行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
表单设计手册(一)
发布时间:2018-09-26 14:56:16 阅读次数:1179发布人:孟飞
一、结构 Structure
字段的顺序、节奏、外观和组织。
1. 只问所需
必要而不是全部,简化表单,或许是优化表单的最大建议。简化的办法之一就是追溯每个字段为什么需要,是否是当前最相关的信息,如果它是可选的,最好不要显示。
2. 有理排序
先问什么,再问什么,前后字段根据相关性循循渐进。
3. 从易到难
从用户相对无抵触的信息开始逐渐到隐私的信息,而不是一开始就让用户萌生退意。
4. 组织相关
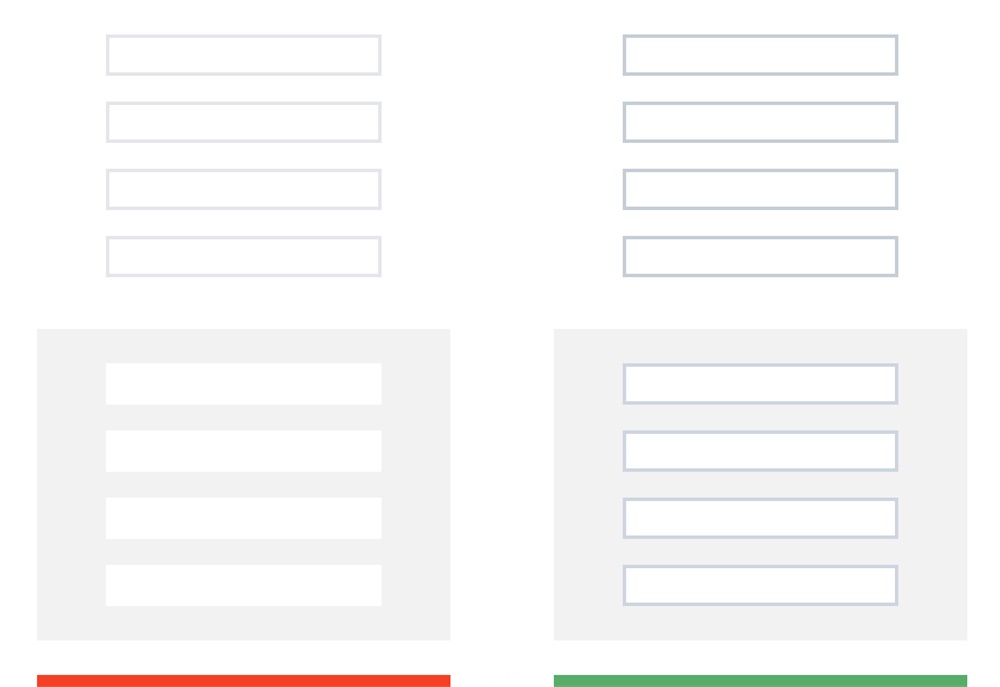
在繁多字段的情况下,将相关字段按照顺序进行分类组合,并通过增加一些额外的空间或者主标题将它们分成语义组,增加了页面呼吸和节奏感,从而帮助用户更加轻松完成表单。
5. 单列呈现
单列,只需眼睛沿着自然的方向从上至下,便于用户理解操作。多列,眼睛需要按照「之」形进行浏览,从而增加浏览和理解认知的时间。
当然单列呈现还是多列,并非绝对,需根据页面空间,表单内容及性质共同决定。
6. 提高对比度
提高颜色的对比度,你的用户群体可不是高清屏,飞行员。

二、标签 label
标签告诉用户需要输入什么。
1. 名词标签
名词具有很好的描述性且简洁明了。常用的字段可以使用大家熟悉的图标代替文本。
2. 标签位置
左对齐、右对齐、顶部对齐、内联标签、图标标签和浮动标签。
多数情况下,谨慎使用内联标签,在用户输入后,内联标签会消失,用户无法判断输入的内容是否符合,当然在用户熟悉且简单的字段下可采用(例如登录中只有账号和密码)。针对以上问题,你可以采用内联浮动标签解决内联标签在输入后标签消失的弊端。
相关文章:
- 上一篇:主卧室内设计风水问题主卧室内设计风水技巧
- 下一篇:表单设计手册(二)


