行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
如果把网页设计成这样,你一定喜欢看
极简主义提倡的「简」,看起来的确简单,但透过现象看本质,「简而不减」。
这篇文章,带你了解极简主义应该要注意的几个设计原则和案例。
一、什么是极简主义网页设计?

极简主义最初流行于 21 世纪初。如今,大多数流行设计趋势(比如扁平设计、网站首图、以及隐藏式全局导航等等)都受极简主义直接影响。
Google 常被称为极简主义网页界面的先驱者。自上个世纪 90 年代的测试版开始,极简主义一直都是其界面设计始终不变的遵循规则。Google 搜索主页设计的成功,为极简主义的流行发展奠定了基础。尽管 Google 推出了各种各样的产品,但过去 15 年以来其主页设计风格基本依然如故。关于极简主义网页设计的特征,虽然众说纷纭,但总体来说,包含以下几个基本受认可的方面:
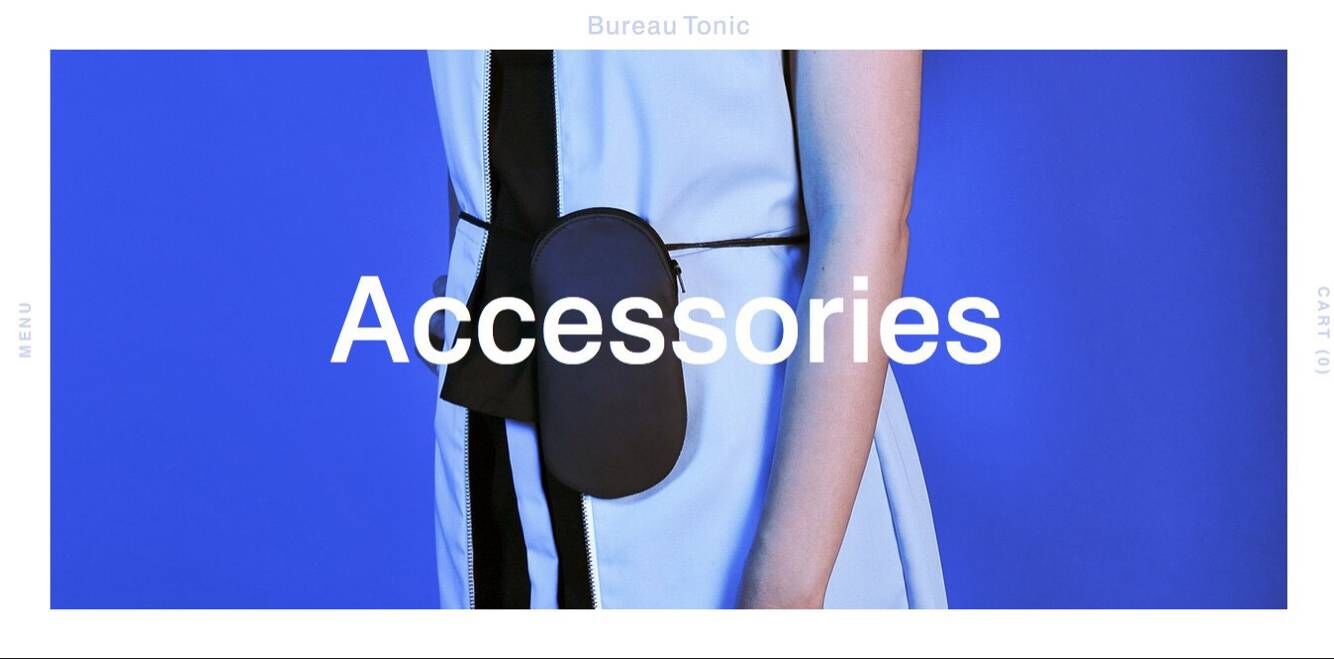
1. 一屏一焦点
遵循「一页一概念」原则,在设计时,每个页面/屏幕只出现一个概念,并辅以单一视觉内容为核心。

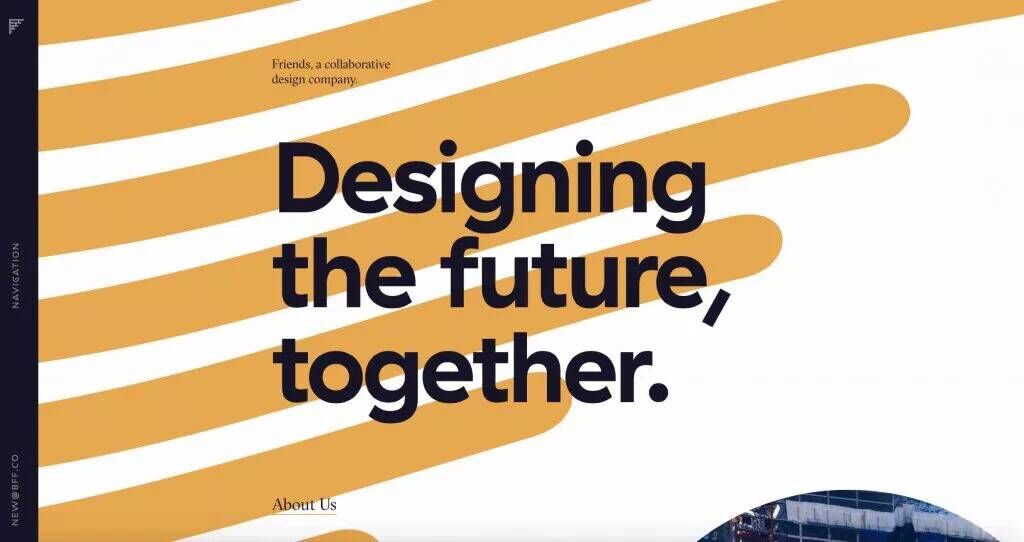
2. 「页面上半部分」有所预期
在页面上半部分留足负空间,并加入高质量元素,随着页面滚动,内容密度也不断增加。

3. 文本简洁
在斯特伦克和怀特共同出版的《风格的要素(The Elements of Style)》一书中,他们提出了「省去多余文字」这一观点。这也适用于极简主义设计——认真编辑页面文本,只留下必要元素,但留下的必须是精华,可以帮你清晰明了地传递讯息。

省去所有多余的文字,以最简洁的方式与用户交互。
4. 简化(但不是隐藏)导航
简便导航,自始自终都是网页设计的目标之一。但简便并不等于直接隐藏。若使用汉堡包菜单,在用它来简化界面内容前,要确认你有合理理由。同时,汉堡包菜单还会减少导航的可发现性。大多数情况下,随时可见的导航选择更佳。
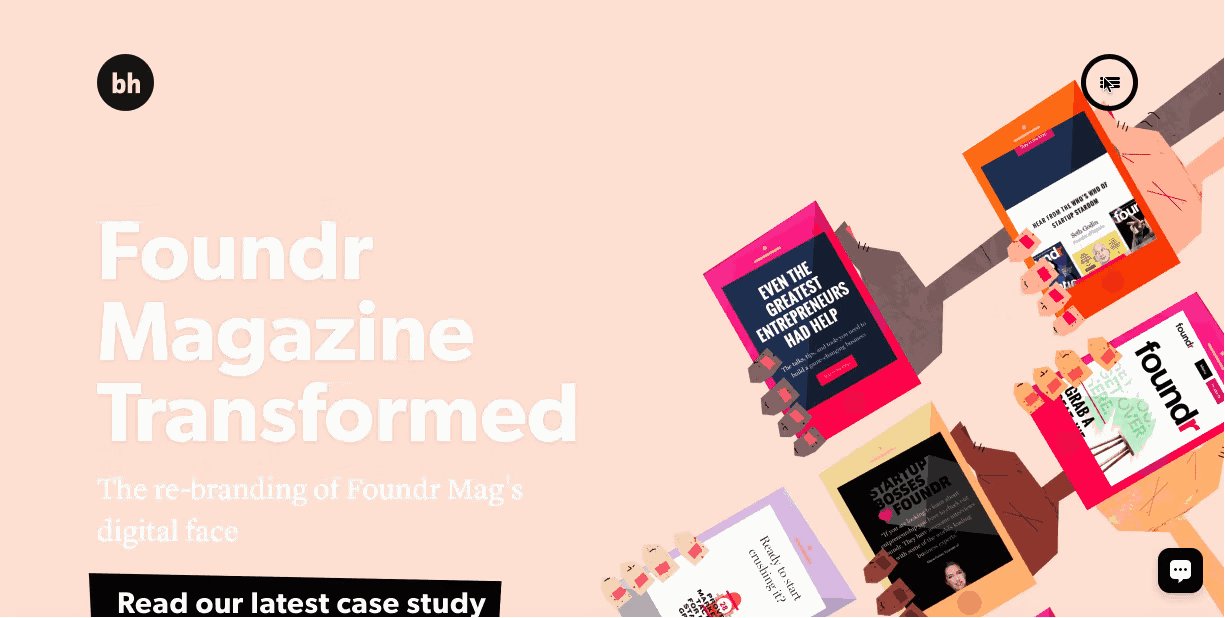
先看看下图的导航:
主要导航菜单仅在用户操作下才可见

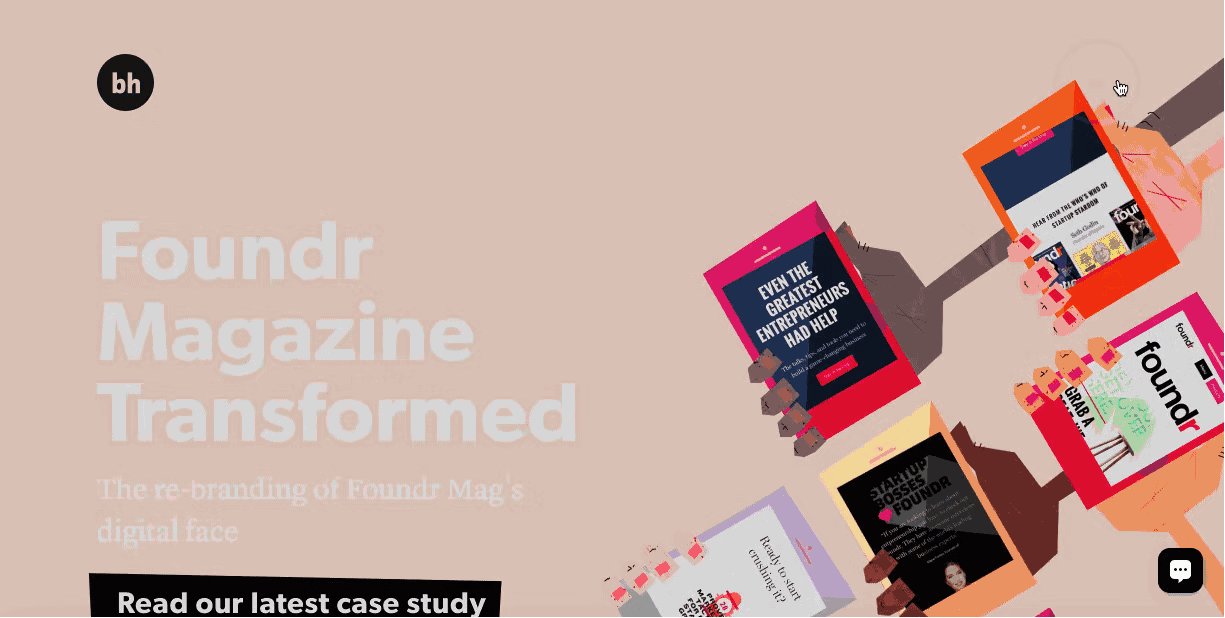
再对比下图导航:
随时可见的导航菜单
5. 加入动效
在设计中,动效的影响越来越大。没有动效,即便是极简主义设计,可能也会「坐冷板凳」。不过,加入动效仍需遵循极简主义的设计原则:简洁,并且只保留必要元素。
动效使交互过程更具活力。

要想把极简主义设计有效运用到更复杂的网站,可能并不简单。因为内容复杂的网站,少量元素必然是其短板。针对这种情况,可以利用极简主义设计一个着陆页,再通过着陆页链接至有更多细节的页面。
- 上一篇:很实用的室内设计装修技巧
- 下一篇:如何选择适合家庭养殖的绿植(一)


