行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
UI图标的认知与设计步骤
今天给新视觉实训的同学们带来一篇文章,对于学习UI图标绘制的内容有个基本的了解。
什么是图标?
图标就是电脑,手机或其它设备中为各种文件,应用程序或快捷方式设置的一种图形标志。
图标的分类
按功能分类图标分为:1启动类图标,2应用类图标,
1启动类图标
比如像微信,QQ等代表并启动此应用的一类图标(如下图所示)

2,应用类图标
比如像返回,删除,保存等代表当前功能,或操作的一类图标。(如下图所示)

按设计形式分类分为扁平化图标和拟物化图标
1扁平化图标,
扁平化设计特点:简洁,清新,设计感强,没有更多的细节与特效修饰。直接明了的表达出图标的本意。缺点是识别性差。

2拟物化图标
特点,精致,细腻,识别性强,比较接近真实物品

图标设计设计原则
1可识别性原则
可识别性原则即清晰明了的表达清楚相应的功能和和操作。通俗的将就是用户一眼看过去就知道它是做什么的。比如拨打电话图标,用户不需要看文字只需要看图标就知道是拨打
电话用的。

2差异性原则
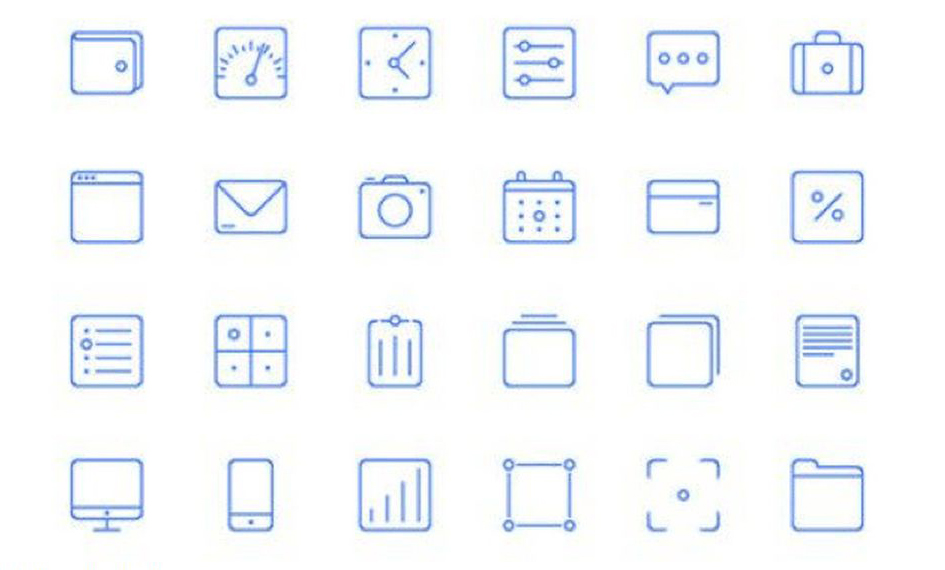
即每个图标之间要有一定的差异性,这样比较容易辨别与区分。如下图所示如果每个图标彼此之间很相似的化就会很难分辨。

3统一性原则
统一性原则表现在形状,样式等风格层面。如下图图标都用了线条,并且图标都比较圆滑。

4尺寸大小尺寸与格式。
图标一般有以下几种尺寸
图标有以下几种格式
png , jpg ,svg
图标设计设计步骤
1 必须明确设计需求
即从开始到结束必须牢记并且明确说设计的图标说代表的功能需求。比如在设计电话图标时不能偏离打电话这一需求。这样设计出来的图标才会实用,好用,易用。

2明确设计风格
即必须定一个设计风格,是拟物化,扁平化,还是卡通图标。在定了风格后要严格按所定的风格去设计其它图标。保持统一性。
3草图设计
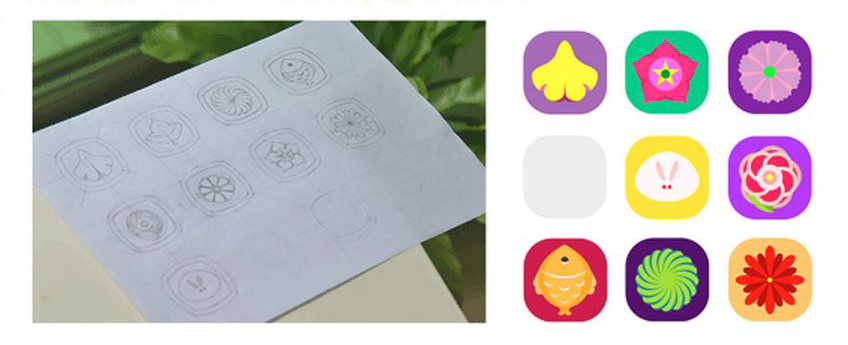
在定了设计风格后,开始草图设计,用草图绘出你要设计的图标形态。绘制草图是一个很重要的步骤,可以用手绘或一些软件。个人建议用手绘,如下图所示。

4低保真设计
根据草图用自己所熟悉的设计软件设计出整个图标的形状,等所有元素。如下图的梅花图
标,先设计出此图标的所有元素。

5高保真设计(视觉稿)
在低保真的基础上添加颜色,高光与阴影等细节,最终完成视觉稿如右上图的梅花图标所示。
6输出图标的格式
一般是png,jpg等
- 上一篇:平面设计中的常用尺寸
- 下一篇:美工摊上大事了,方正字体又来找事了


