行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
超实用的UI小技巧!
设计美观、高效和可用的UI界面需要花费很长的时间,还需要来回多次的设计修改。经过不断地调整,最终才能产出令客户、用户和自己真正满意的产品。
在这里,我们总结了一些实用的小技巧,这些技巧可以帮助设计师很轻松地改善设计,并为以后的设计实践提供有用的指导。
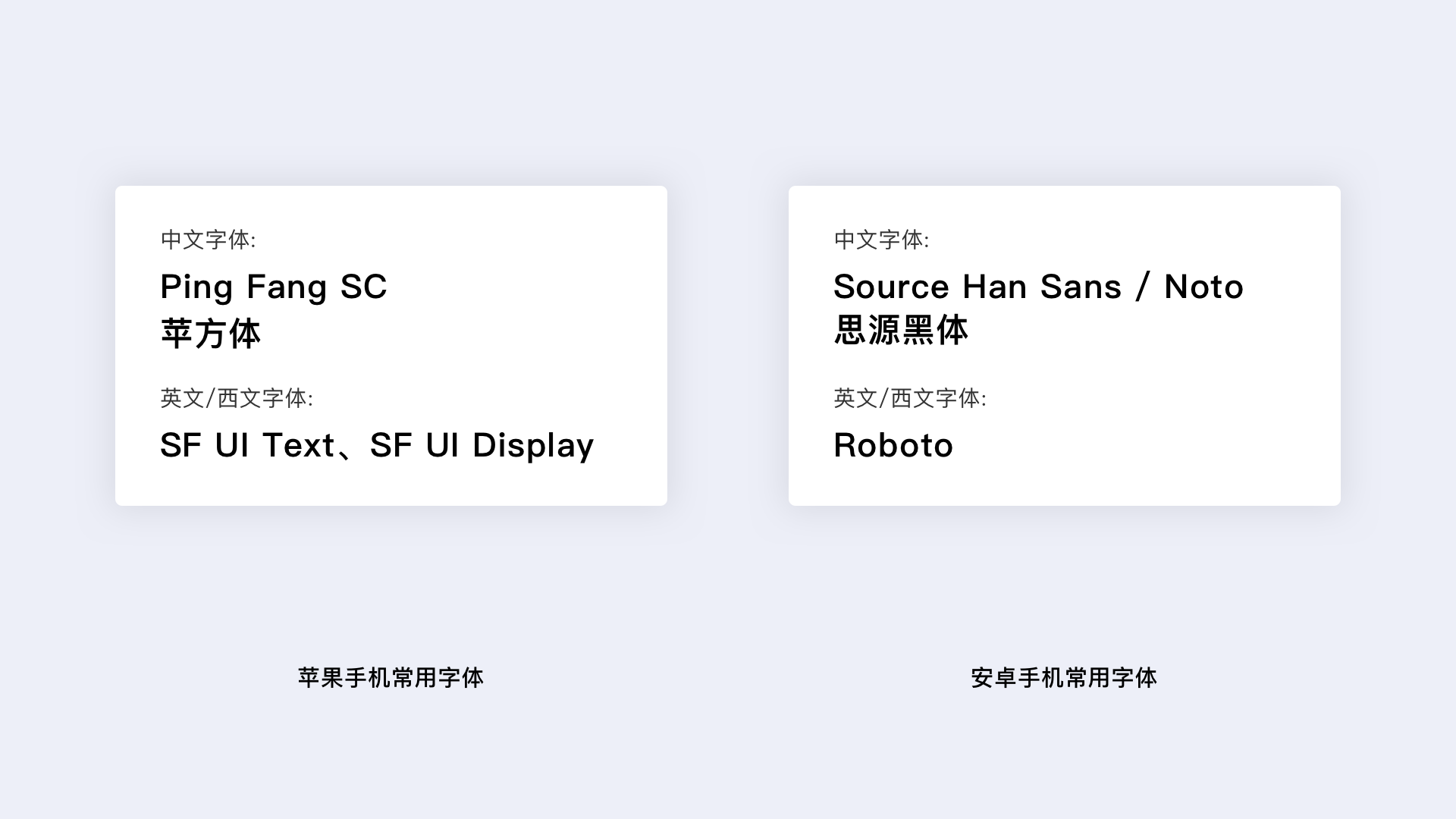
1、字体的选择
很多时候有的设计师在做界面时候都希望全端的字体能够统一,最好的办法是嵌入文字包,但给代码包增加了负担,所以我们需要去取舍!很多国产安卓手机都有自己的系统字体,要实际调研真机效果(如差异不大非必须嵌入字体)苹果和安卓常用字体如下

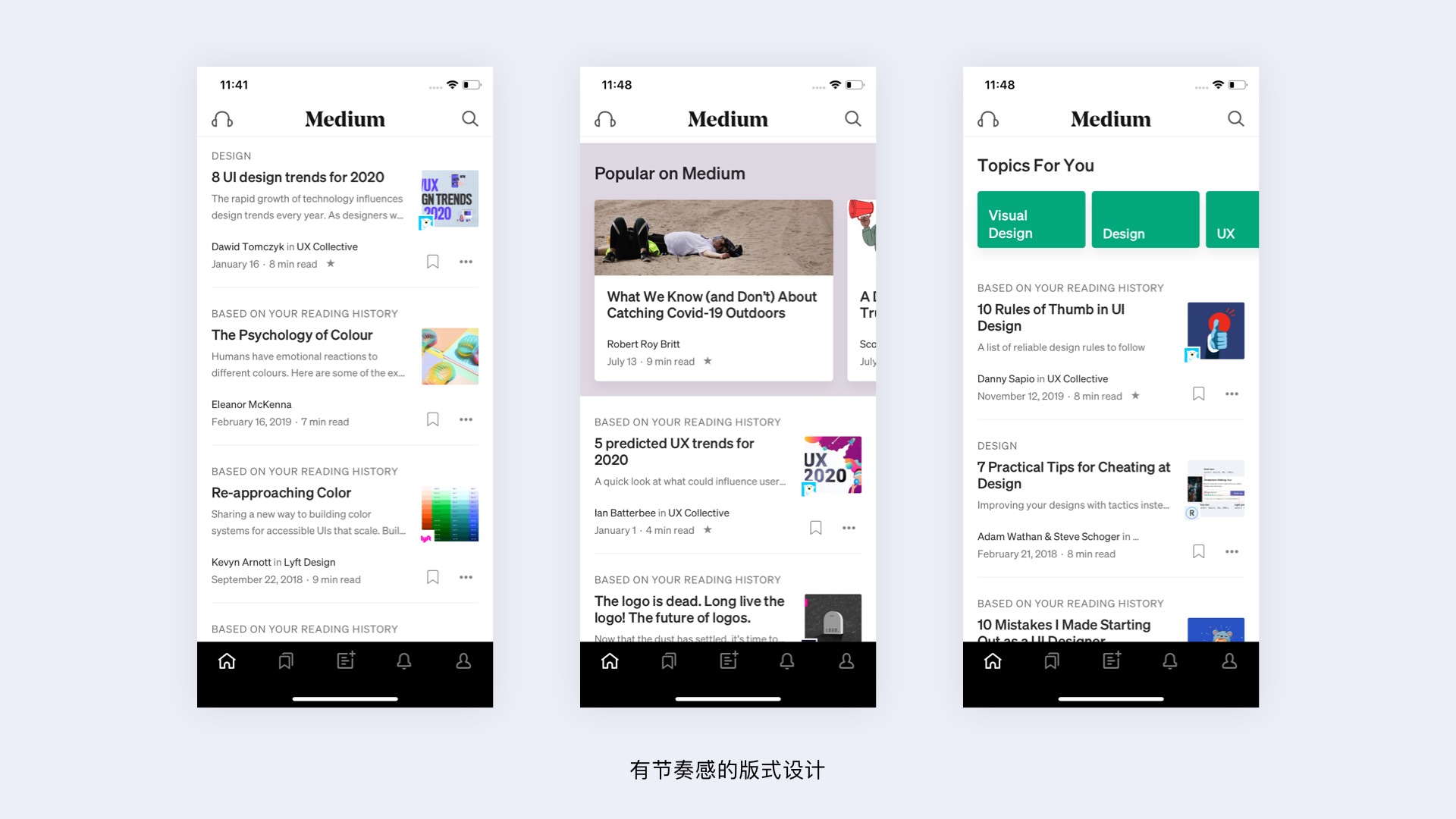
2、有节奏感的版式设计
节奏感的设计表现形式有很多种,比较常用的是在统一的样式节奏中穿插不同的模块来使得页面的节奏感更加的跳跃和灵活,比如Medium、网易云音乐的版式设计中都运用了节奏感的设计方法

跳跃的节奏感给人以活泼和时尚现代的感受,不会让画面通盘单一且枯燥的呈现给用户;灵活的节奏感也为很多付费内容提供了很好的呈现方式

3. 选择一种基础色,再调整色调和颜色深浅来增加均匀性
设计时不必总是用多种颜色来填充设计。如果项目允许,只需使用固定的色板,通过选择基础色,然后调整色调和颜色深浅,利用这种简单的方式为设计增加一致性。

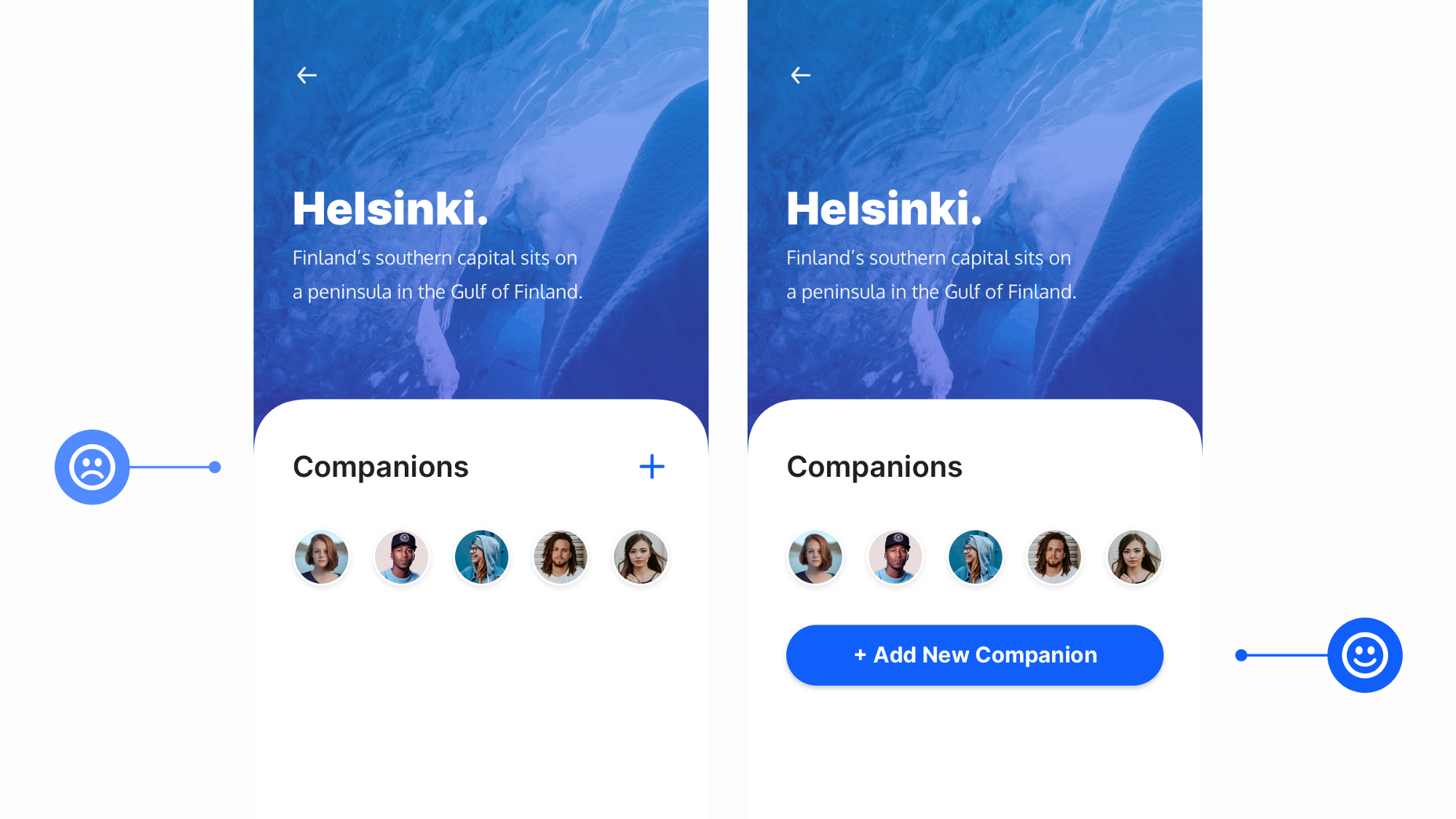
4. 始终将“行为召唤”放在屏幕上最突出的位置
通过使用颜色对比、尺寸和标签,确保“行为召唤”尽可能突出。如果可以的话,不要总依赖图标,也可以使用文本标签,以便用户能更好地理解。

行为召唤(Call To Action): 透过设计让用户想到要做某种行为,例如提示用户去触发按钮、文本或图片。
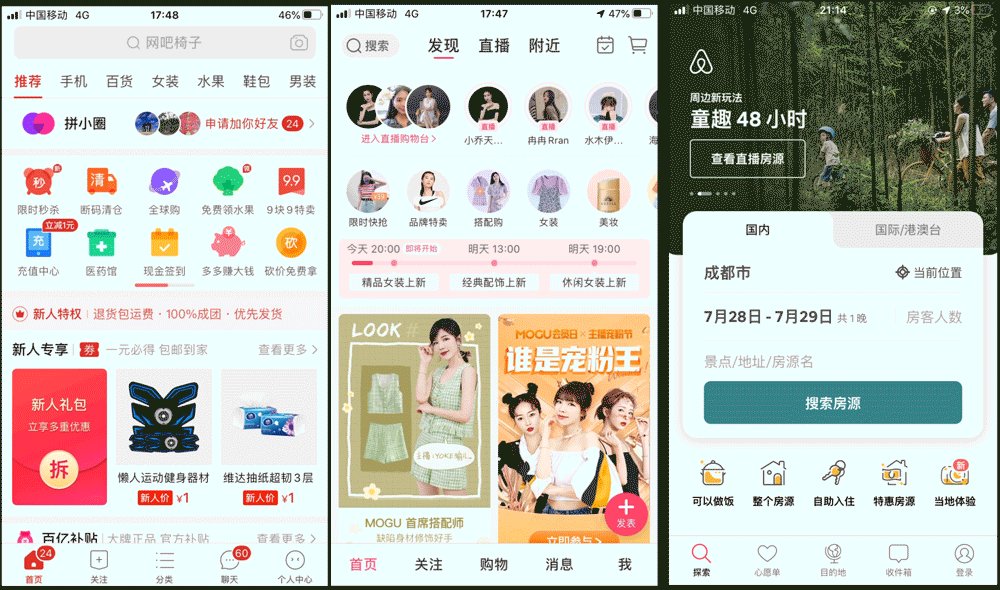
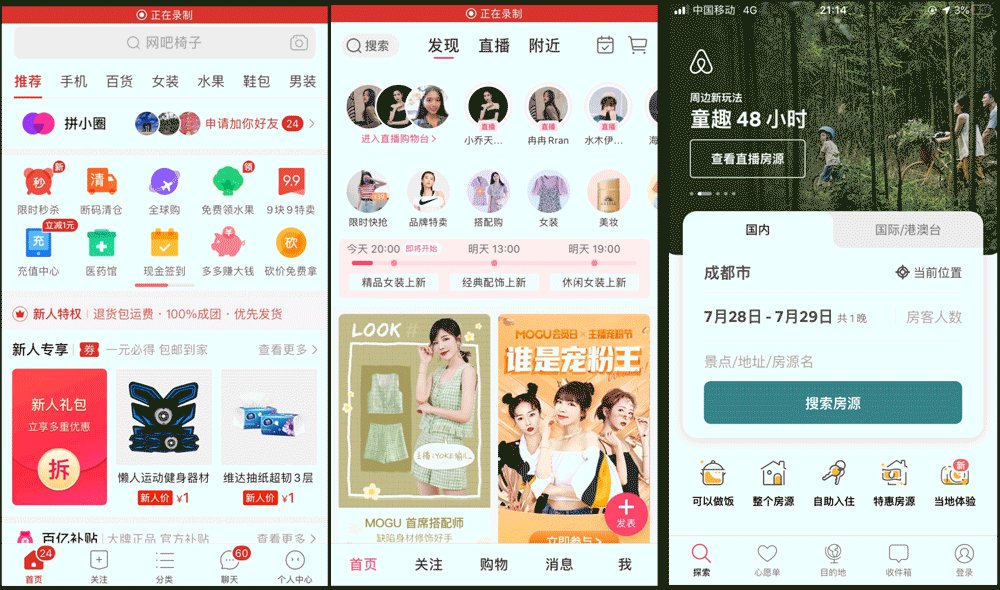
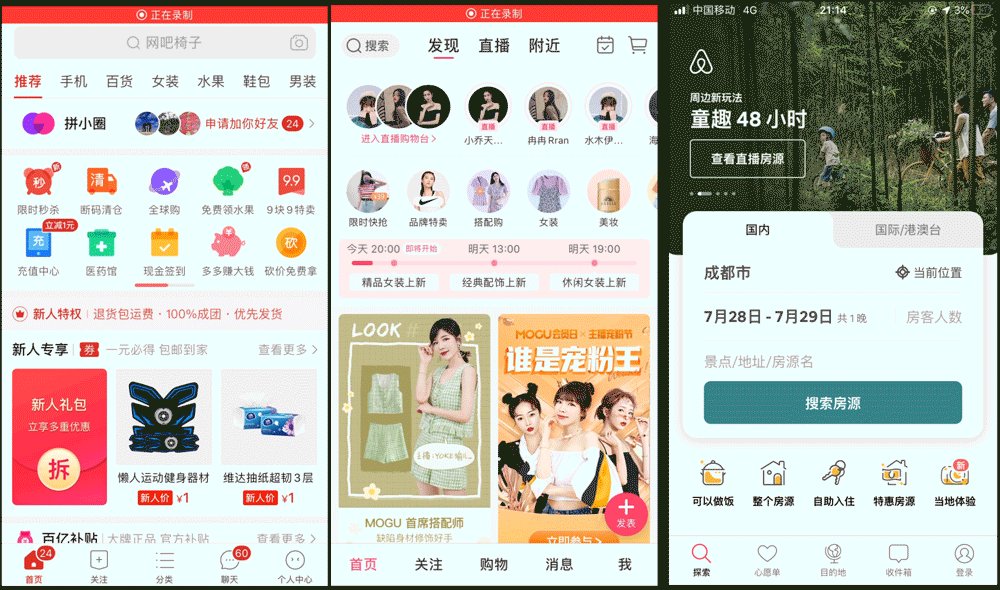
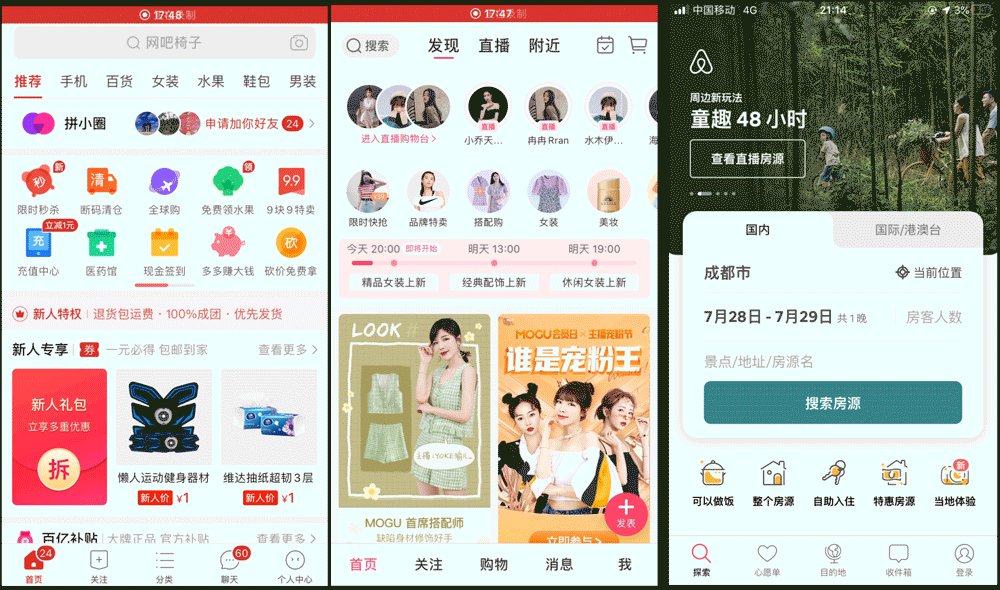
5.差异化版式设计方法
设计工作中,经常会用到的方法,主要目的是能够达到在同类型功能入口中,起到脱颖而出的效果,比较具有典型代表的是增加动画效果或者增加角标等修饰性的设计,如拼多多的入口里增加了icon的动效和角标的动效设计在新人专享处特别运用红包的表现手法让元素都动了起来;在蘑菇街的入口位置对直播入口的头像进行了动效设计,增加视觉引导性

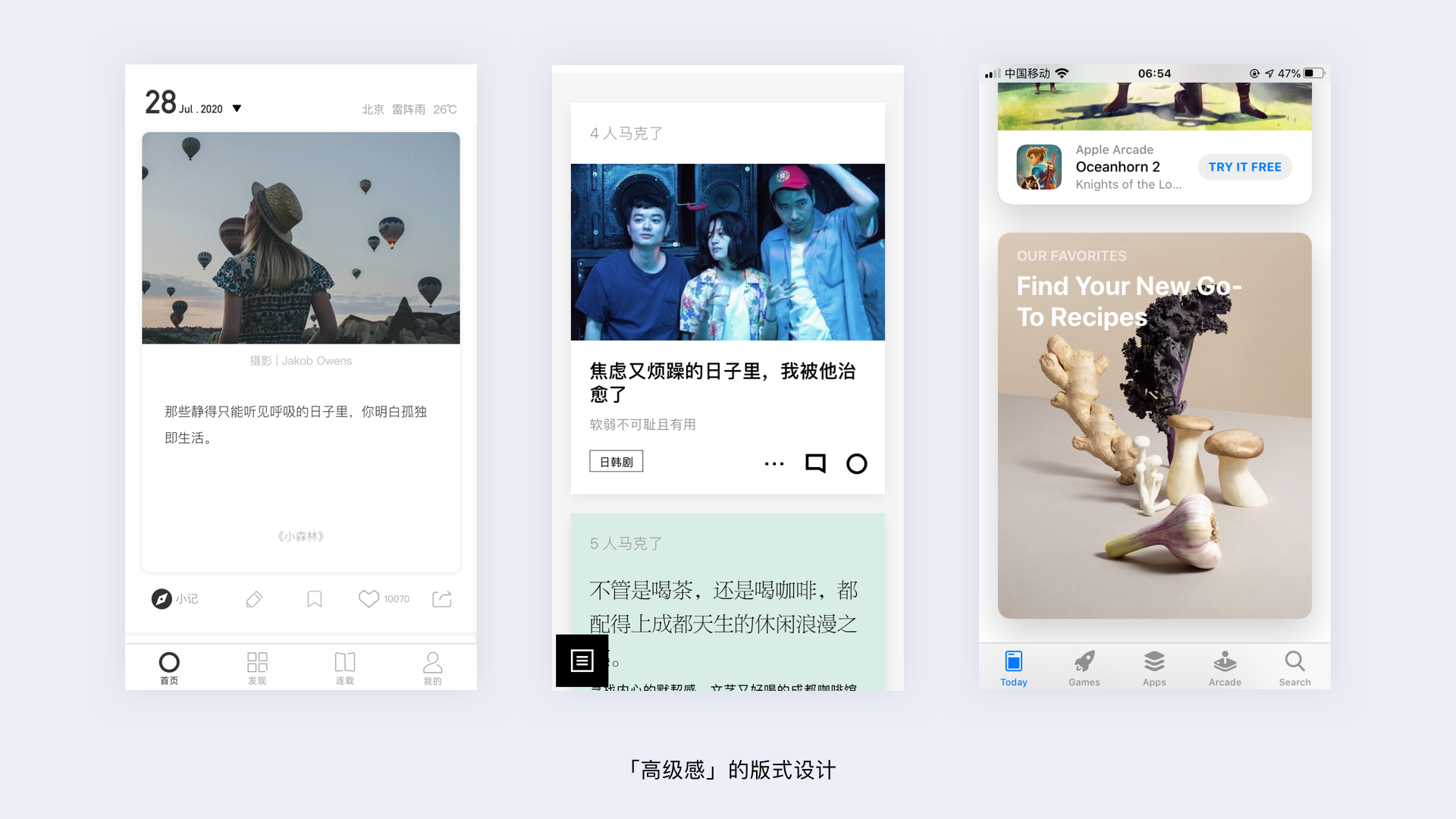
6.「高级感」的版式设计
有一种高级感版式设计是利用大留白与大卡片的版式设计的方式,让整个产品的气质凸显了出来,使得产品别具一格,比如下面3个产品,利用卡片进行模块化设计,内容里凸显少量文字运用色彩重量对比和修饰性的语句,再配以高品质的图片,使得整个界面非常的具有高级感。

总结:以上就是我为大家整理的实战中常用的版式设计的小技巧,希望能够帮助到大家,提升自己的设计能力和水平;
其实还有更多好的实际工作中的知识点和防踩坑技巧可以分享给大家,期待未来能够继续帮助大家进行梳理。
- 上一篇:五个操作提升界面展示空间感!
- 下一篇:灰+粉--高级又独特


