行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
如何设计一个好的搜索功能
如何设计一个好的搜索功能
欢迎大家来到新视觉实训的课堂,本章主要给大家讲解一下UI设计当中如何设计一个好的搜索功能。
一.为什么要做搜索功能
主要是方便用户,让用户更便捷高效地从大量信息内容中通过一些关键词迅速找到自己感兴趣的内容;其次可以通过适当的引导设计来完成产品的商业需求
二 .搜索种类
根据搜索识别内容的不同,可分为语音搜索,图像搜索及文字搜索,一般会根据产品业务的特点以及公司开发能力结合多种搜索。语音搜索常见于音乐相关产品,通过识别声音来找到某段音乐;图像搜索常见于电商产品,电商行业商品种类繁多,名称复杂,通过文字描述很难找到对应商品,故用户可通过商品条形码或外观来搜索对应的商品,可以尽量缩小目标商品范围;由于目前常见的是文字搜索为主,故本文主要探讨文字搜索
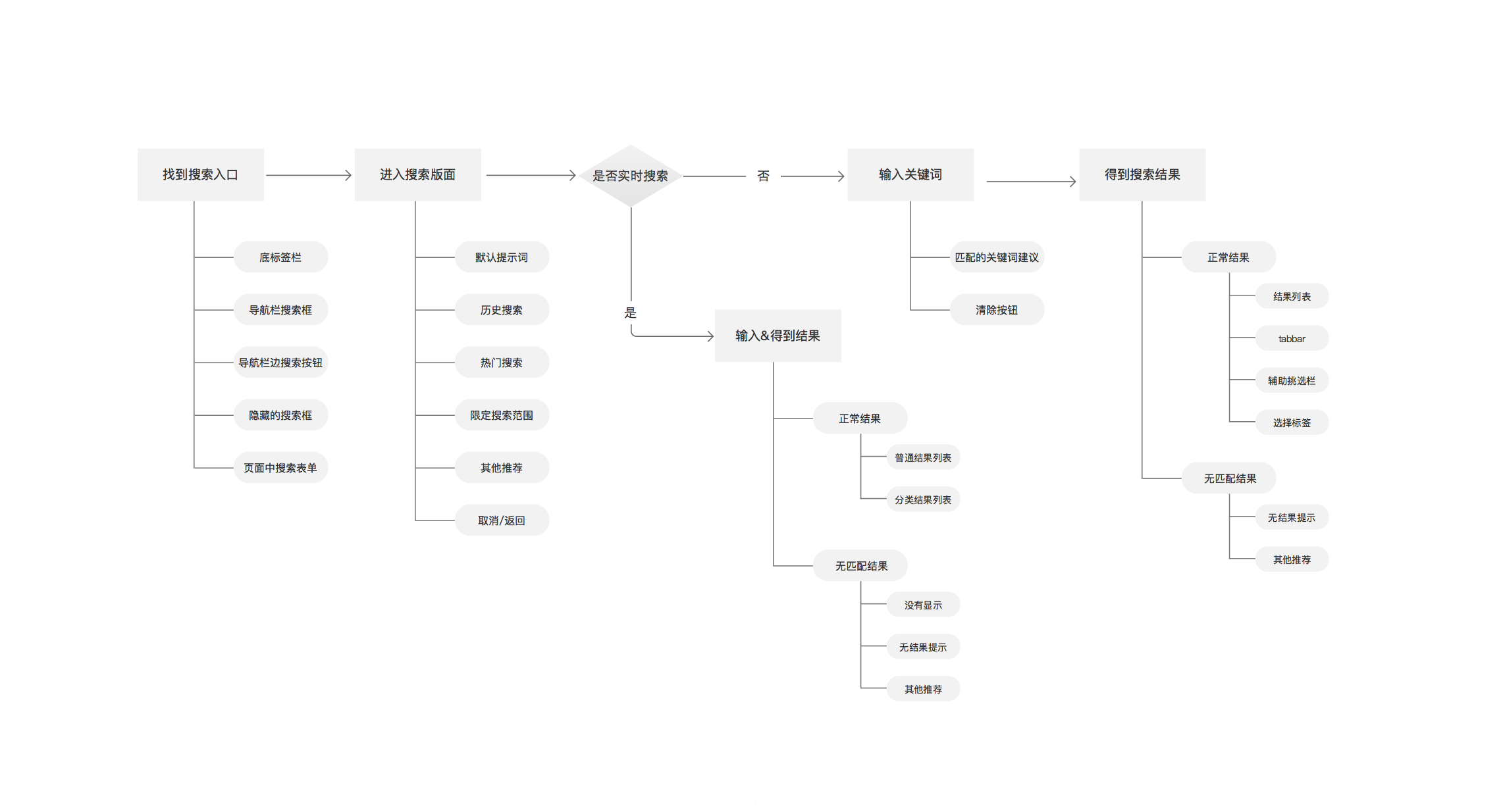
三.搜索流程及功能大纲
研究了诸多产品,按照最简单的搜索流程把搜索相关的功能或内容都罗列出来,使用要根据自身产品,业务和用户的特点做针对性设计,切勿一股脑儿照搬

四.搜索流程及功能详细分析
接下来按照简化的搜索流程去看下每个步骤在设计的时候需要涉及哪些功能或内容
4.1找到搜索入口
目前常见的有五种搜索入口,主要因为自身产品的业务以及搜索功能对于整个产品而言的重要程不同,通常在一个产品中也结合多种来使用
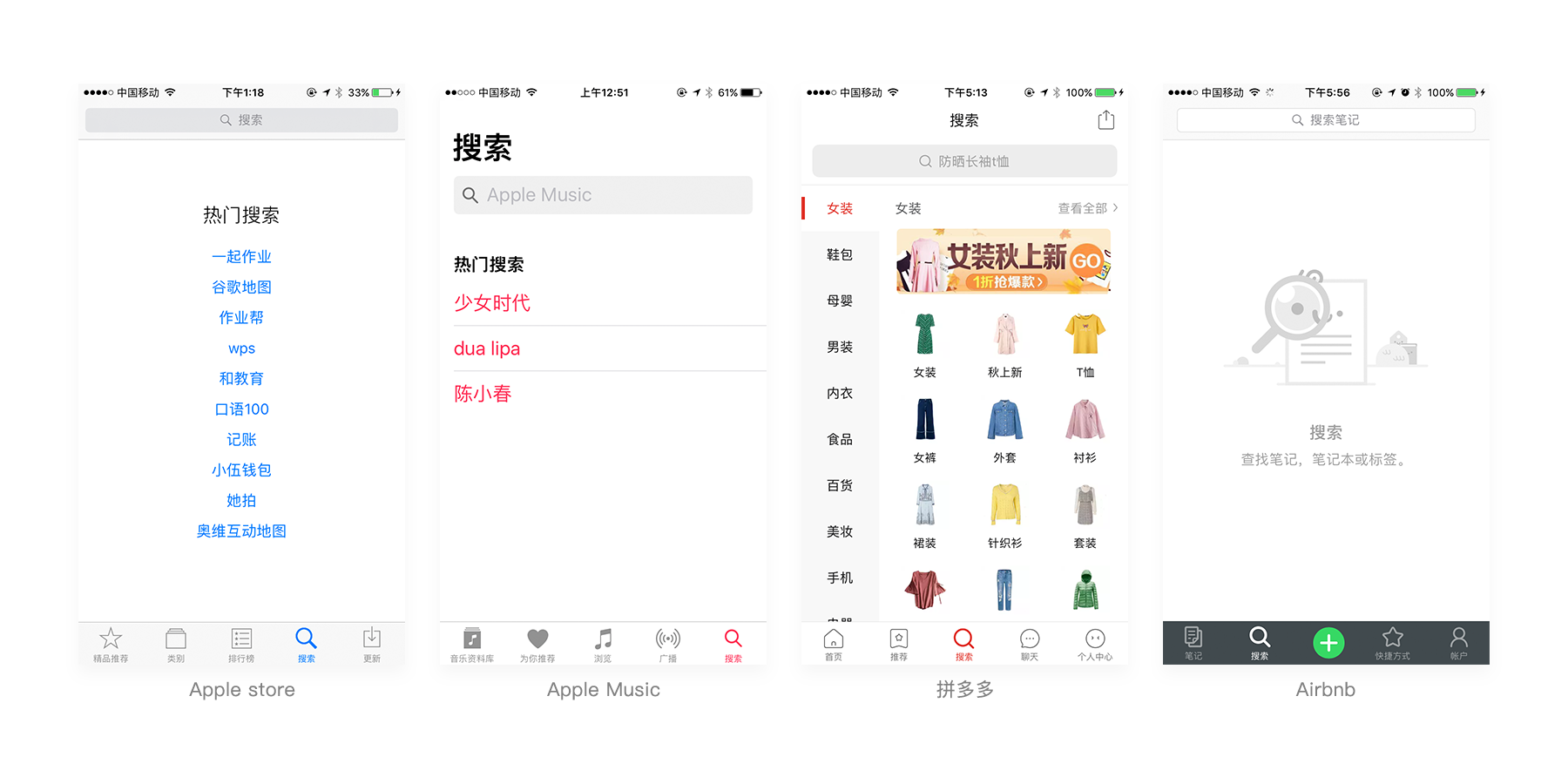
4.1.1 底部标签栏
入口:底标签栏,作为单独一个版块,
样式:底标签栏的一个搜索icon,通常在搜索版面会结合导航栏中搜索框的样式。
适用:目前采用该入口的产品相对较少,且版块逐渐演变成“发现”“分类”,通过推荐+搜索来让用户找到感兴趣的内容。适用于搜索功能占比非常大的业务形态
举例:苹果的apple store和music,印象笔记,专为搜索设置了一个版面。因为搜索版面空间足够大,所以可供运营的空间比较大,可以结合产品业务对搜索版面进行内容丰富。例如拼多多的搜索,结合商品分类

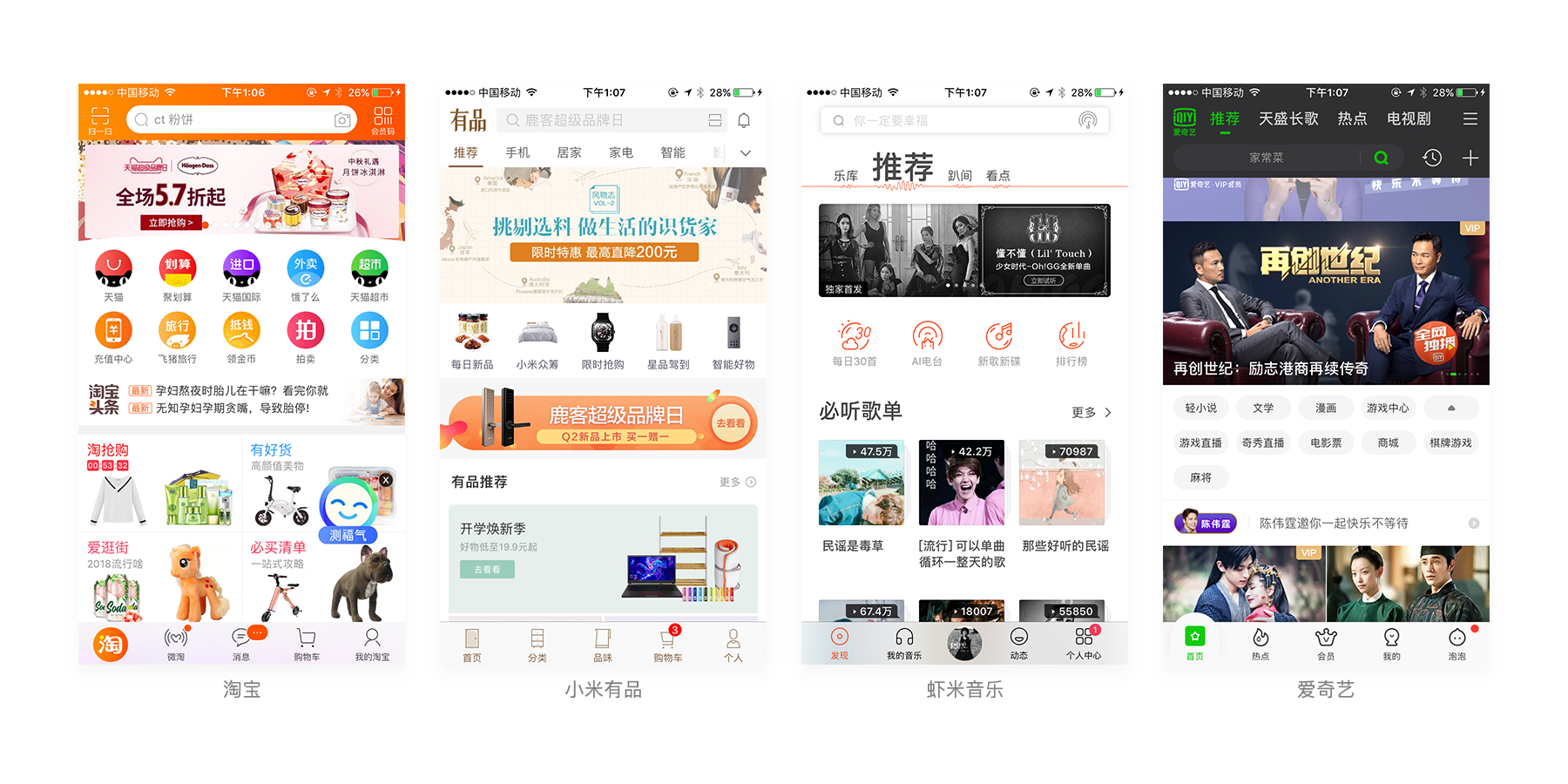
4.1.2 导航栏中的搜索框
入口:导航栏中间
样式:搜索框+搜索icon+提示词+(图像icon/声音icon)
搜索框+提示词+搜索按钮(文字或图标)
适用:将搜索框放在导航栏上,按照人眼正常的浏览顺序,从上往下,从左往右,搜索框占据了比较重要的位置,用户一眼就能看到,并且轻松进入搜索流程,此类适合对搜索功能依赖较重的产品,至少有一半用户是通过搜索来获取自己感兴趣的内容
举例:该搜索入口是目前绝大多数产品的选择,常见于电商,阅读,音乐,影视等产品,如淘宝,小米有品,虾米,爱奇艺,网易蜗牛等

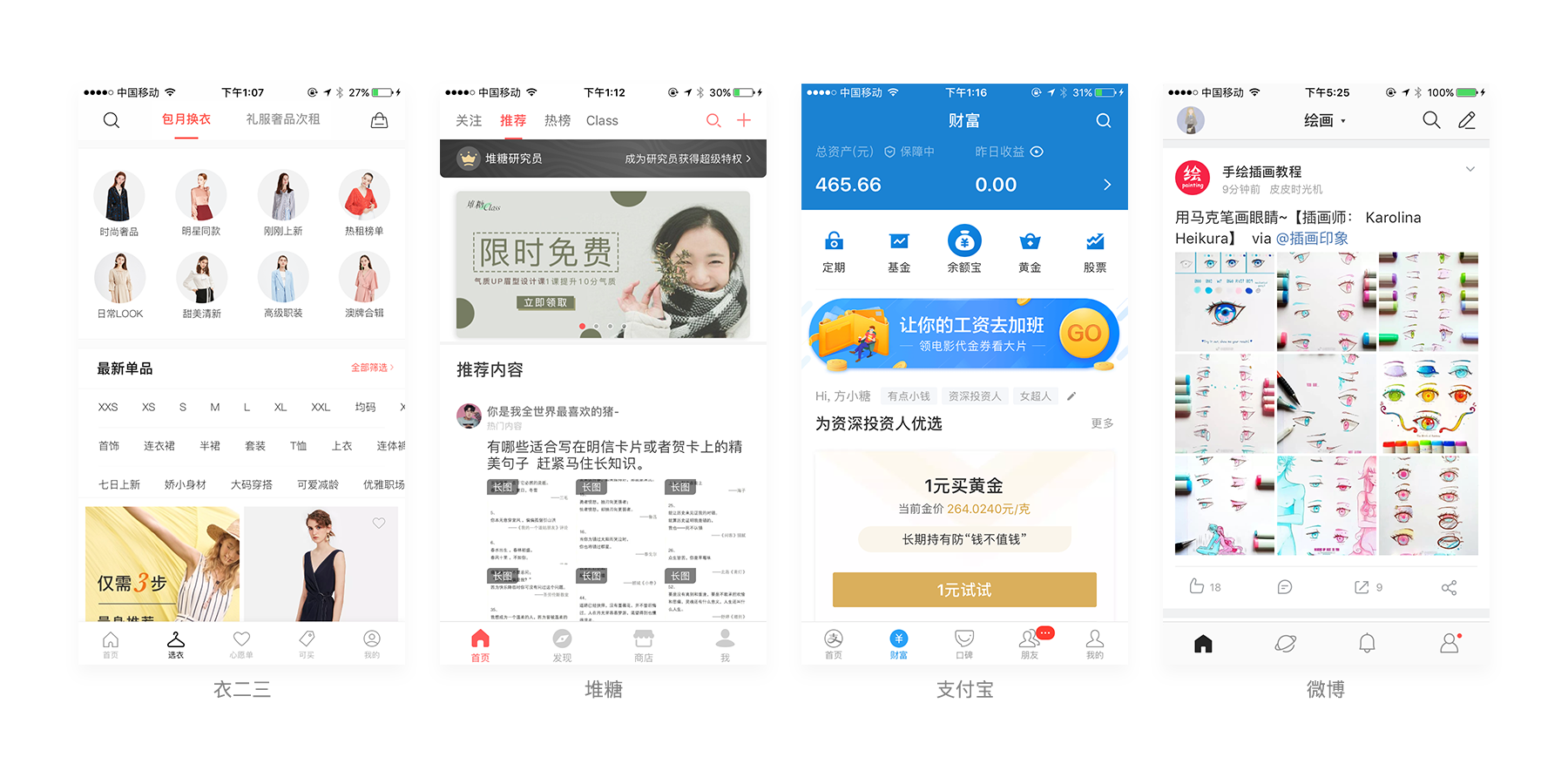
4.1.3 导航栏边的搜索按钮
入口:导航栏边
样式:一个搜索icon
适用:此类搜索在整个页面的视觉比重弱了很多,适合对搜索功能依赖不深的产品,大部分用户主要通过产品推荐来获取信息,小部分会通过搜索,所以保留了搜索入口,仅仅弱化了样式。此搜索入口还有个优点,相比上一种节省了空间,可以在导航栏放置其他重要的功能
举例:如支付宝的理财版块,因为支付宝的用户群体较广,所以它的理财版块是针对非专业人士设计的,此时理财版块更重视产品推荐而非搜索,故弱化了搜索的同时也方便部分用户可以直接搜搜自己感兴趣的理财内容

4.1.4 隐藏的搜索框
入口:位于导航栏下方
样式:搜索框+搜索icon+提示词
适用:因为此类搜索框入口通常不可见,只有当用户需要搜索功能时,通过某种手势唤起后才可见。搜索在该产品中是相对较弱但是又有可能用到的一个功能。
举例:ios的信息和微信首页打开后,搜索框都是隐藏的,只有当下拉页面时,搜索框才出现。

4.1.5 页面中间的搜索表单
入口:页面中间
样式:通常是一组用于输入多个限制条件的表单以及搜索按钮。
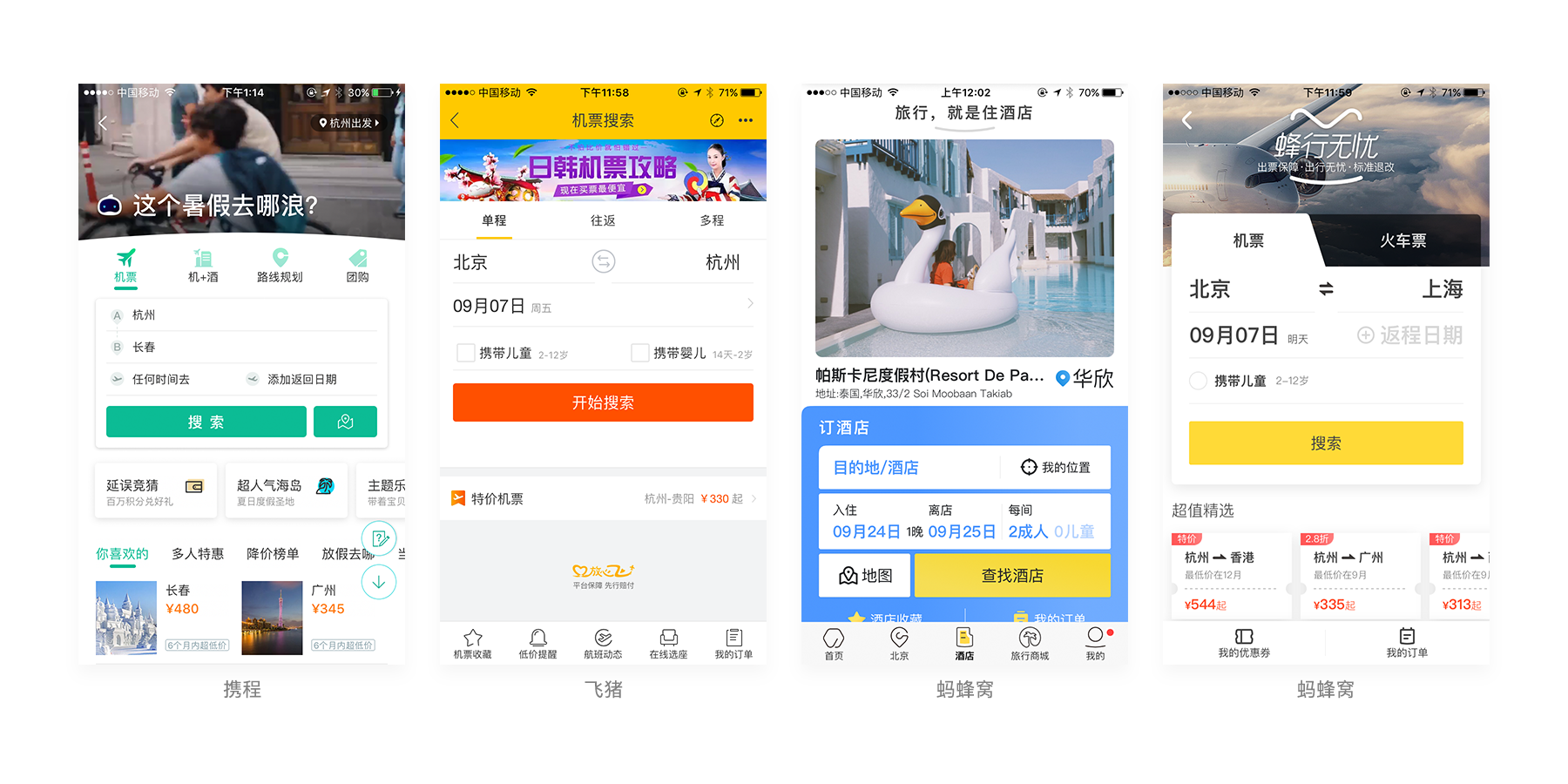
适用:只能通过搜索来达到自己明确目的的产品,如票务,旅居之类需要时间地点等更多条件才能明确搜索目标的业务。
举例:携程,飞猪,蚂蜂窝的机票业务版面,蚂蜂窝的酒店预订版面

- 上一篇:表单设计手册(二)
- 下一篇:关于动画的实现方法之一


