行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
HTML5中的一员猛将svg的应用
随着HTML5的不断盛行开来,HTML5的应用也越来越多,web前端中用到HTML5的技术也越来越丰富,我们原来用的最多的就是HTML5给我提供的CSS3属性,还是非常方便的能够操作许多网页效果的,那么这一篇文章就来介绍一下在新视觉实训,如何将HTML5的SVG应用到网页中。
SVG是什么?
SVG是一种可缩放矢量图形(英语:Scalable Vector Graphics,SVG)是基于可扩展标记语言(XML),用于描述二维矢量图形的图形格式。SVG由W3C制定,是一个开放标准。
简单的理解它是图形的另一种格式例如它和常见的图片格式.png、.jpg、.gif等是一类。
SVG发展历程
- 2001年9月4日,发布SVG 1.0
- 2003年1月4日,发布SVG 1.1
- 2003年1月14日,推出SVG移动子版本:SVG Tiny和SVG Basic
- 2008年12月22日,發布SVG Tiny 1.2
- 2011年8月16日,發布SVG 1.1(第2版),成为W3C目前推荐的标准
- W3C目前仍正在研究制定SVG 2
他在2001年就已经被加入到W3C的标准中去了,历时这么久终于到了该翻身的时候了。
它和传统图片格式有什么不同?
1.兼容现有图片能力前提还支持矢量
SVG提供的功能集涵盖了嵌套转换、裁剪路径、Alpha通道、滤镜效果等能力,它还具备了传统图片没有的矢量功能,在任何高清设备都很高清。

这样一张高质量的矢量图片它的质量仅仅只有:

2.可读性好,有利于SEO与无障碍
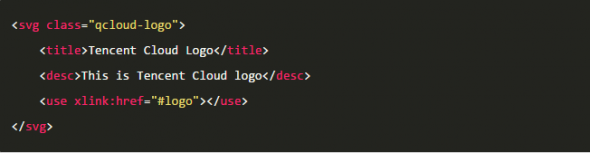
由于SVG采用的是XML语法,图形的里面的文本内容可以直接被浏览器,搜索引擎SEO和无障碍读屏软件读取,具体用法如下代码设置title与desc标签即可:

与icon font对比
1.渲染方式不同
icon font采用的是字体渲染,icon font在一倍屏幕下渲染效果并不好,在细节部分锯齿还是很明显的,SVG上面我说过它是图形所以在浏览器中使用的是图形渲染,所以SVG却没有这种问题,请看下图对比:

2.icon font只能支持单色
icon font做为字体无法支持多色图形,这就对设计造成了许多限制,因此这也成为了icon font的一个瓶颈。
3.icon font可读性不好
icon font主要在页面用Unicode符号调用对应的图标,这种方式不管是浏览器,搜索引擎和对无障碍方面的能力都没有SVG好
SVG的制作成本与维护成本
目前制作SVG设计软件有:Adobe Illustrator、Visio以及CorelDRAW等,用AI画图对设计师是否会产生额外成本,我还专门咨询了组内几个设计师:“用PS画一个图形和用AI画一个图形的所需时间是一样”(来自我组峰哥,华D哥,登哥,丹哥原话),AI做好后直接导出成SVG格式给前端同学即可使用。相比制作字体包要步骤简单许多。
在维护性方面:做成SVG对设计师之前的工作量也有一定的提升,过去他们同一个图不同尺寸在PS输出都需要调整一次图形,因为如果直接等比例缩放图形尺寸,会出现图片有锯齿。但是用SVG以后,不同尺寸的控制都有前端同学直接调整SVG宽高参数就能实现不同尺寸切换,且不会有锯齿。



