差异化。2、setup 函数及语法糖的用法。3、新的生命周期钩子的应用。 4、Composition API 与 TypeScript 编程语言的使用。5、elementUI 组件库与 echarts 数据 可视化的使用。6、Git 版本协同管理工具的使用。
1、nodejs 模块化与 npm 包管理工具。2、内置核心模块的介绍及应用。3、配置路由及参数说明。 4、中间件的概念与格式。5、前后端分离 web 服务开发。
1、Koa 框架的使用及功能介绍。2、Koa 框架项目构建。3、MongoDB 数据库的基础概念。 4、MongDB 基本增删改查操作。5、使用 Node 连接 MongoDB 的技巧。
山东新视觉实训web前端培训更专业、更专注、更负责
视频授课,老师无法感知学生的疑惑和难点,学生只能被动跟着老师的节奏学习,不懂的知识点只能跳过或者线下留言,费时又折腾.
视频看了一遍又一遍还是不会
打破问题堡垒,当堂理论学习外加练习落实,知识点无盲区课上老师与学生实时交流,触发新的创意点.
上午的知识点,我再给大家讲一下
简单的软件知识尚能应付,但一结合实际案例, 就不能胜任。
这个我也不会,你等老师来了再问一下吧
黄金讲师团队,行业一线老师以身说教,课堂所讲案例皆为讲师长期积累的实战经验,带你规避实操弯路
老师你这招太神了,跟你学算是太对了,圈粉
熟悉各项软件的基本操作,随便给个素材,都能比照着做出来,但是当个人独立完成项目时,却难以胜任。
学了一堆软件,上班还是觉得什么都不会
软件学习只是基础,项目实战才能将知识更好的学以致用,灵感和创意往往就来自于项目实训的锻炼
老板今天说我跟客户沟通的项目很有想法
同一课程,同一班级,同一进度,学生各有特点,却未做到因材施教。
这课上的,老师你讲的进度能慢点儿吗?
根据学生的学习特点,随时调整课程进度,安排重听和辅导,确保学生能够系统学习到完整课程知识。
老师根据我学习情况安排进度,我学起来很轻松!
需要攒够一定的学生才开课,等待周期长。
啥,还要等一个月我还是再想想吧
学生可以做到随到随学,不用经过漫长等待。
太好了,时间正和我的工作进度匹配
为了宣传,铺设大量广告,占用大量教学资金,课程升级慢。
花费这么多,就学这么点儿,真心不值唉,名气大又怎样?
“花钱要花到刀刃上”我们专注教育教学,提升教学团队的教学质量,好口碑才是硬广告。
山东学设计,都说新视觉实训教得好
信天承诺,最后不能达到学生就业标准。
啊,不是说好的做设计,最后成这样了
简历指导、模拟面试、推荐就业、招聘会完善的就业历程,不怕找不到工作。
老师,感谢您!工作真不错,我请你吃饭
学习就业双保障,轻松入职放心学

新视觉数码实训基地成立20年来,专注中高端人才培训,涵盖了数字媒体,UI设计,电子商务,建筑表现,影视动画,3D仿真等几大应用领域;累计培养了数万名中高级设计人才,堪称设计行业标杆。

20年教研成果,融入资深行业开发设计经验,全真实战训练模式,全方位立体打造 专业设计师,我们只培养有创意感的设计师而不是操作员。

新视觉数码实训基地成立20年来,专注中高端人才培训,涵盖了数字媒体,UI设计,电子商务,建筑表现,影视动画,3D仿真等几大应用领域;累计培养了数万名中高级设计人才,堪称设计行业标杆。

创立了拥有500多家企业的就业联盟,已逐步形成"立足济南,面向山东、辐射全国的就业对接服务网络,为国内大中型CG企业输送各类设计人才数万人,学员就业率高达96%以上,常年 稳居同行业之首。

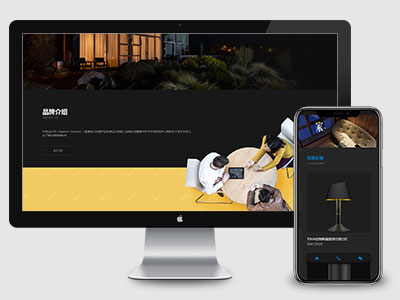
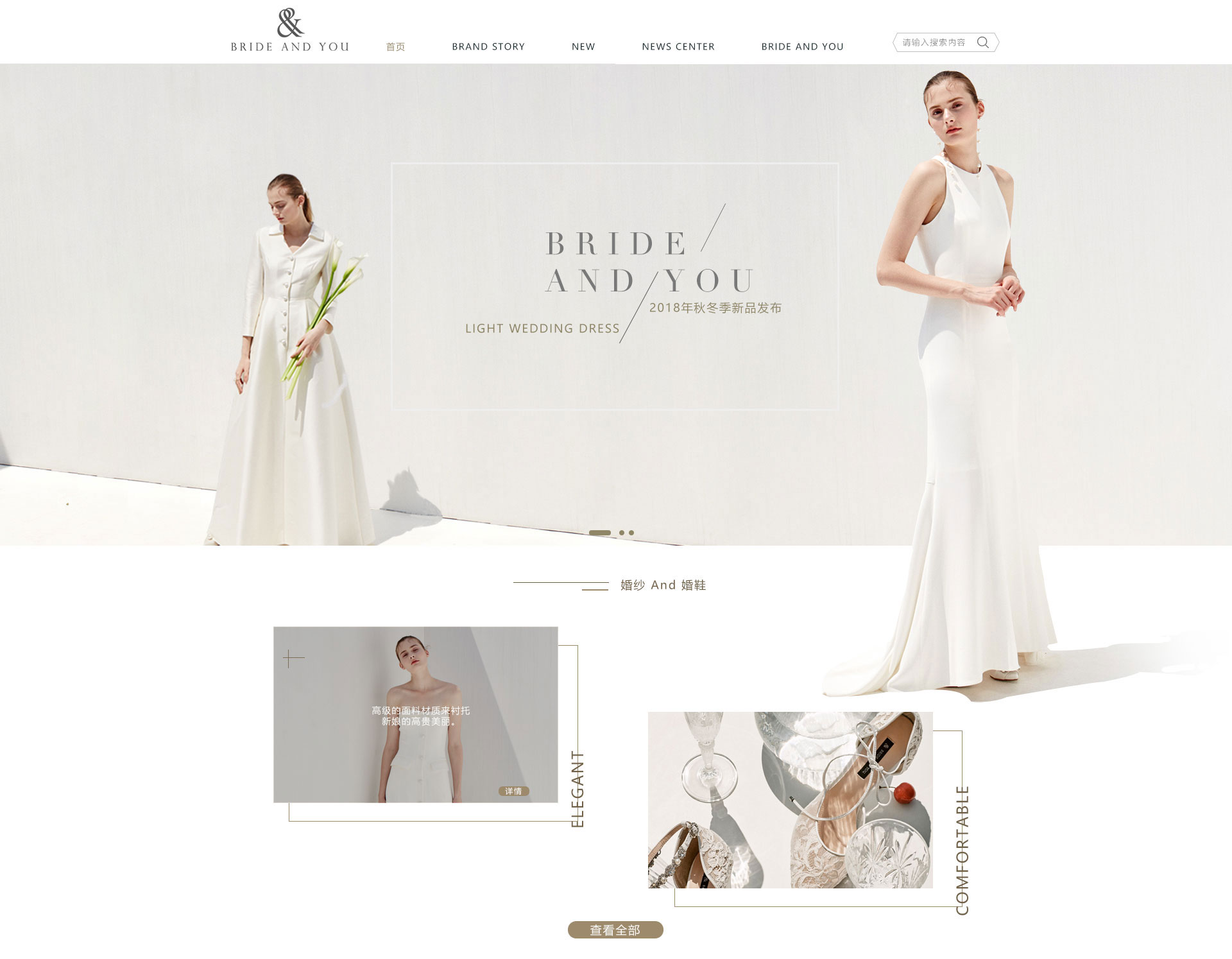
Web前端培训作品

Web前端培训作品

Web前端培训作品

Web前端培训作品

Web前端培训作品

Web前端培训作品

Web前端培训作品

Web前端培训作品