行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
HTML5新特性之新布局元素
发布时间:2016-04-12 22:43:08 阅读次数:4107发布人:王付栋
各位新视觉实训的同学门大家好,今天为大家分享一下网页设计中新的布局元素---html5.
html5新标签的优点:
1.更注重于内容而不是形式
2.对人的友好,更加的语义化,高度的描述性,更加的直观,增加了代码的可读性
3.对计算机的友好,浏览器更容易解析,搜索引擎更容易抓取文档的内容
4.代码更加的简洁
HTML5新特性
1.用于绘画的canvas元素
2.用于媒介回放的vidio和audio元素
3.对本地离线存储的更好的支持
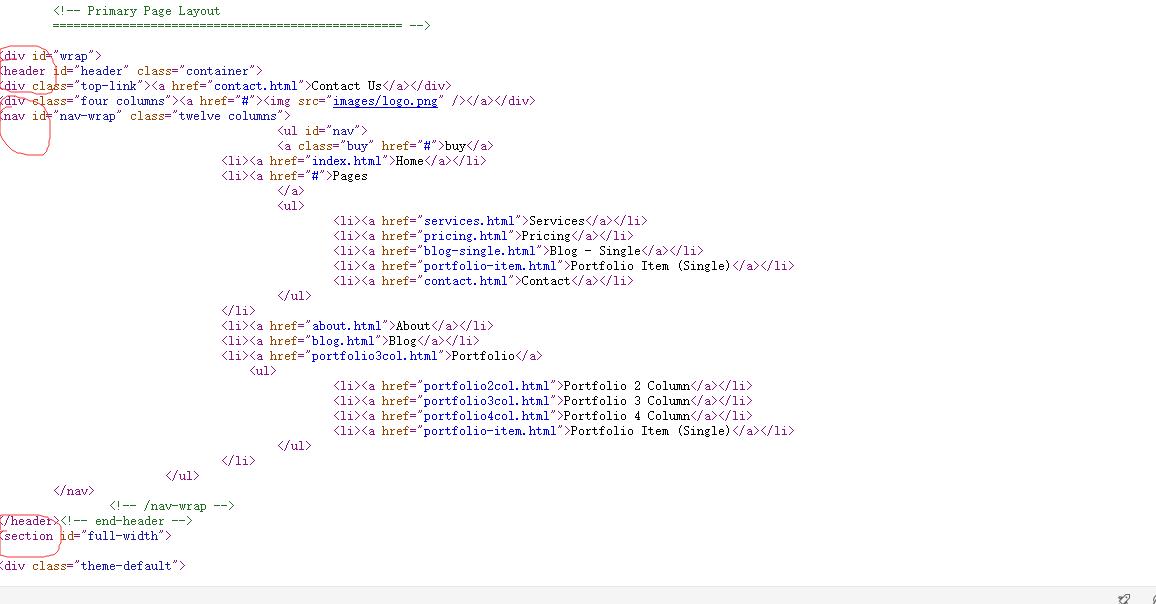
4.新的特殊内容元素,比如article, footer, header, nav, ection
5.新的表单控件,比如date, time, email, url, search
新增的布局标签
新增的布局标签可以概括为两大类:用于控制页面主体的标签,可以划分为主体结构标签;非主体结构标签,用来放置辅助内容的信息。
1.article标签:定义一个内独立容区块,一篇文章,一个视频等;
2.section标签:定义一个区域,如文章的章节等;
3.nav标签:定义目录导航;
4.aside标签:定义侧边栏;
5.figure:定义一组媒体内容以及他们的标题;
6.header/footer标签:定义头部/底部
7.hgroup标签:标题分组;
8.address标签:地址 联系信息等
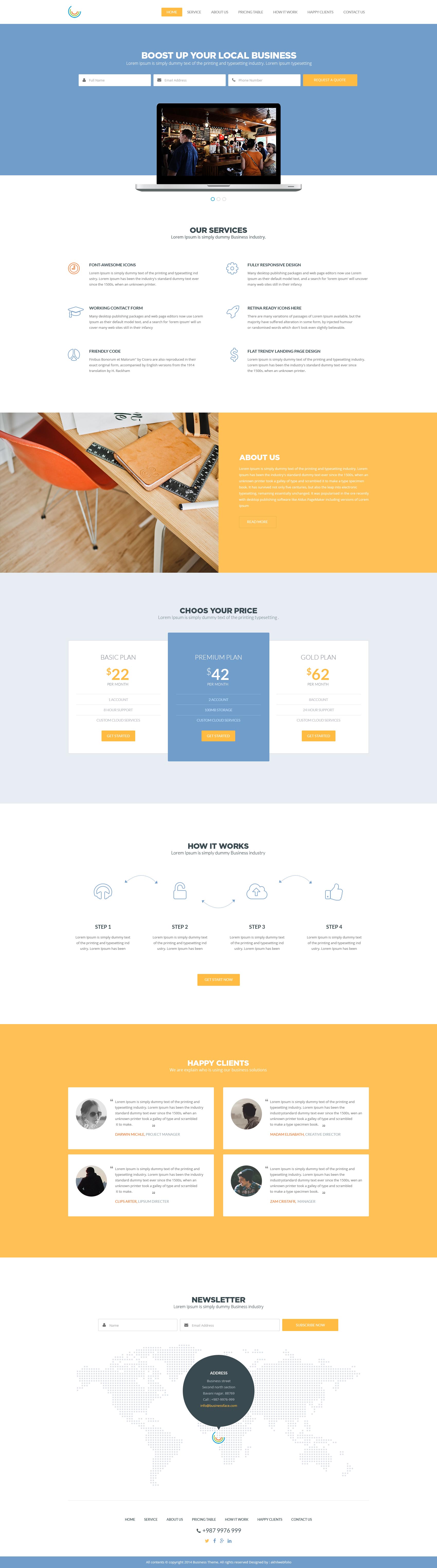
一个超级简洁的html5商务类网站界面

源代码

相关文章:


