行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
新视觉实训--css清除浮动大全
发布时间:2016-11-05 20:34:01 阅读次数:3012发布人:王付栋
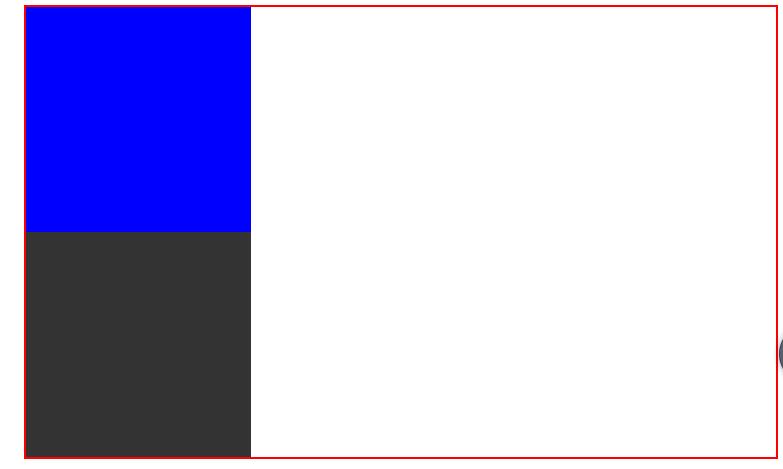
新视觉实训的同学们,大家上午好,在我们用div+css进行网页布局中,经常会遇到这种情况,当一个盒子的父级没有加高度的时候,子集可以撑开父级的高度 ,如下图

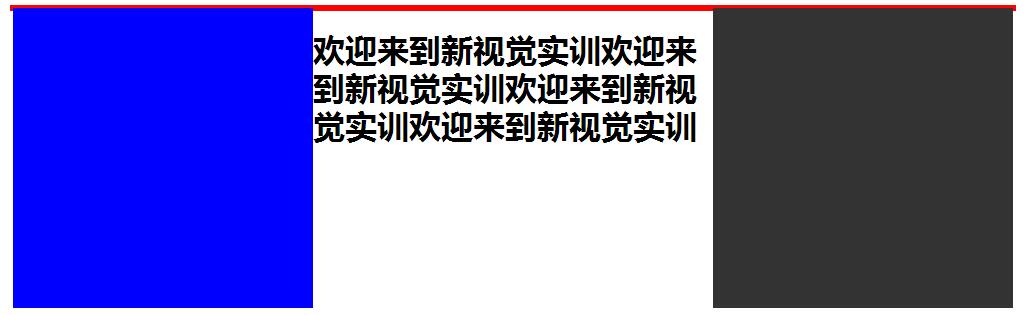
但如果它的两个子集加了浮动属性,那么父级的高度就不会被子集撑开,我们再往下写内容的时候,布局就会乱。

那我们解决的方法是清除浮动,清除浮动是每一个网页设计师必须掌握的机能。css清除浮动大全,共6种方法。
浮动会使当前标签产生向上浮的效果,同时会影响到前后标签、父级标签的位置及 width height 属性。而且同样的代码,在各种浏览器中显示效果也有可能不相同,这样让清除浮动更难了。解决浮动引起的问题有多种方法,但有些方法在浏览器兼容性方面还有问题。
下面总结6种清除浮动的方法(测试已通过 ie chrome firefox opera,后面两种方法只做了解就可以了):
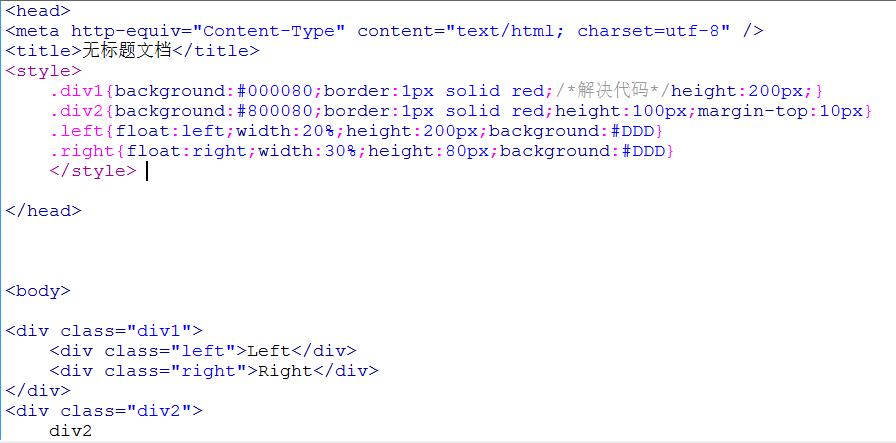
1、父级div定义 height


原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点:简单、代码少、容易掌握
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
建议:不推荐使用,只建议高度固定的布局时使用
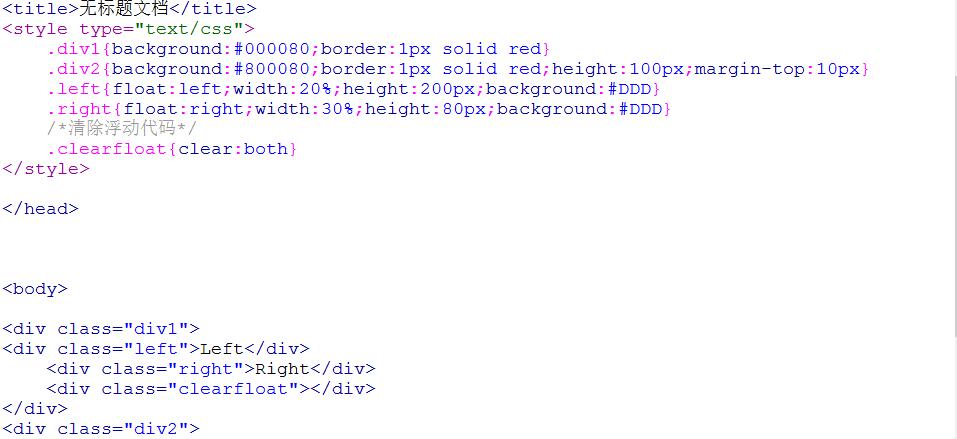
2、结尾处加空div标签 clear:both

原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度
优点:简单、代码少、浏览器支持好、不容易出现怪问题
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空div,让人感觉很不好
建议:不推荐使用,但此方法是以前主要使用的一种清除浮动方法
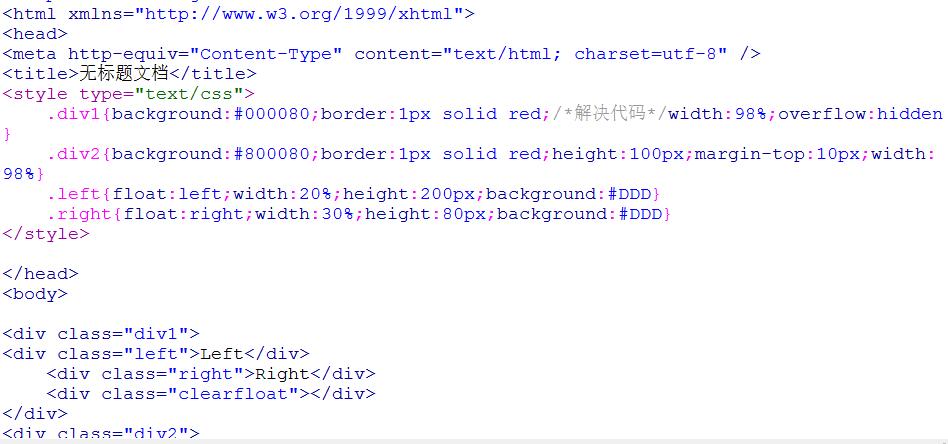
3、父级div定义 overflow:hidden

原理:必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏。
建议:只推荐没有使用position或对overflow:hidden理解比较深的朋友使用。
4、父级div定义 overflow:auto

原理:必须定义width或zoom:1,同时不能定义height,使用overflow:auto时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好
缺点:内部宽高超过父级div时,会出现滚动条。
建议:不推荐使用,如果你需要出现滚动条或者确保你的代码不会出现滚动条就使用吧。
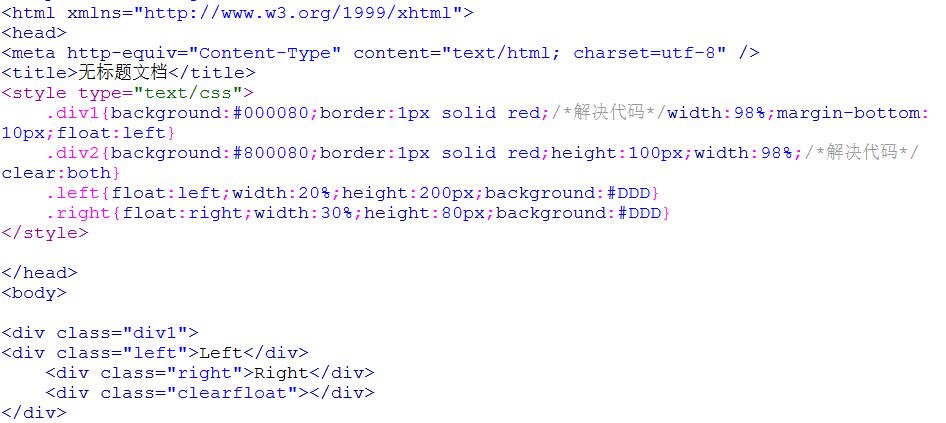
5、父级div 也一起浮动

原理:所有代码一起浮动,就变成了一个整体
优点:没有优点
缺点:会产生新的浮动问题。
建议:不推荐使用,只作了解。
6、父级div定义 display:table

优点:没有优点
缺点:会产生新的未知问题。
建议:不推荐使用,只作了解。
新视觉实训网页设计的同学们,以上是清除浮动的几种方法,希望对大家有所帮助。
相关文章:
- 上一篇:新视觉实训之网页中的动画
- 下一篇:UI用户体验设计(上篇)


