行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
怎样临摹才最有效(一)
一、怎么找临摹素材
临摹最重要的就是找素材,素材的好坏直接影响到后期的效果。建议临摹线上 APP,线上 APP 的页面在落地前经过很多人的打磨,特别是那些大厂的 APP,直接找一些自己喜欢的、觉得好的临摹就好,并从中找到规律所在。
二、临摹四步曲
很多人临摹的时候,总喜欢“描摹”,比照着原图进行临摹,但这样的成效有限,没有经过太多的思考。我建议可以和上面我讲述的学画画的故事一样,描摹完之后再凭借记忆画一遍,画完之后再比照着原图进行修改。
在临摹 UI 界面时,需要有侧重点,我自己的经验是可以先从临摹图标开始,然后再扩展到布局、字号、间距等,逐个击破。之所以推荐从图标开始,是因为它是每个 APP 中不可或缺的,画不好会直接导致页面不精细,没有细节,而画的好的话也能直接提升页面质感。
2.1 图标
初期只需要单一的只临摹图标,不过需要注意的是不要只临摹一个两个,而要整套临摹,一个两个图标看不出来整体性,而 UI 界面上的图标也是整套出现,不会单独存在。
过程中也需要有意识的找一些当前不会画的、和之前风格不一样的图标,扩展宽度以及转换思维。不把自己限制在一个局限的空间里。
等手头功夫练到一定阶段的时候,再去和页面相结合了。以我的经验来说,前期练手头功夫很重要,相当于打地基,单纯的临摹图标会让你更在意图标本身,是否和原图一致,怎么画才是最方便快速的。
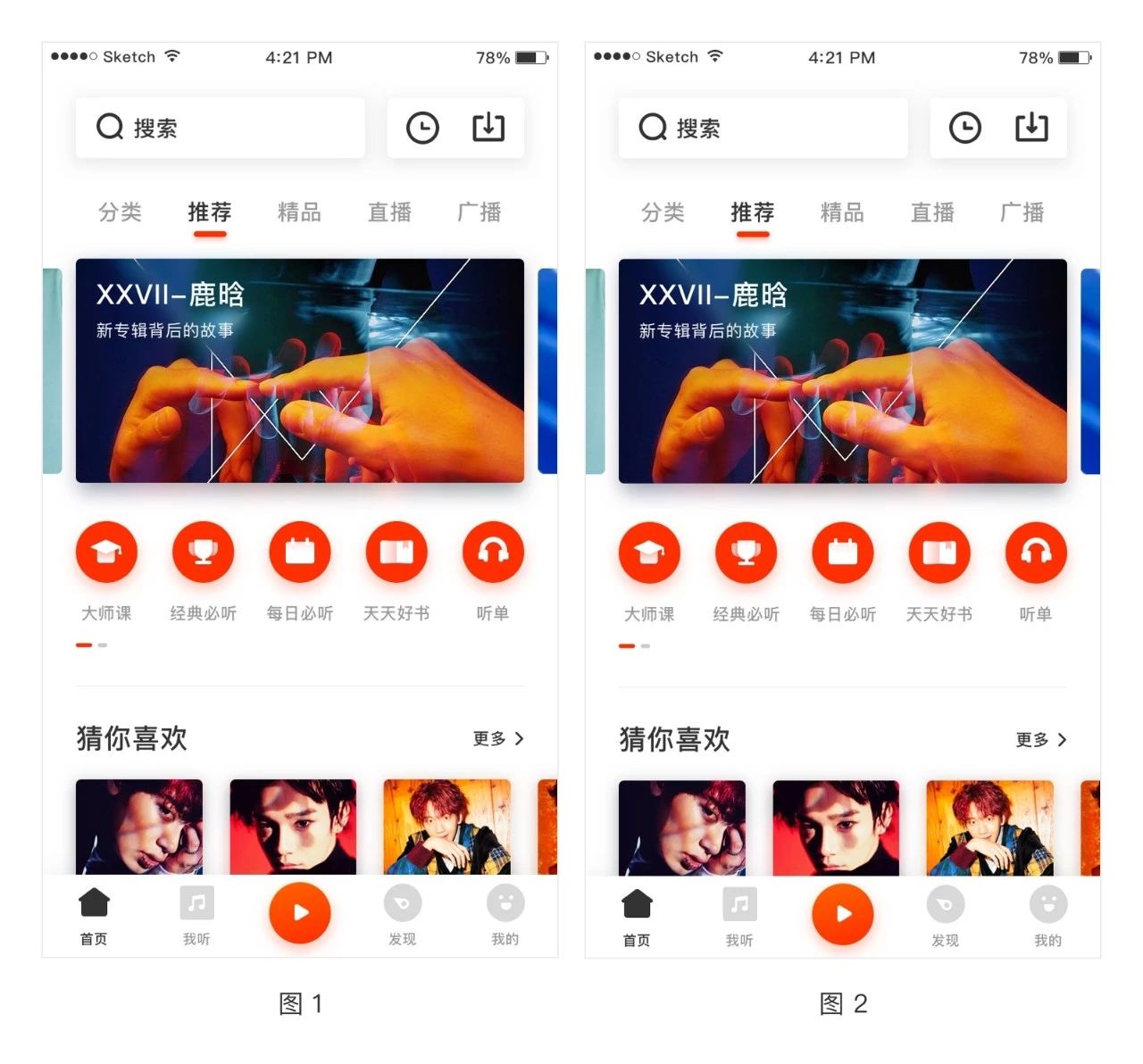
如果一开始就临摹一整个页面,就会过多的去关注页面,而忽略了图标的细节。举个例子,如下图1、图2相信大家第一眼看到的肯定是整体的页面风格、调性怎么怎么样,看完之后还会觉得这两个页面是一样的,没有区别?

但其实并不是,注意看一下导航栏上的图标,两个页面的图标在细节上不一样。图1的3个图标描边粗细、大小都不一致。而图2是调整后的,看起来整体统一很多。这些小细节在整体页面中很容易忽视,自己也很难意识到,但是当把它们单拎出来时,就很容易发现问题所在了。
以上只是列举的一个小例子,在实际工作中还有很多很多,所以我建议是先临摹整套图标,把一整套图标放到一起,看看是否统一。
2.2 页面
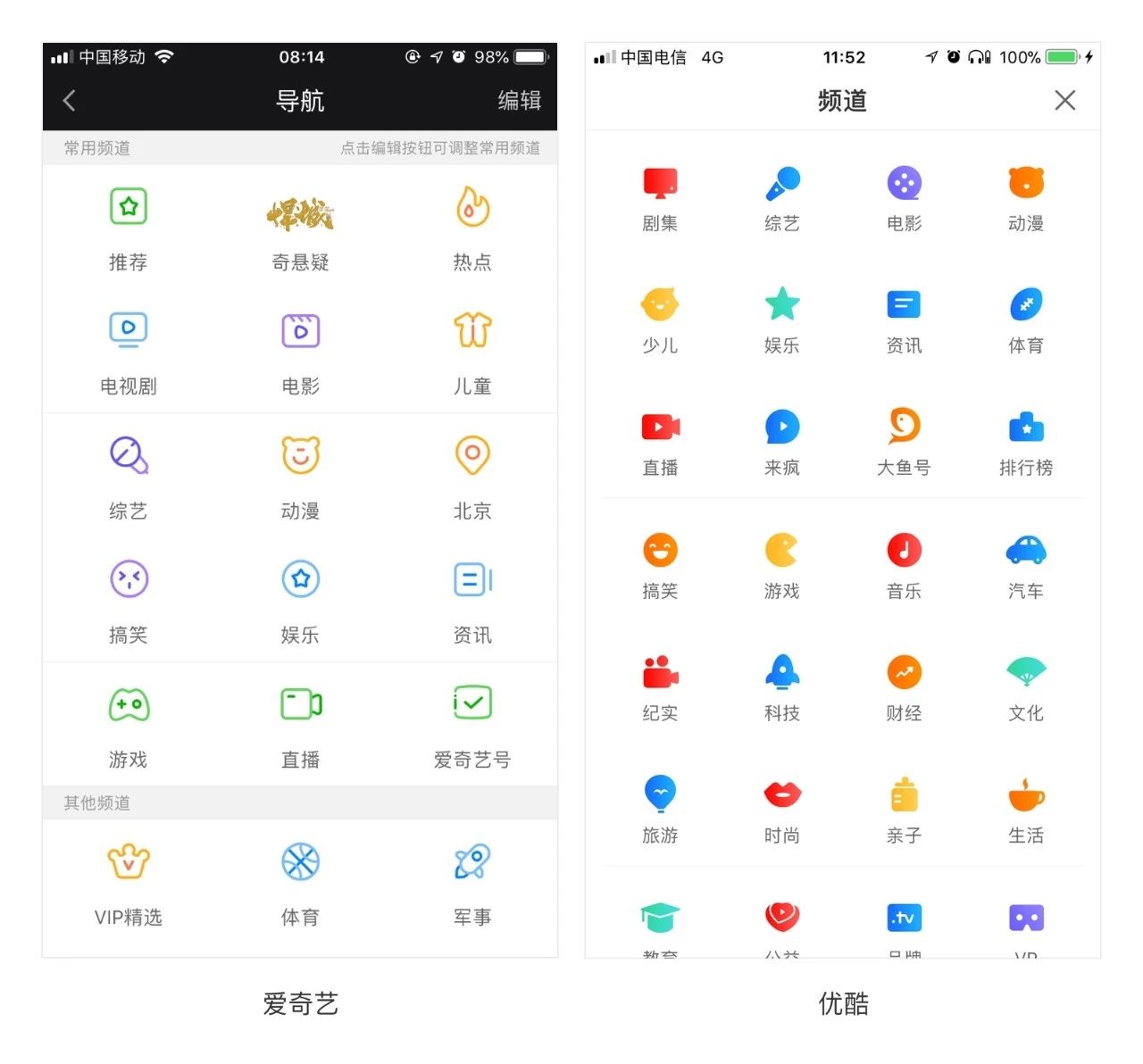
当这一步攻克的时候,就可以到下一步了,临摹整套页面。去找几个线上的图标多的页面了,最常见的就是个人中心页面以及视频类 APP 的频道页。去临摹整个页面。这个时候就要多去注意图标和页面风格是否一致、和字体是否匹配等等
2.3 分析总结
临摹完了之后,要学会总结,比如个人中心图标一般多大、配多大的文字以及颜色等等,不然久了之后就都忘了,白临摹了。比如拿刚刚京东金融和陌陌的页面举例:京东金融是40*40px 的图标配32px 的文字,cell 的高度100px。
而陌陌是48*48px的图标配36px 的文字,cell 的高度100px
再对比两个产品,你会发现虽然他们字号和图标大小不一样,但是他们的 cell 高度都是100px,那下次自己做的时候就可以优先尝试 100px 的 cell 高度。这样等积累的素材够多时,自己再做页面的时候就心中有谱了,就不用闷头苍蝇一样乱做了。
再额外扩充一点,如图两个 APP 图标距离文字和图标距离页面边距是一样大的,一个都是32px,一个都是30px。
按照我们正常的理解肯定是图标距离文字更近点,为什么这两个 APP 是一样的呢?是不是所有的 APP 都是这样的。这个时候我们就可以再多去截图几个加以对比。如下图虾米音乐的间距一个是48px,一个是28px,图标到文字的距离小于页边距。
得到的一个是36px,一个是28px,图标到文字的距离也小于页边距。
那是不是我们就可以大致得出一个结论,图标到文字的距离小于或者等于页边距,而不能大于页边距。
在这里只是给大家提供一个思路,在临摹的时候遇到任何问题,觉得不对劲的地方,可以再多去找几个 APP 进行对比,从中找到规律所在,当这些规律是你自己总结出来的,而不是别人直接告诉你的时候,印象也会更加深刻。

- 上一篇:那些声音logo
- 下一篇:怎样临摹才最有效(二)


