行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
颜色搭配的实用技巧
上次新视觉实训给大家简单的分享过网页设计中颜色搭配的比例和注意事项,这次咱们就给大家具体分析一下网页设计中颜色搭配的实用技巧,好了,多余的话不说,各位请往下看!(此处应该有箭头)
一、相邻颜色的搭配
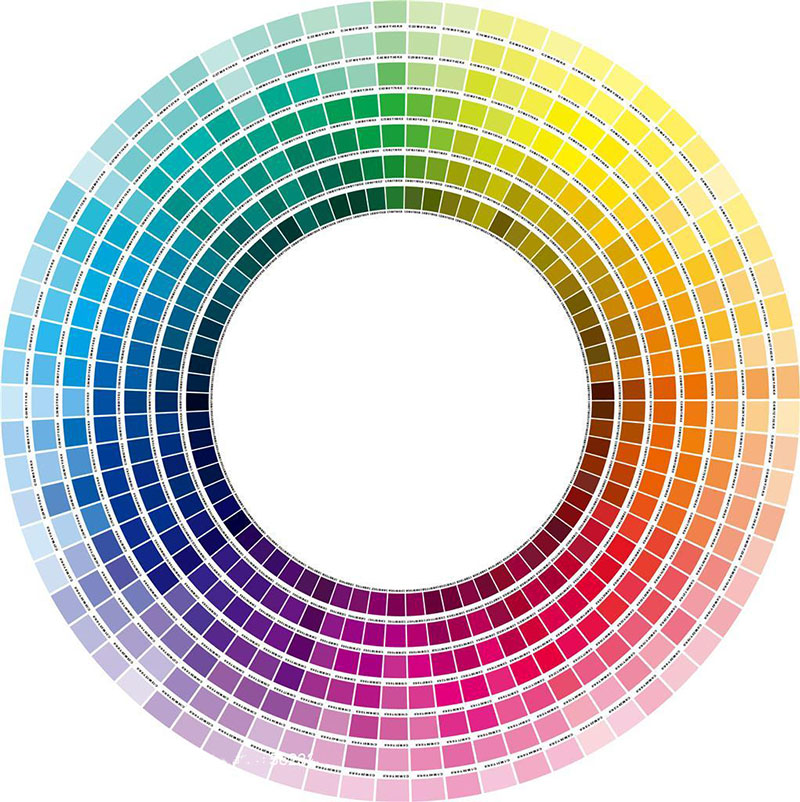
所谓相邻颜色,就是指在色环当中距离最近的两种颜色,例如:红色加橙色,橙色加黄色,黄色加绿色,绿色加蓝色,蓝色加紫色。相邻色的搭配,对于初学者来说,是最易上手的,也是最不容易出错的一种颜色搭配方式。因为相邻色在色环当中的位置最为临近,因此两种颜色结合的效果是非常柔和的,相邻色的搭配,可以使画面的效果更加和谐统一,因为两种颜色的相似程度非常高,所以这种搭配的效果视觉冲击力相对较弱,是比较舒适的颜色搭配方式。
二、相隔颜色的搭配
相隔的颜色,顾名思义,是指在色环当中每隔一种颜色,所产生的颜色搭配方式,例如:红色加黄色,橙色加绿色,黄色加蓝色,绿色加紫色,蓝色加红色。相对邻居颜色的搭配,相隔颜色的搭配所碰撞出的火花是不容小觑的,这两种颜色的位置在色环当中没有那么亲密,正好保持刚刚好的距离,因此产生的效果是有一点点视觉冲击力的,对比相邻色的搭配,此种颜色的搭配方法会使画面的效果更加明快,活泼;例如,我们经常会在电商海报当中看到的红黄搭配,是不是促销感十足?例如我们穿越到二次元世界看到的超人、蜘蛛侠、多啦A梦、柯南...好吧,我要去数数...是不是感受到了原来红蓝搭配也有春天?所以说,相隔颜色的搭配。应用也是十分广泛外加流行的,作为新手过后的进阶模式,大家一定要尝试哦!
二、互补颜色的搭配
互补的颜色,在色环当中的距离可谓是隔海相望,例如:红色加绿色,绿色加蓝色,蓝色加紫色,不过俗话说的好,距离产生美,不过这种美的产生有时是要付出代价的,可能是无数次惨目忍睹所总结出来的经验技巧...为什么?还用我说,互补颜色在色环当中的距离最远,颜色的对抗性最强,所以一但搭配比例不对效果就跑偏了。所以说,互补色的搭配,首先要控制好颜色的比例,适当情况下可以降低其中一种颜色的饱和度,减少两种的冲击性,要知道,互补色如果搭配的合理,是灰常时尚和具有张力的。所以,新视觉实训的勇士们看过来吧,为了这距离产生的美~
以上就是新视觉实训给大家总结的三种颜色搭配技巧,what?客户扔给我一张产品图让做海报,不知道该如何选颜色?那么最后说一句,不知道该如何选颜色的时候就在产品中找颜色吧~欢迎有更多的朋友加入新视觉实训的大家庭,共同奋斗,共同成长!

- 上一篇:关于国美老虎新标志的看法2
- 下一篇:如何有效地自学 AE 特效?


