行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
新视觉实训--UI中常见的视觉分割设计
发布时间:2016-10-22 08:33:44 阅读次数:1930发布人:王付栋
新视觉实训的同学们,今天给大家分享一下在我们UI设计中常见的几种分割线样式以及我们在设计手机App中需要注意的问题。
许多APP的布局并不复杂,感觉换成自己也能设计出来,但是当你真的开始着手设计这么一个APP的原型的时候,会发现事情并不是那么简单。看着别人已经设计完成的设计可能觉得不难,可是当自己动手的时候,在特定的元素的选取和设计上很容易陷入困局,下面给大家介绍几种APP界面中的分割线样式让大家摆脱困境。
1、 传统的分隔方式
在UI界面中,最传统也是最常见的分隔方式用的是线,将视觉上或者内容上需要区分的内容用横向或者纵向的细线区分开来,它帮助用户了解页面的层次结构,赋予页面内容以组织性。

2、全出血位分隔线
全出血位原本是一个平面印刷中的概念,这里所说的全出血位分隔线通常用来凸显和强调不同的内容与区块,就像电子邮件中不同邮件之间就会用一条横贯整个屏幕的细线来进行分隔。
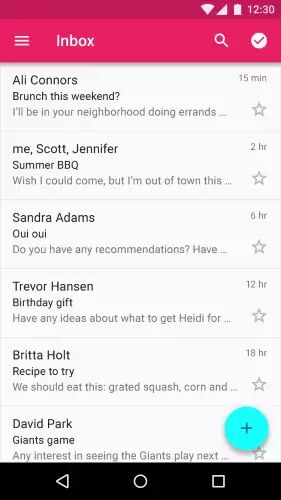
在下面的Android 的Gmail邮箱的UI当中,用的分隔线都算是全出血位分割线。这些分隔线给人以“停止”的感觉,让用户清晰地知道界限在哪里。

全出血位分割线将每一个部分都分隔开来。
3、内嵌分隔线
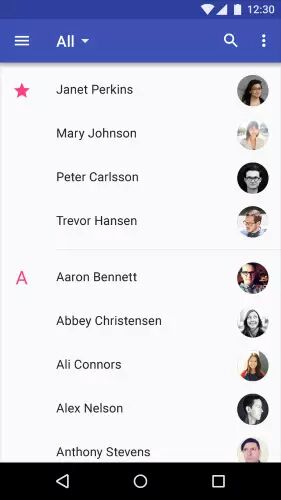
内嵌分隔线和前者不同,它通常用来区分相关的内容,诸如联系人列表中不同字母开头的部分,它常常用来作为视觉线索,便于用户来浏览大量相关的内容,当用户来浏览的时候,它们会作为路标而存在,便于用户快速的翻页浏览。视觉上,和全出血位分隔线不同,它们通常会更短一点,并且会留下一定的空间给其他的区分元素,比如联系人列表中分隔处的首字母。

1、留白
界面中的留白的区域通常不会放置任何视觉元素。大量的留白能够让原本凌乱的界面看起来简约而吸引人——它让界面元素周围都空出来,让这些元素更加醒目,脱颖而出。留白让界面显得更加富于呼吸感,也更加简洁。

用好留白,你能让界面以非侵略性的方式来区分不同的区域和元素。
2、色彩对比
色彩对比是最强大的设计手法之一,如果用的好,它能给你带来醒目而帅气的设计。创造性地使用色彩的差异来区分不同的内容,这当中的关键是是要控制两种色彩的对比度。不仅要能够在视觉上容易区分,而且不能让人觉得突兀产生出戏感。如果色彩对比控制得好,应该能让用户更加快速便捷地获取信息。

3、阴影和高度
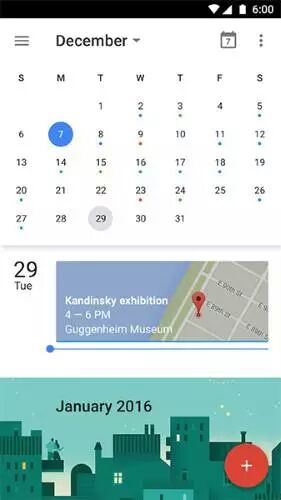
阴影和高度都能在UI界面上创造出“深度”,相当于是让元素在Z轴高度上产生差异。谷歌日历的设计很好地展现了如何借助阴影和空间,非强制性地区分不同的部分。

阴影的另外一个作用是用来区分重叠内容的“高度差”,呈现相互关系,让其中的某个部分吸引用户的注意力。
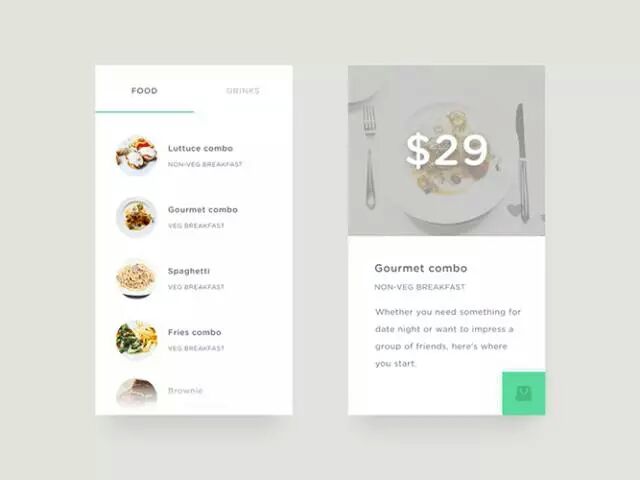
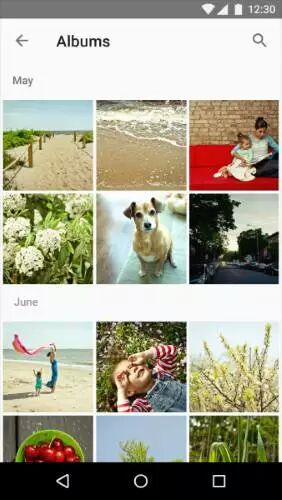
4、图片内容无需单独的分隔控件
图片内容使用网格来呈现的时候,其实是无需专门的线或者其他东西来分隔的,因为网格本身就已经起到了视觉区分的作用了。在下面的案例中,图片之间的留白和副标题都起到区分的作用。

结语
新视觉实训的同学们,考虑到我们最终还是要简化界面,在分隔方式的选取上还是需要三思而后行的。在消除不必要的元素之后,在界面的设计上我们能做的事情还有很多,但是要确保移动端用户体验的优异,细节的把控就要更加用心了,如果有喜欢UI设计的同学,请关注我们的平台,新视觉实训欢迎您。
相关文章:


