行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
ui界面中的“小红点”
小红点的定义和作用是什么?有哪些视觉特点?常见样式有哪些?我们为什么这么想点击它呢?这篇文章就和大家分享一下关于小红点的设计。
一、小红点的定义
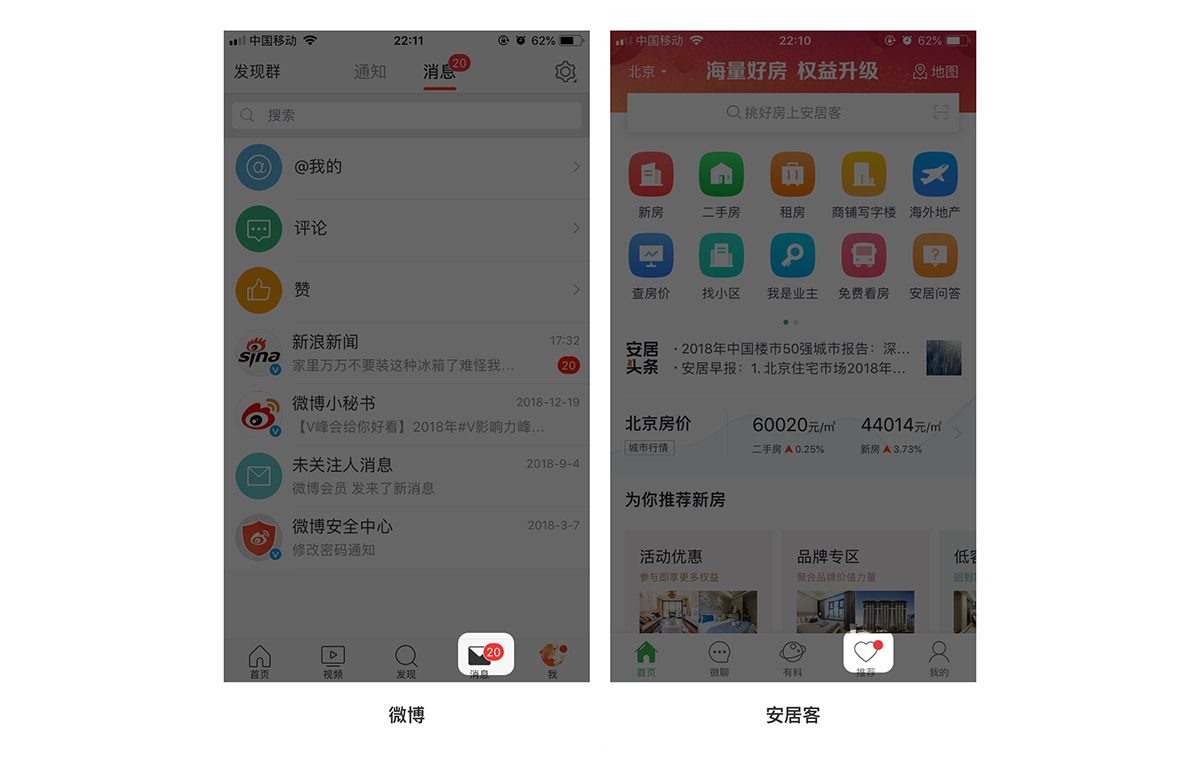
小红点是我们惯用的叫法,它正式的名称应该叫做徽标(Badge)。通常指出现在图标右上角的红色圆点或带数字和文字的红点,如下图:

二、小红点的作用
它的主要作用有两个,一个是起到通知的作用,告诉用户有未读的消息或有未处理的任务;另一个是起到为入口导流的作用,引导用户点击进来,增加点击量,如下图:

三、视觉特点
为什么常见的小红点都是红色?小红点怎么消除?下面主要阐述一下小红点在颜色及消除方法两方面的视觉特点。
1.颜色
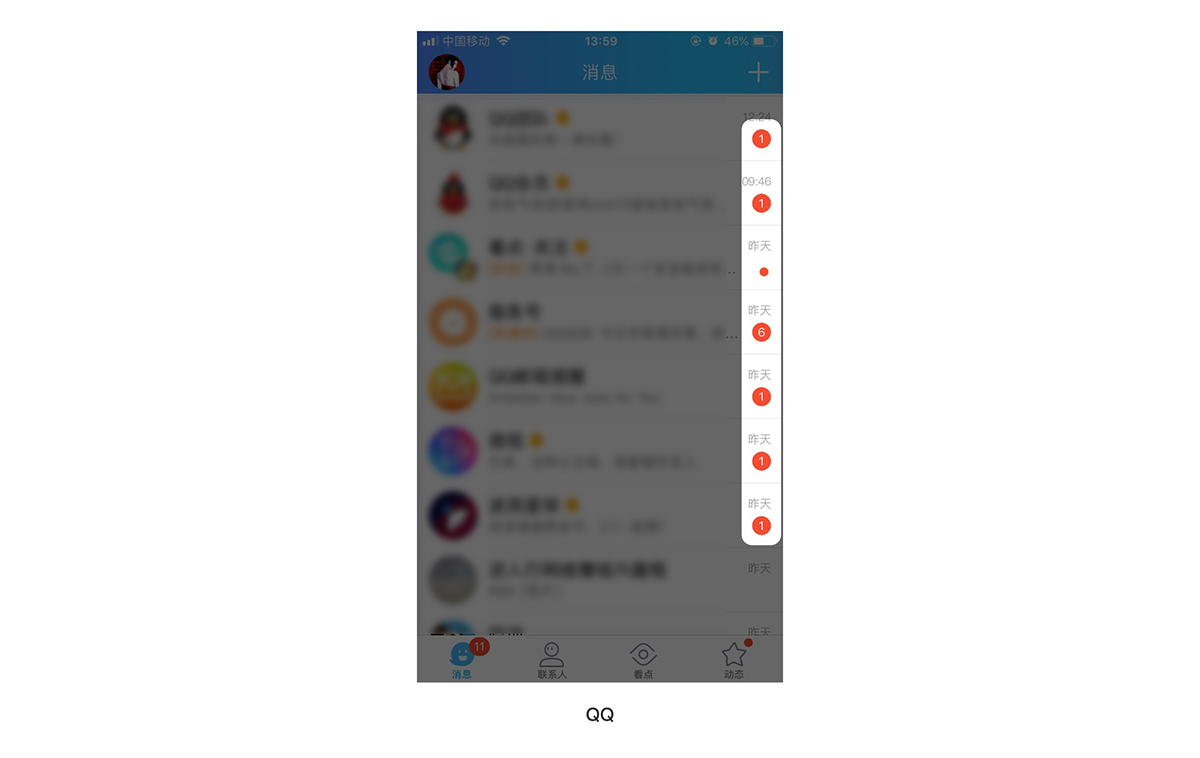
小红点为了“逼迫”人们点击,通常会使用高明度+高纯度的红色,因为红色色彩感知强烈,而且有警告、危险的含义。更容易和页面形成强烈的对比,引起人们的注意。QQ中好友和系统的消息推送都使用了红色的小红点,如下图:

2.消除方式
最常见的消除方式就是点击一下,小红点就消失了;或者是把最后层级的小红点点击完,上面层级的小红点才会消失。
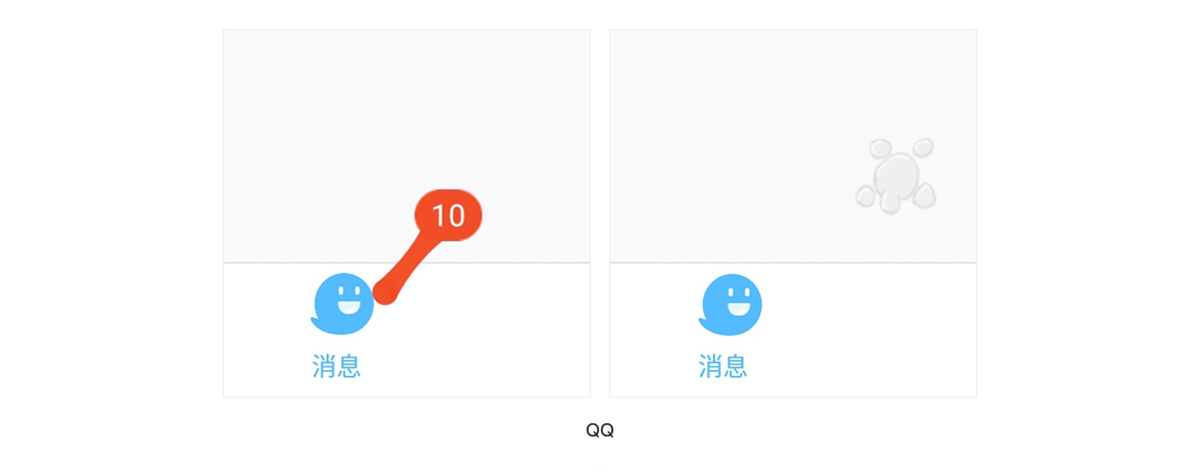
而有的 APP 把这个过程做的非常有趣,如下图:

四、常见形式
常见的小红点有纯红点、数字+背景色、文字+背景色3种形式,它们都有各自对应的使用方法以及使用场景。
1.纯红点
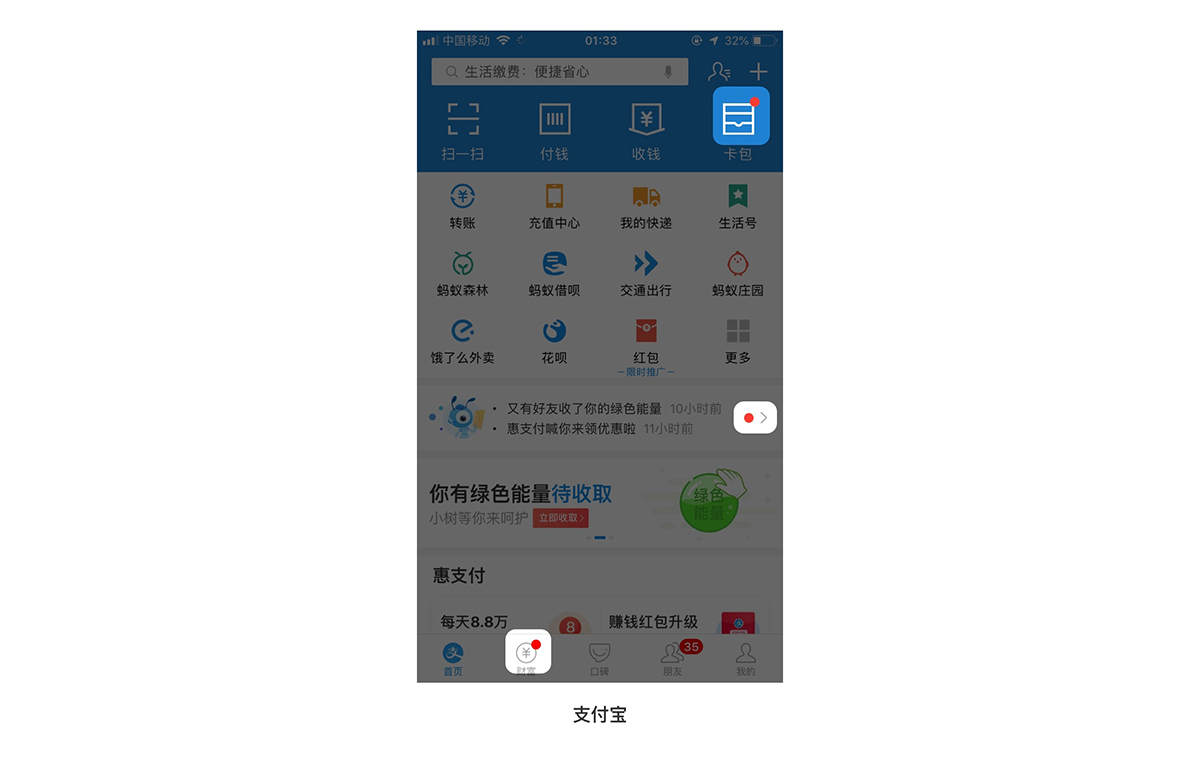
这种形式常用在一些入口上面,引导用户点击进入更深的层级,是最常见的一种形式。

2.数字+背景色
这种形式就是在纯红点的基础上加入了数字,主要用于消息通知的场景中,提醒用户有未读的消息并且可以向用户显示具体的数量。
3.文字+背景色
这种形式是在纯红点的基础上加入了文字,常用于运营活动的场景,文字内容通常是一些有较强吸引力的词句,为了吸引用户点击。
- 上一篇:怎样设计能让忙乱的厨房变得有条理?
- 下一篇:衣柜构件与细节设计


