行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
一个网站是如何制作出来的?
"一个网站是如何制作出来的?是不是用了很高大上的技术?"
这是大多数童鞋经常会产生的疑问

网页设计并非大家想的那样用了高大上的技术。其实网站制作很简单,是由一个叫div+css来搞定的
Div+css是什么?
div+css是网站布局方式
Div:是一个常见网页布局结构。它取代传统的表格布局方式。(就相当于人的骨架和各个零件)
Css :是给网站进行美化和修饰。(相当于人的衣服、鞋子、帽子等修饰自己的东西)
例如:我们把div比喻成一个人的话,那么css 就是给这个人穿上华丽的外衣。
Div+css布局的优势是什么呢?
这样写代码精简,提高页面的下载速度,有利于搜索引擎的优化。
一个网站开发完成后。用户通过"百度搜索"的方式获得该网站信息,若要用传统的表格布局。会造成网页页面很乱,不利于百度的搜索和查找。
结构与样式分离,方便前端开发人员与后台程序开发人员分工协调。
一个完整的网站由前端开发人员和后台程序开发人员相互配合来完成。
前端人员负责网站页面的设计和布局。后台程序开发人员负责网站功能开发(如:文件上传)
若结构和样式没有分开,不利于前端开发人员与后台程序开发人员的后续工作。
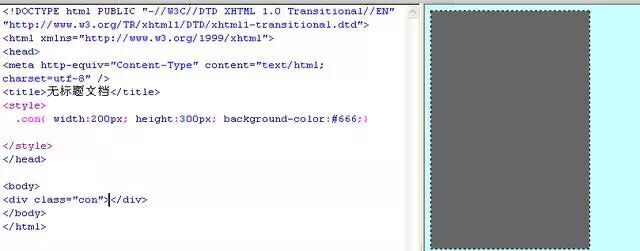
请童鞋们看看下面这段代码

看完这段代码后有何感想?有人会问div是什么?class是什么?con是什么? Style 是什么?
Div :是网页布局标签。
Class:规定元素的类名(classname)。就是给某一个div起名字。
Ps :div 的名字可以随便起。
< div class="con"> 是说我定义了一个div并且给这div起了一个名字叫"con"
Style:位于 head 部分。它的出现是要我们告诉浏览器我要给一个叫con的东西规定样式。比如。一个叫con的div它的宽是多少?高是多少?颜色是什么?
- 上一篇:好用的APP购票设计
- 下一篇:UI设计师如何从好的作品吸取灵感?


