行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
UI动效技巧(AE曲线运动)

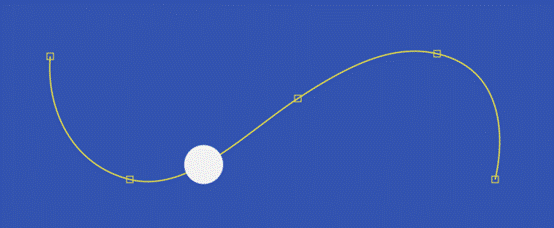
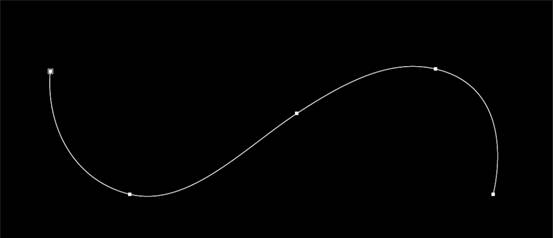
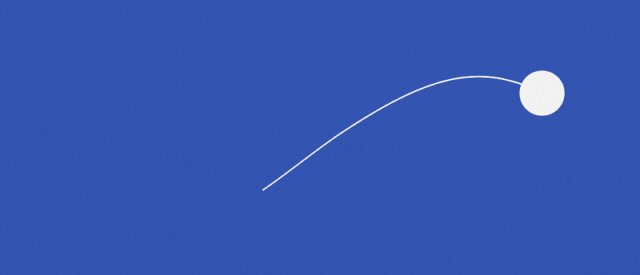
这段动画中的主体小球都是沿着一个复杂的曲线型轨迹运动,但动画却处理的很流畅,很有节奏。而为了得到这样一个曲线型的轨迹,我们就需要有多个关键帧来支撑。

关键帧越多,也就意味着,动画越难调顺。理想中的动画应该是这样的,整个过程很流畅,并且得有速度的节奏变化。

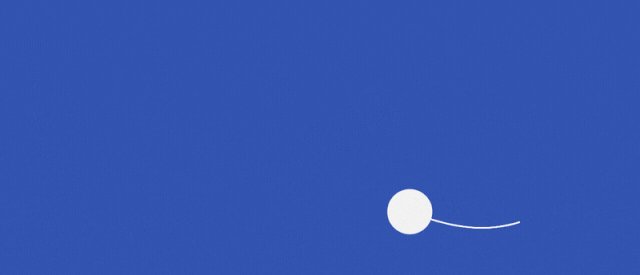
然而如果动画曲线调不好,得到的结果就是这样的:

(从拖尾的长短变化也能看出,这个速度的变化很不均匀)问题归根到底,就是动画中间的关键帧比较多,速度曲线不好调。接下来我们由浅入深,看看怎么解决这个问题。
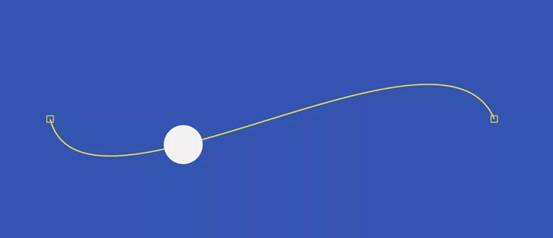
我们先把问题简化,先来看看只有首位两个关键帧的动画:这是只有两个关键帧的情况。

这个时候动画是很容易调顺的。(换句话说,要是两个关键帧的动画都能调的不顺,那也是厉害了)
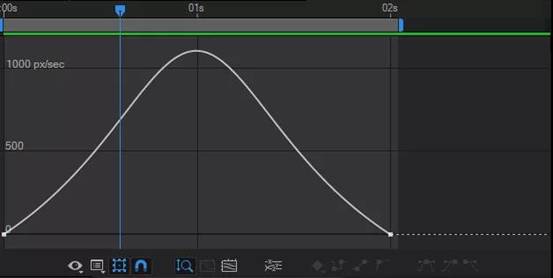
来看一下曲线编辑器里的动画曲线:

咱们不仅要知其然,还要知其所以然。为什么动画顺畅?因为它的速度曲线是连续的,是一整根连续的变化曲线。同理,多个关键帧的情况下,为什么动画不好调流畅?

就是因为中间的关键帧打断了速度曲线的连续性,导致它不是一整根连续的变化曲线。
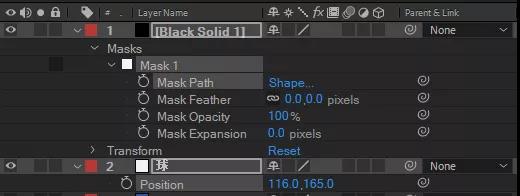
知道了这个根本原因,接下来我们看如何去解决这个问题。先看一下做曲线型运动的另一种方法。这次我们不直接做关键帧,先在一个固态层上把需要的运动路径画出来。

接下来将mask的路径,也就是Mask Path属性,复粘贴制到球的“Position(位置)”属性上。

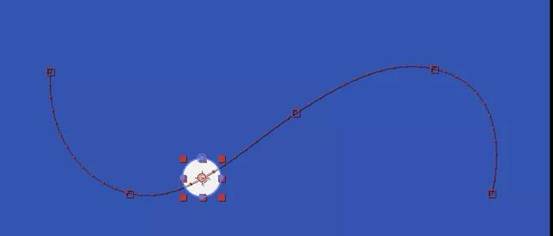
这时候可以看到小球就沿着我们画好的路径运动了。

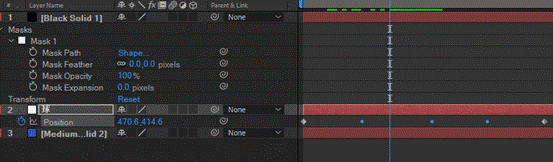
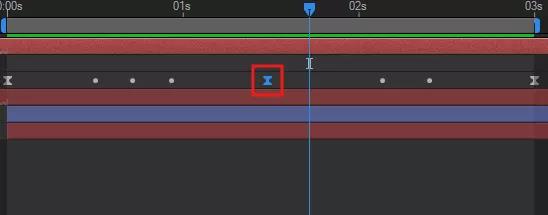
还没完!这时候我们看一下小球的关键帧,你会发现除了首尾帧是常见的线性关键帧之外,中间的关键帧全都变成了一个很小的圆形关键帧。

尝试一下调动画曲线,你会发现虽然这儿有多个关键帧,但是咱们只需要调节首尾两个关键帧,得到的就是一个很连续的速度曲线,而中间的关键帧会自动吸附在这根曲线上。

这样做出来的动画一定是流畅的。

我们继续拓展一下。
如果一组曲线型运动从头到尾只有一种速度变化的话,太过单调了。我们可能希望它在整个动画过程中,有多段速度变化过程。

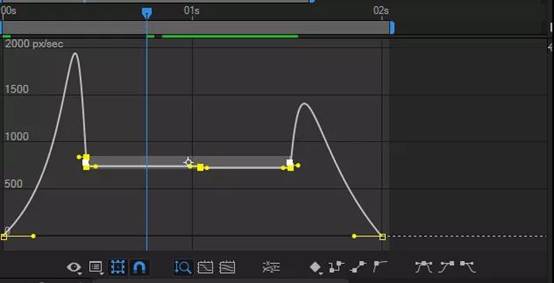
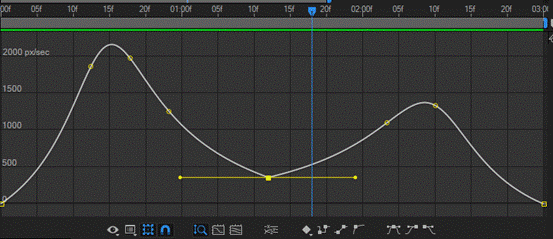
比如这段更长的曲线型运动,小球在运动到右边要往回折返的时候,需要有一个减速缓冲的过程。这种速度变化更为丰富的动画如何处理呢?

其实很简单,哪些地方需要有速度变化,我们就将其保留成正常的关键帧类型,其它关键帧还是处理成“漂浮关键帧”。
需要重点注意的是,中间的关键帧速度不要调为0,把点稍微往上拉一点,否则动画中间会有停顿。同时整根曲线的速度变化要尽可能柔和。

新视觉实训做UI设计培训十多年,我们每一位老师也在不断接受和创新UI设计的理念和方法,让每一位UI设计培训学员都能学到知识,找到高薪工作。
- 上一篇:在做UI设计中,如何有效的提高点击率?
- 下一篇:合理选择衣柜


