行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
Dreamweaver注意事项
发布时间:2016-07-15 20:32:56 阅读次数:2880发布人:孟飞
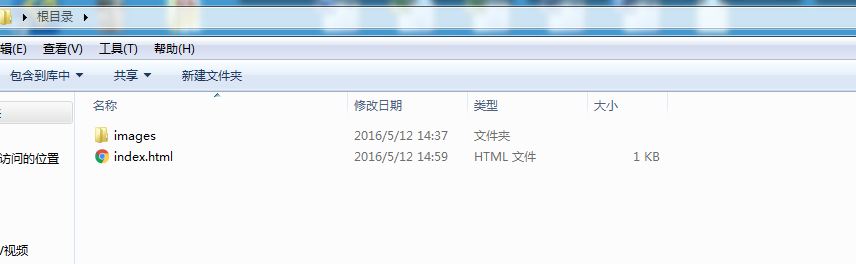
1、 命名问题。在建立根目录的时候,一定要注意里面的文件夹的命名,通常情况下我们把存放图片的文件夹命名为“images”;在保存页面的时候,特别注意,只是主页,我们通常命名为“index”;一定要注意,除了根目录名称和站点名称可以使用中文,其余的内容,包括图片、文件、文件夹等绝对不能用中文命名。

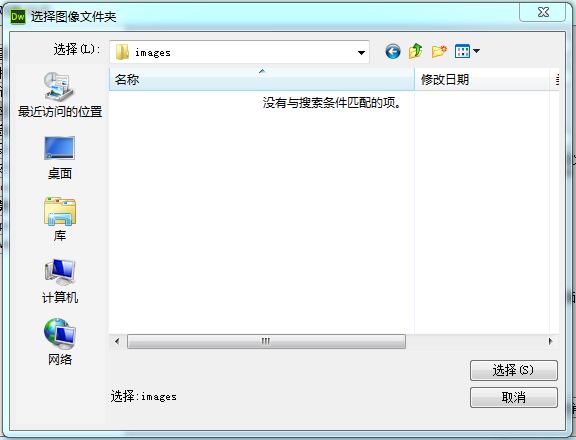
2、 站点问题。在建立站点的时候,一定要注意路径,站点指定到根目录即可,不要再去点击“images”或根目录中其他文件夹,否则会出现站点指定错误的情况。建立站点时,在高级选项中选择默认图像文件夹,同样注意路径。

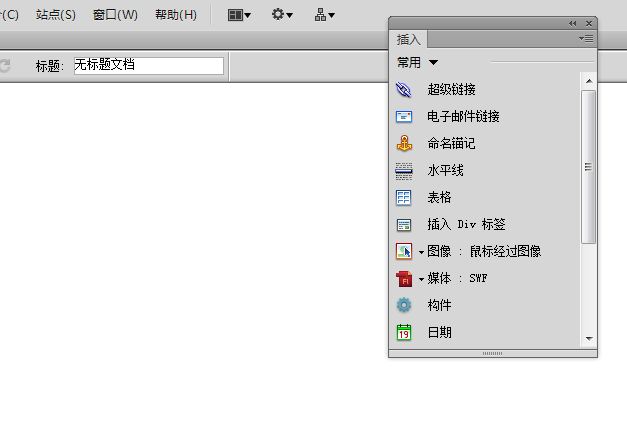
3、 插入栏问题。在将插入栏固定在上方时,一定要注意悬浮插入栏是单独一个还是一个组,有些学员将悬浮窗中其他工具栏关闭,发现拖动无法放入上方,这是因为插入栏外侧还有一个组的存在,在拖动的时候,软件不认同工具组的插入,所以无法放入上方。

4、 表格问题。创建表格时,一定要注意边距与间距,如果没有填写为0,绝对不可以空着。如果空着,将会影响你的单元格内容,和表格的排列。在单元格中填写内容时,一定不可以乱按空格或者回车,空格和回车会添加新的段落,虽然看不到内容,但是,他在你的表格中会占据一定位置。

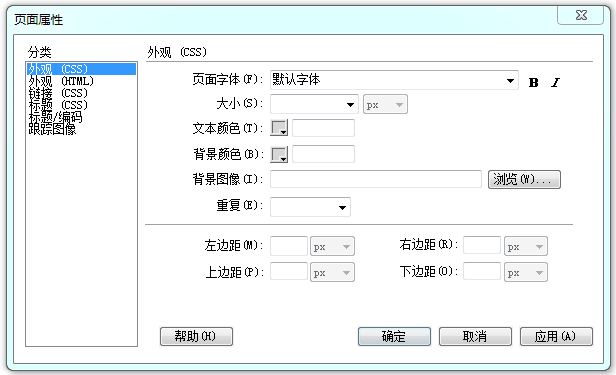
5、 页面属性问题。页面属性,控制的是整个网页文件的属性,在页面属性中更改文字字体、字号、颜色,将会影响整个网页页面,所以页面属性不要轻易调试。再做网页之前,我们需要在页面属性中将整个页面的边距消除,将页面的标题进行更改。

相关文章:
- 上一篇:公益海报设计欣赏
- 下一篇:UI界面设计交互动效欣赏


