行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
做网页效果图需要注意的几个问题
新视觉实训的同学们,今天给大家分享一下做网页效果图的时候需要注意的一些问题。先给大家说一下我们做网站的一个流程,当你们从事网页设计这一行业的时候,无论是做静态网站还是动态网站,第一步就是先设计效果图,设计完之后再用切片工具把里面相关的图片切出来,然后用dreamweaver进行排版布局,排完之后,你可以给网页中添加一些js动画交互特效来增加用户体验,我们做网页设计所遵循的原则是基于用户体验,所以一定要把用户体验放在第一位。然后客户审核,客户审核的时候会优先看你的效果图符不符合他们的标准,不符合还要重新设计。审核通过后上传数据--绑定域名----用户访问。所以做一个完整的网站,设计出好的效果图非常的重要。
做网页效果图要遵循三步走的原则:
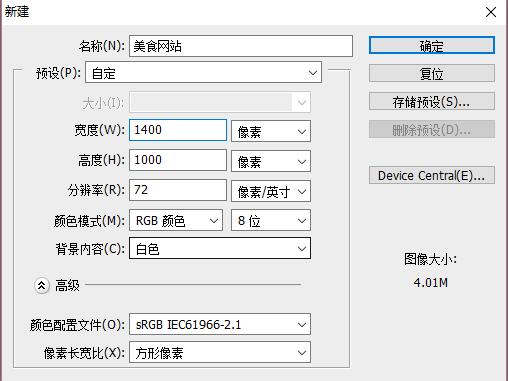
第一步:新建画布
a.名称不要出现“未标题一”
b.宽度和高度后面的单位要改为“像素”
c.分辨率72dpi,颜色模式“RGB”

第二步:调出标尺(ctrl+R),确定网站内容的宽度。
那么什么是网站内容的宽度呢?好多同学都把网站内容的宽度理解为网页的宽度,这样是不对的,网站内容是网站上为用户提供的所有文字,图片以及这个网站上一切可供用户充分利用的东西。标尺的单位也要改为像素,新建参考线的方法可以用移动工具拖出来,但是这样不太标准,有个相对标准的方法就是在视图菜单下有个新建参考线,快捷键是ALT+V+E.

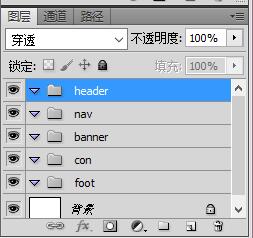
第三步:新建五个组
为什么要新建五个组呢?网页的组成部分是不是有头部,导航,banner,内容和页脚,这五个组对应的就是网页的五大组成部分。我们编组的目的就是为了方便以后的修改和查找。

在网页设计中的字体的运用也很有讲究
1.网页中,正文字体的大小一般为12px/14px;
2.网页中,除宋体文字特效为“无”效果之外,其他字体特效一般用“犀利”或“平滑”
3.网页中,英文要用英文字体,中文要用中文字体
英文常用字体是Arial; 中文常用字体“宋体”“黑体”“微软雅黑”

网站设计的界面需要注意一定要清晰简洁,层次感分明,重点突出。一个清晰简洁的页面可以让用户观看网页的时候有一种很舒服的感觉。“万变不离其宗”,还是那句话:设计本身遵循的原则是基于用户体验。
- 上一篇:AE基础教程之软件界面的基本认识
- 下一篇:体验成就产品


