行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
Dreamweaver设计视图——存在便有存在的理由
发布时间:2016-04-13 23:27:03 阅读次数:1709发布人:孟飞

随着Dreamweaver软件的不断学习,接触到代码的人都认为Dreamweaver中的设计视图没有了用途,其实不然,设计视图中还是有很多可以采用的地方,接下来咱们就来看一下Dreamweaver中设计视图对我们的帮助。
设计视图有什么特点呢?他可以很清晰,直观的看到你所制作的网页的排版、布局等;但是他也有一些局限性,比如某些效果与在浏览器中相比,无法百分百展现出来;所以,当我们熟悉的使用代码之后,基本不去用设计视图了。
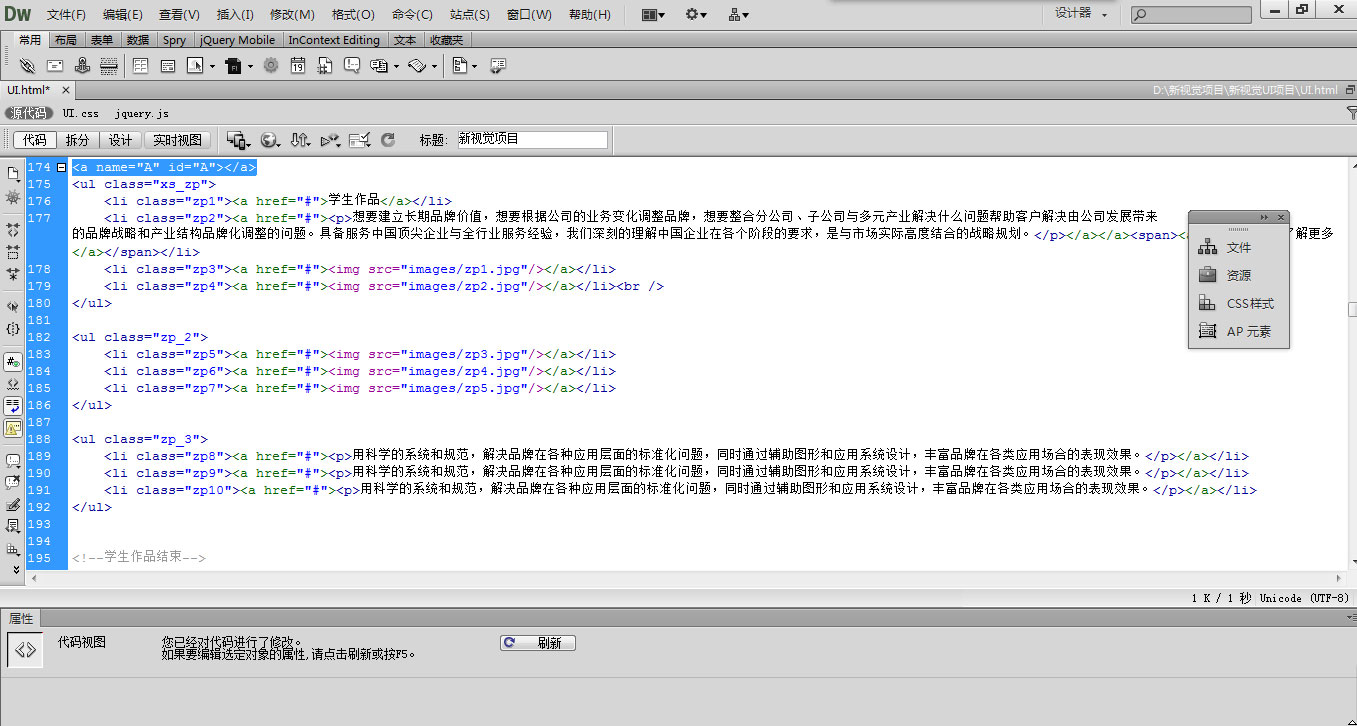
但是设计视图在熟悉代码后真的没有用处了吗?其实设计视图中还是有许多可取之处的。比如:加入锚记链接时,在代码视图中要先写出标签,然后进行指定。

而在设计视图中可以直接找到锚机的位置,然后点击就可以,比代码中添加更方便更快捷。

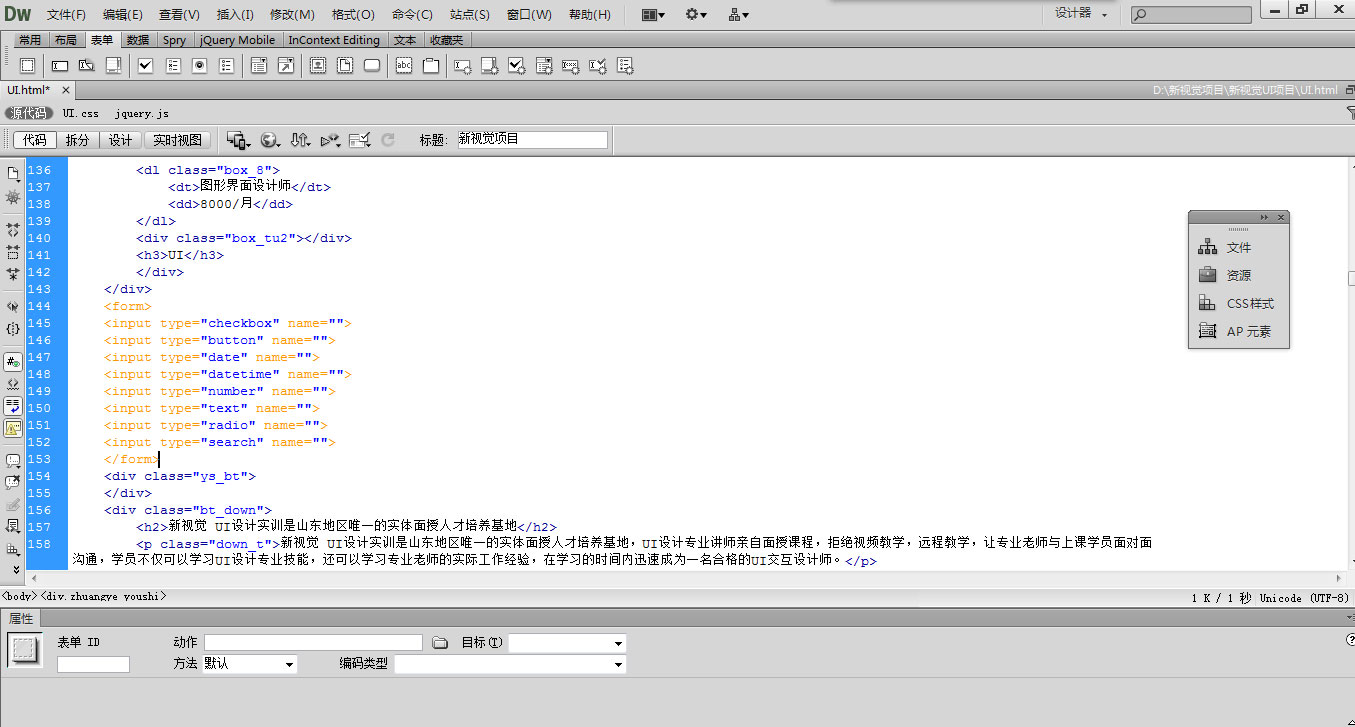
在网页中经常会出现表单内容,在代码中插入表单需要编写许多内容。

而在设计视图中,只需要找到位置轻轻一点。

而且设计视图适合新人学习使用,在初学阶段新人可以在制作简单网页的同时培养学习兴趣,却又不会因为代码而畏惧网页设计。在学习设计视图是又会与简单代码产生结合,逐步是学员了解并接受代码。
总体来看Dreamweaver中设计视图是不可缺少的,存在便有着存在的道理,无论对于初学者还是设计师。
相关文章:
- 上一篇:20-21世纪世界十大著名建筑设计师(六)
- 下一篇:品牌网页赏析


