行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
如何打造高级感的UI设计排版?
许多出彩的设计,其实设计师在设计的过程中并没有依靠太过于复杂的技巧,他们通常是在经典的设计或常见的布局中稍作调整,打破某一个规则,给人留下深刻的印象。下面通过这几组作品,来给大家介绍一下如何打造高级感的UI设计排版。
1. 布局清晰,稍显错落的排版
平时在我们排版布局的时候,图片、文字、按钮等一些元素,需要遵循“相关靠近”的规则来分组排布,这样的布局会显得逻辑清晰,美观性较强,易于人们的理解。
在保持这样的视觉关系的同时,让排版稍微错落一点,能够让页面显得更加优雅而有活力,不会显得太简单呆板。

2. 大面积留白,突出主体
通过下方这个作品我们可以看出留白少的信息更丰富,版面更有活力,也更热闹,亲和力也更强。而留白多的更雅致,更安静典雅,更有格调跟品质感,但亲和力稍弱。留白率跟版面率也有一定的关联,所以他们对画面气质的影响也是如出一辙的。

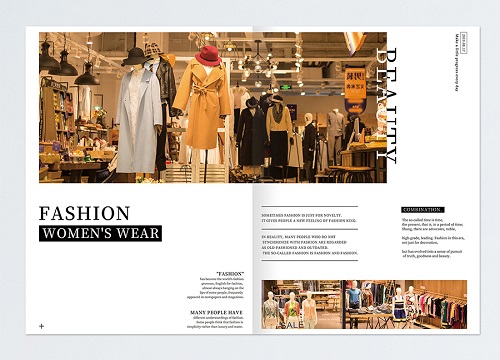
3. 高清大图,跨页排版分割
对于跨页的排版方式也有很多种,可以出血几条边,也可以在版面中的各个位置,同样的也是要根据自己需求实际情况而排版,图片和文案交错排版会使整个版面更加美观和有呼吸感。最好不要一个版块全是图片的堆积,另一块全是文案的排版。

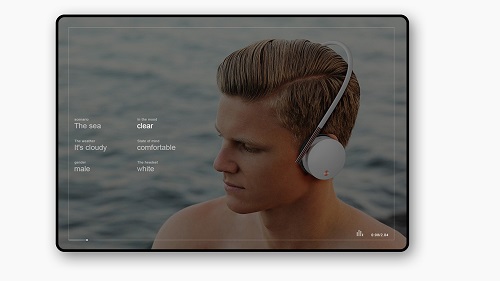
4. 全屏大图,兼顾功能的线性元素
高清大图撑满全屏,加上展示性比较强的字体作为标题也是经典的搭配,但是在很多时候依然会让人觉得单调。线性元素的加入,不仅不会盖住作为视觉主体的图片,而且更能够强化排版的形式感。如果运用得当,强化交互,引导用户。

5. 大图平铺,添加文字和色块
指的就是将图片平铺在板面当中 ,可以是和全铺也可以是非全铺在 就是在图片上加一个有颜色的色块 把文字叠加在色块当中 。
我们可以根据图片的颜色,选择和图片颜色差距较大的色块作为分割的色块 这样有利于区分图片和色块 色块上的文字我们也是最好要选择和色块颜色差距较大的 这样才有利于文字的识别性和突出性。

以上是我们简单介绍的几种排版方式,其实在排版设计当中,不管是怎么排版,图片都是第一吸引用户的。所以图片的选择我们一定要扣紧主题并且要选择有一定美观性和吸引力的图片,想要吸引用户的眼球。那么就一定要有一处优势,不管是图片还是文字排版,等各种方式,只要能吸引到用户就可以了
。
新视觉实训做UI设计培训十多年,我们每一位老师也在不断接受和创新UI设计的理念和方法,让每一位UI设计培训学员都能学到知识,找到高薪工作。
- 上一篇:合理选择衣柜
- 下一篇:三维软件中实现凹凸细节的贴图方法与区别


