行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
Web设计应该注意哪些事项
Web 设计是一个棘手的主题。在创建一个网站的过程中需要考虑许多事项。为了简化这个任务,我准备了一份每个设计师都需要考虑的 Web 设计准则清单。好消息是这些准则都很简单。
应该考虑的事项
1. 为不同设备提供类似的用户体验
用户会通过不同类型的设备访问您的网站:例如台式机、笔记本、平板、手机、音乐播放器,甚至是手表。用户体验设计很重要的一部分是确保无论用户通过何种设备浏览您的网站,网站都应该提供类似的体验。

如果用户在手机上浏览您的网站,要确保他们够轻松找到所有需要的东西,就好像他们在家里的台式机上浏览您的网站一样。
2. 设计简明易用的导航
导航是网站可用性的基础。请记住,如果用户在你的网站里迷路了,那么无论网站多么酷炫都只是徒劳。因此,你的网站导航应该是这样的:
- 简单(网站结构应该尽可能简单)
- 明确(导航项对用户来说都应该是不言而喻的)
- 一致(首页的导航应该与网站每个页面上的导航保持一致)
在设计导航时,应该考虑让用户以最少的点击次数来抵达目标页面。与此同时,要让用户能够轻松地找到接下来要访问的页面。
3. 改变已访问链接的颜色
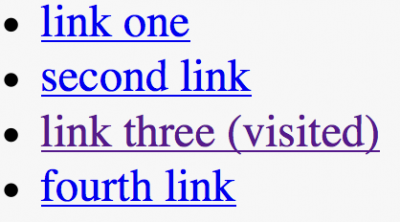
链接是导航的关键要素。如果已访问的链接颜色没有变化,那么用户可能会无意中重复访问相同的页面。
了解过去和现在的位置让决定下一步去哪里变得更容易。

了解访问过了哪些页面可以避免无意中重复访问相同的页面。
4. 让网页易于浏览
在访问网站时,比起仔细阅读所有内容,用户更喜欢快速浏览屏幕。如果用户想要找到某些内容或完成某项任务,用户会浏览网页直到找到他们所需要的。而你,作为一枚设计师,可以通过设计良好的视觉层次来方便用户。视觉层次是指按照元素的重要性来排列元素或呈现元素。(举个例子:用户应该首先聚焦元素 A,其次聚焦元素 B,以此类推……)
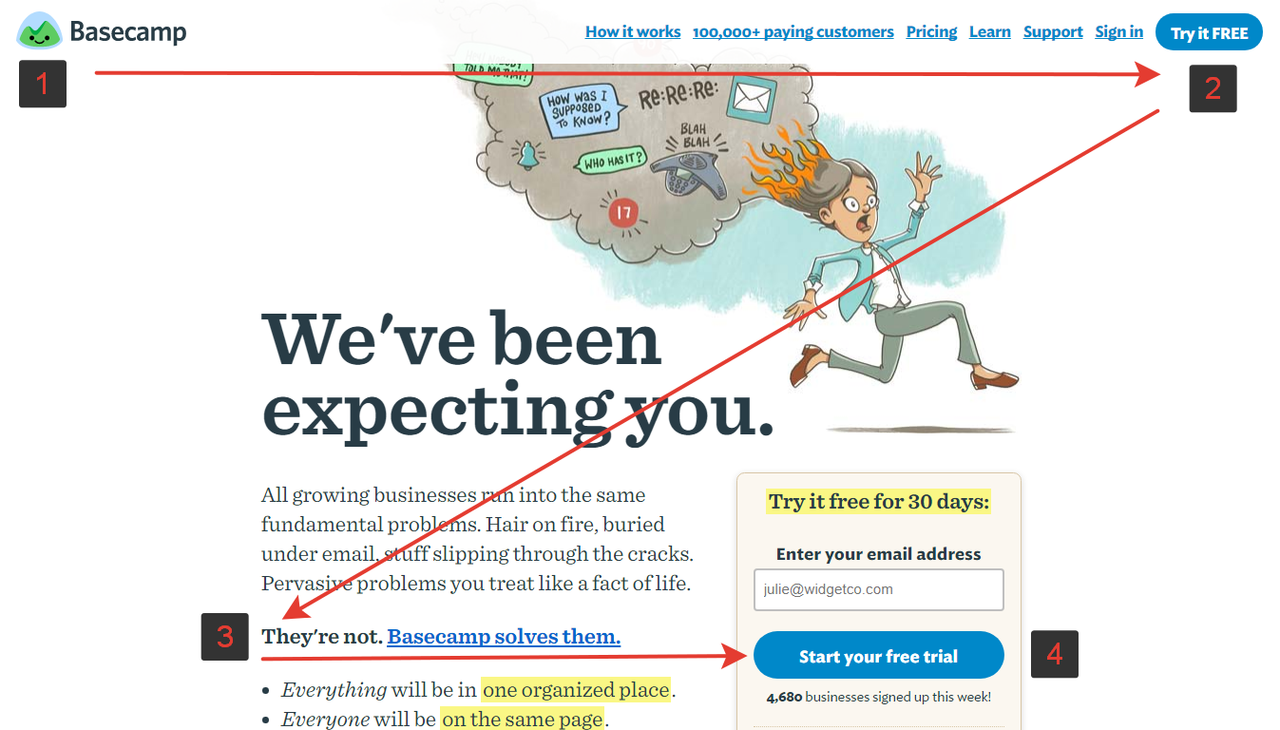
将页面标题、登录表单、导航项目或者其他重要的元素设为焦点,使其一目了然。

Basecamp 使用的 Z 字引导模式
5. 仔细检查所有超链接
当用户点击站点上的链接然后进入 404 错误页时,这很容易让用户感到沮丧。当用户正在搜索内容时,他们希望每个链接都指向正确的地方,而不是 404 错误页或其他地方。

6. 确保可点击元素看起来能点击
外观决定用途。视觉元素看起来像链接或按钮但是不能点击,这样很容易让用户迷惑(举个例子:带下划线的文字却不是超链接,具有号召性用语的元素却不是超链接)。用户需要知道网页上哪些部分是纯静态内容,哪些部分可以点击(或者触摸)。
让可点击元素更醒目

这个橘黄色的盒子是一个按钮吗?答案是否定的。它的形状和标签让它看起来像是一个按钮,然而实际并非如此。
- 上一篇:设计中的色彩搭配
- 下一篇:网页设计中的几个潜在风险


