行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
HTML5的canvas可以给网页带来哪些亮点
发布时间:2016-11-07 14:26:06 阅读次数:1994发布人:王进
新视觉实训最近开设了HTML5的课程,针对很多网页设计的同学问的一些问题,做一期详细的讲解。
什么是Canvas?
Canvas元素是HTML5的一部分,允许脚本语言动态渲染位图像。Canvas由一个可绘制地区HTML代码中的属性定义决定高度和宽度。JavaScript代码可以访问该地区,通过一套完整的绘图功能类似于其他通用二维的API,从而生成动态的图形。
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。 画布是一个矩形区域,您可以控制其每一像素。 canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
一、开发小游戏
原来的网页小游戏基本都是通过flash做的,这种游戏存在一个问题就是加载速度比较慢,但是HTML5的canvas开发的小游戏体积不但小,玩起来也比较流畅。
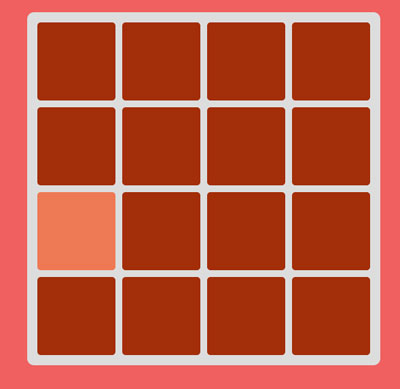
下面是之前在朋友圈疯传的“看你有多色”的小游戏,可以使用canvas开发。

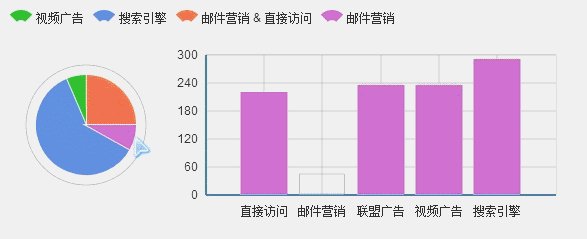
二、在线绘制图表
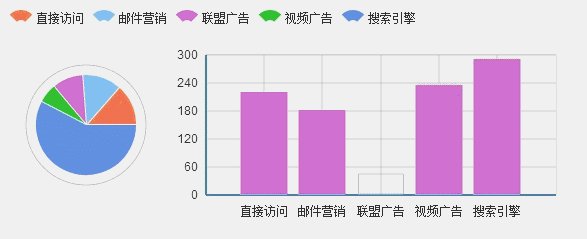
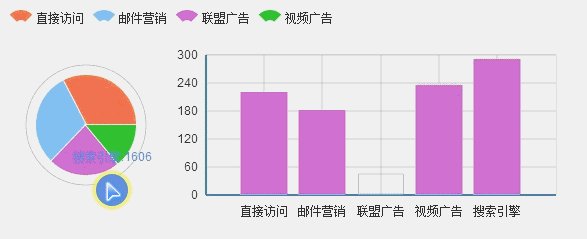
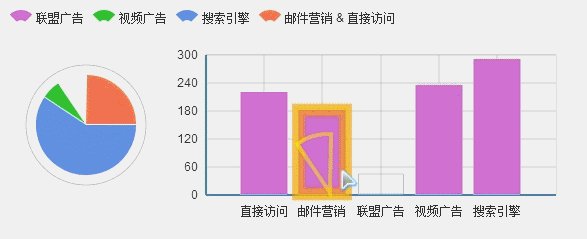
在线绘制图表是一个非常酷的技术,在HTML时代,想要把数据更好的展现非常的困难,HTML5的canvas标签就能很好的通过图像化的方式,可以把数据进行美化的显示。

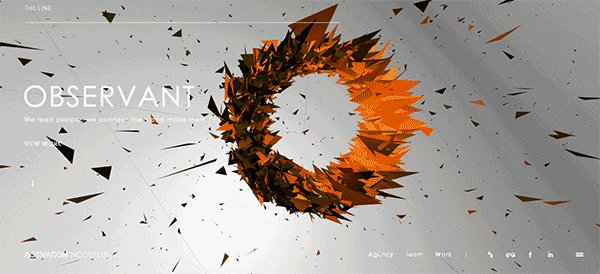
三、网页交互特效
canvas标签配合HTML5的3D渲染,能够完成很多不可思议的特效,通过JS增加和用户的交互,可以实现很好的视觉体验,很多时候canvas做出来的东西虽然不知道是干什么的,但是能够想出这种变态的特效来,真是人才。


HTML5的canvas标签给我们提供了API接口,只要你努力探索就能够做出更多有趣的网页,希望本期的分享能够帮助到大家,更多的知识欢迎来新视觉实训前来交流学习。
相关文章:


