行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
移动端常见十大交互范式(一)
所谓交互范式,就是指一组可被重复使用、被用户熟知、蕴含设计经验的界面交互模式。通俗点说,就像是一组组的模板,我们在使用模板时,需要考虑到报告的主题、听众。同样,交互范式在使用时也需要考虑到产品的定位、运营能力、用户群等。今天新视觉实训就来简单介绍下UI设计中常见的十大交互范式。
常用的十大交互范式
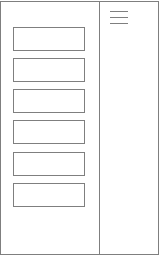
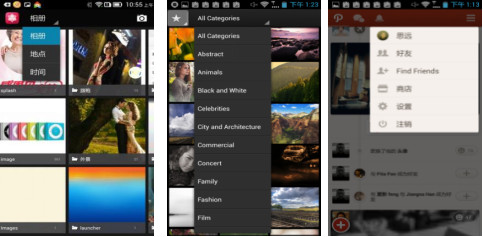
一、抽屉式

特点:
隐藏内容,需要时展开;
抽屉栏一般从顶部,底部,两侧拉出(侧边栏);
抽屉展示一般是具体内容,弹框一般是完成设置或任务;
抽屉隐喻在交互体验上更加自然,和原界面融合较好.
适用于:
1. 常见于浏览器、浏览性产品(阅读、资讯);
2. 高级操作、隐藏较深(专家用户的快捷键);
3. 动效果控制时间在0.2s左右;
4. 抽屉并不是高频的操作,主流体验在当前界面上面。

抽屉式比较适合浏览型的产品,比如早期的知乎(80%阅读、20%的切换),后来知乎变成了tab式结构,因为知乎由问答式产品逐渐变成一个平台,内容比较多、信息展示量增加。
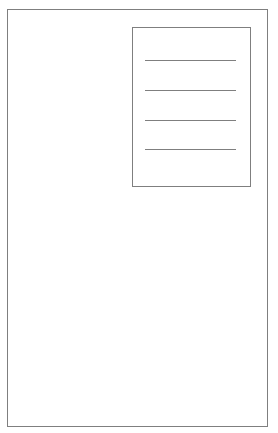
二、下拉式

特点:
通常伴随动作;
是早期谷歌平台的设计规范;
可以节省界面。
适用于:
非高频操作、快捷操作。

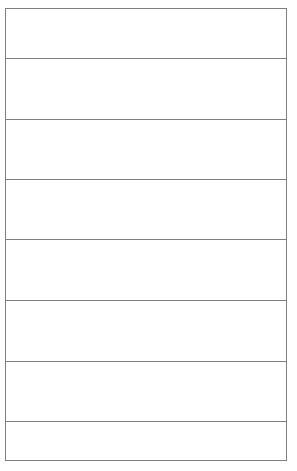
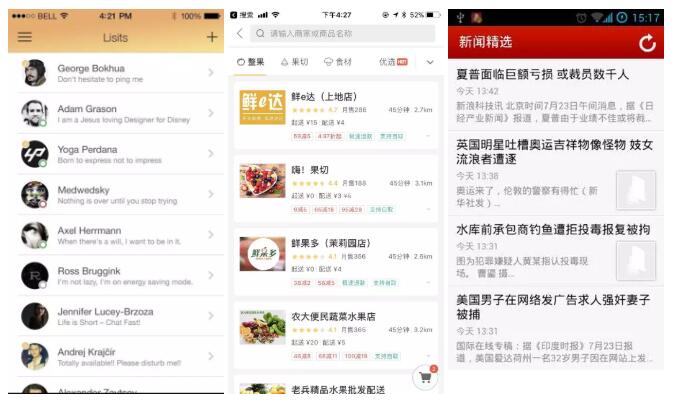
三、列表式(重要)

特点:
最常用的布局之一,简单、用户接受度高;
阅读习惯—手机屏幕一般竖屏显示,文字横屏显示,竖排列表可包含较多信息;
列表长度可以没有限制,通过上下滑动可以查看更多内容;
竖排列表在视觉上整齐美观,用户接受度很高;
常用于并列元素的展示,包括目录、分类、内容等。
适用于:
1. 应用广泛;
2. 不受限制(做国际化产品时经常用到)。

新闻类列表,一般有左图右文和左文右图两种,具体的选择根据产品、运营决定,不同产品线侧重点不同,图片在里面起到的作用也不同。
- 上一篇:木龙骨和轻钢龙骨的对比
- 下一篇:9种巧用气泡和斑点的方式来塑造画面有机感


