行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
Bootstrap响应式网站开发学习什么?
发布时间:2019-01-21 23:05:06 阅读次数:2467发布人:王进
简介:
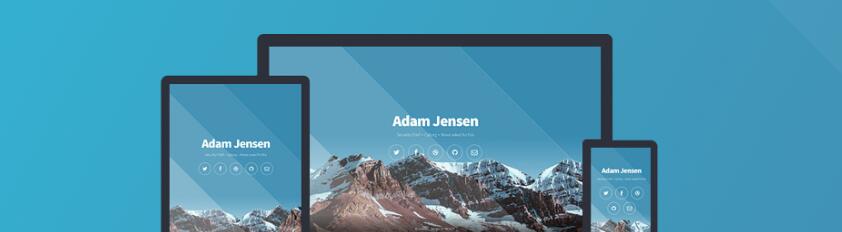
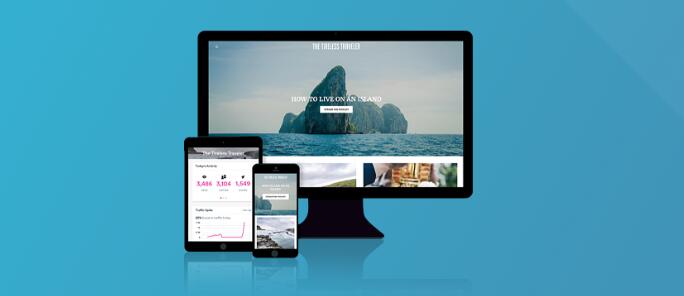
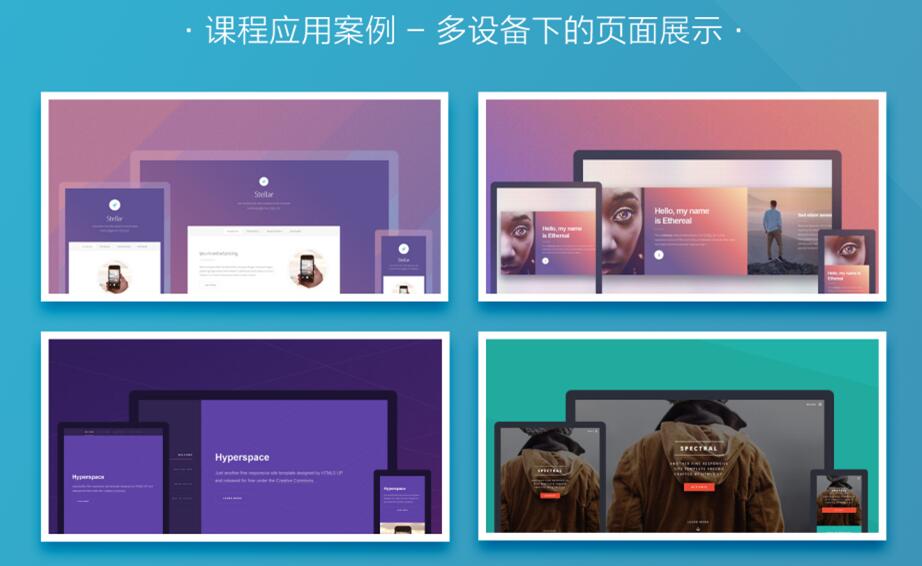
用户浏览网页的设备越来越复杂,大屏幕电脑、平板、智能手机,以前我们做设计只针对大屏幕电脑分辨率,现在已经不太适合了,因为移动端智能设备的普及。我们应该让我们的设计在不同的设备做出不同的响应,让用户不管使用什么样的设备访问我们的网站都有一个不错的用户体验,这就是响应式网站,Bootstrap是简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。

应用领域:
1. 普通的企业,普通的展示型企业网站
2. 商城站,可以使得用户更方便的购买产品
3. 主体是以简单的内容为主、且用户行为以消费为主
4. 无法预期用户的访问设备,可让用户体验更好
5. 移动端WebAPP应用开发
6. 不同功能类型的手机站 / 微信站

学习目标:
1. 熟练使用HTML5及CSS3新增的应用
2. 熟练掌握bootstrap的核心API
3. 可以使用BootStrap框架三大核心CSS、布局组件、
JavaScript插件,搭建功能完备的网站
4. 通过真实的商业项目实践,深入学习更为个性化和人性化的前端框架,实现响应式布局以及功能交互
学习什么:
1. 手动配置viewport视口
2. @media媒体查询的多种方法
3. 响应式图片的三种常用方法
4. 掌握bootstrap的核心API
5. BootStrap框架三大核心-CSS / 布局组件 /JavaScript插件
6. 搭建一个功能完备的商业项目网站

相关文章:
- 上一篇:网站布局的五大注意事项
- 下一篇:五大渐变趋势以及如何有效地使用它们(一)


