行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
移动端常见十大交互范式(二)
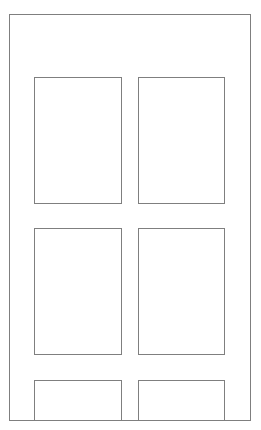
四、宫格式

特点:
1. 九宫格是非常经典的设计,展示形式简单,用户接受度很广;
2. 当元素数量固定不变为8、9、12、16时,则适合采用九宫格;
3. 虽然它有时候给人设计老套的感觉,不过它的一些变体目前比较流行,比如METRO风格,一行两格的设计等。
适用于:
1. 偏平台级、内容量比较大的产品,比如支付宝;
2. 功能非常多,但并不能确定哪些是重要哪些是次要,比如360安全卫士;
3. 跟开发模式有一定关系:宫格导航—一个入口一个团队,比如美图秀秀、比如淘宝首页(导流)。
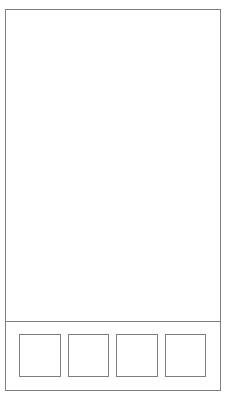
五、Tab式

特点:
1.受屏幕宽度限制可显示的数量较少;
2.采用Tab可以减少界面跳转的层级,减少用户的点击次数,提高效率;
3.可以将并列的信息通过横向或竖向Tab来表现;
4.有时可通过左右滑动查看更多内容,需要用户主动探索;
5.当功能之间联系密切,用户需要频繁在各功能之间进行切换时,Tab布局是首选。
适用于:
1.功能和功能间关系密切、需要频繁切换;
2.体量比较大的产品。
Tab结构的变形:
1. 舵式导航:快捷操作切换(高频且重要);
2.竖向的tab(应用的局限性更大,常见于Pad端—pad端空间大)比如阅读类产品:竖向tab+滚动,占面积的问题;
3. 文件夹结构—占用空间多;
4.Tab套tab— 在平台上更常见(对视觉设计师要求更高,必须清晰表达在哪个tab下的哪个子集)。
六、卡片式

特点:
1.样式丰富、承载量大;
2.通常伴随大图;
3.应用时需要考虑多种因素 :图片信息是否重要(例如Airbnb—图片信息非常重要;音乐类产品图片起渲染);运营能力(一天可以运营十篇还是一百篇,并且是否可以保证转化);内容—是PGC还是UGC(UGC要求质量);卡片大小(图片信息的重要程度,同时匹配图片质量);一屏展示几张图(图片展示的越大,形成转化的可能性越大),用户习惯对于资讯类,一般刷3-5屏,所以要保证这个范围内有不同的信息。
卡片式变形:瀑布流。
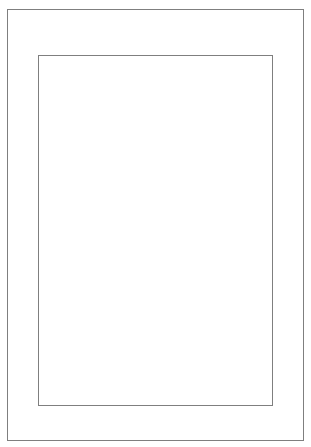
七、弹窗式
特点:
1.弹框是很常见的一种布局设计;
2.在需要的时候才弹出,以节省屏幕空间;
3.可在原有界面上进行操作,不必跳出界面,弹出框在安卓系统上的使用很普遍,比菜单、单选框、多选框等,在IOS系统上使用相对少些;
4.非毁灭性操作尽量不使用弹框,例如:低电,病毒,删除,支付,出错等。
八、轮播

特点:
1.相互内容之间是逻辑平衡的关系;
2.内容切换、可以左右滑动。
适用于:
1. 手机桌面上(相同体系进行左右切换)
变形:coverflow
九、主题结构

特点:
主题内容,独立于与其他范式,根据产品特点进行创意发挥。
适用于:
1.常见于功能简单的小工具(比如日历、计算机,游戏等);
2.个性化的小众APP,手机桌面等等。
十、组合
特点:
1. 混合式,适用于平台级的产品;
2. 会增加用户的认知负担。
举例:淘宝首页
思考:淘宝的首页布局就是是顶部搜索框(非常重要)+banner轮播(精准推送的广告、形成变现)+宫格(给阿里系产品进行导流)+卡片+底部tab。
- 上一篇:9种巧用气泡和斑点的方式来塑造画面有机感
- 下一篇:教你玩转渐变色


