行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
UI界面设计使用配色时需要注意的细节
发布时间:2018-03-28 14:33:29 阅读次数:1560发布人:王付栋
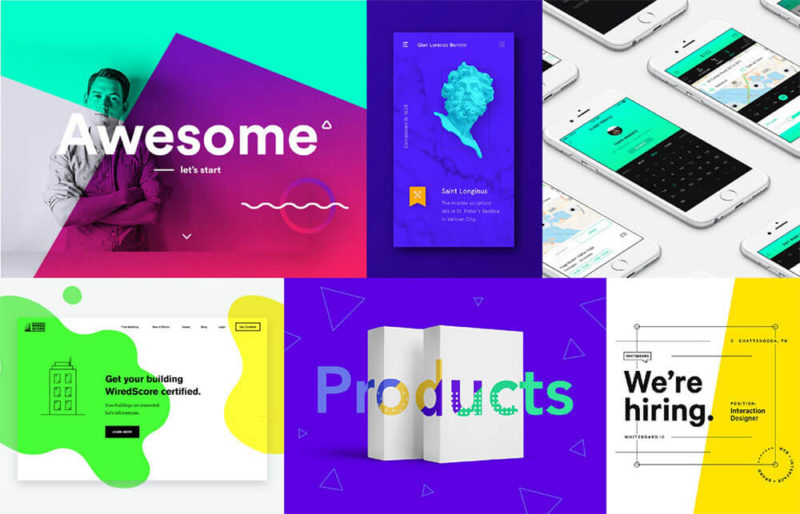
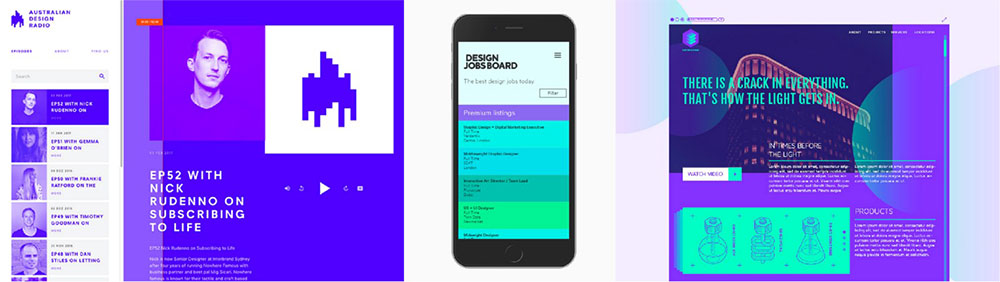
我们知道,颜色能传递感情,所以在品牌、UI设计战略中可以使用。明亮的颜色,能吸引我们的注意,暗或中性的色彩也有着表达肯定感情的倾向。明亮的颜色更有趣,能让人精力充沛有种大胆的感觉;柔和的颜色则让人更放松。

颜色是收集我们的注意力和兴趣点的好方法,这就是为什么生动的配色方案越来越受欢迎。但是,这种趋势在有魅力的同时,也会干扰用户体验。
使用时的问题点
1、范围广阔的鲜艳配色或相互连接的明亮颜色,对眼睛却不那么友好。也会有在查看信息的途中就关闭页面的可能性。
2、如果文字背后的背景非常明亮的话,将会影响文字的阅读。即使努力优化了可读性,但最终也会带来负面的网页体验,留下不好的印象。

解决方法
1、让我们降低色彩的明度,纯度,使整体获得平衡。
2、为了引起用户的注意,起到诱导效果,鲜艳的颜色可以用于重点的部分。
3、作为装饰的要素,来让我们大量使用明亮的色彩吧。
4、利用浅色,来强调内容与互动
相关文章:


