行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
响应式网站应该如何去做?
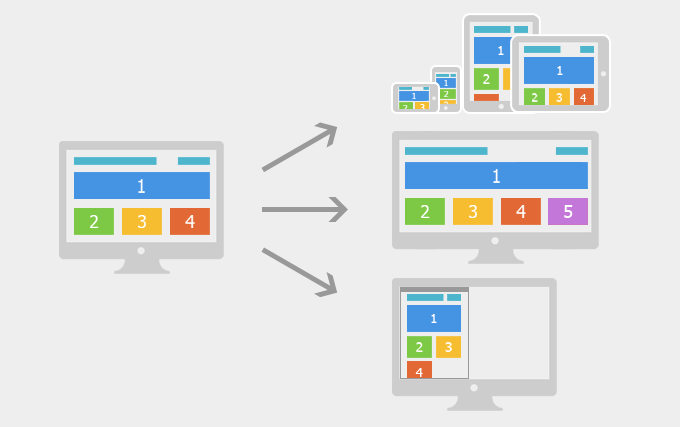
什么是响应式网站
用户浏览网页的设备越来越复杂,大屏幕电脑、平板、智能手机,以前我们做设计只针对大屏幕电脑分辨率,现在已经不太适合了,因为移动端智能设备的普及。我们应该让我们的设计在不同的设备做出不同的响应,让用户不管使用什么样的设备访问我们的网站都有一个不错的用户体验,这就是响应式网站。
做响应式网站需要考虑哪些方面
● viewport 视口
● @media媒体查询
● 响应式的页面布局
手动配置viewport
“viewport”,翻译为中文可以叫做“视区”,大家都知道移动设备的屏幕一般都比PC小很多,webkit浏览器会将一个较大的“虚拟”窗口映射到移动设备的屏幕上,默认的虚拟窗口为980像素宽(目前大部分网站的标准宽度),然后按一定的比例(3:1或2:1)进行缩放。也就是说当我们加载一个普通网页的时候,webkit会先以980像素的浏览器标准加载网页,然后再缩小为490像素的宽度。注意这个缩小是一个全局缩小,也就是页面上的所有元素都会缩小。
width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
height:和 width 相对应,指定高度。
initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。值为:1.0
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
user-scalable:用户是否可以手动缩放
媒体查询的两种方法
● 链接样式查询
● 直接在样式表中查询
@media(max-width:480px){……}
什么是响应式图片
响应式图片是指:用户代理根据输出设备的分辨率不同加载不同类型的图片,不会造成带宽的浪费。同时,在改变输出设备类型或分辨率时,能及时加载对应类型的图片。

响应式图片的两种方法
● 背景图片
@media (min-width:768px){ background:url(images/1.jpg);}
● 响应式图片
图片描述信息

响应式网站的做法,简单先介绍这么多,想要深入的学习响应式网站,可以来济南新视觉实训学习更多的网页设计课程。
- 上一篇:ps快捷键大全
- 下一篇:走心的APP用户个人页面


