行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
新视觉实训-HTML5 3D动画应用赏析
新视觉实训的同学们大家好,前几天从网上看了几款不错的HTMl5 3D动画,有的是用Jquery插件做的,有的是纯CSS3做的,下面给大家分享这几款不错的3D动画特效,希望对我们网页设计的同学有帮助。
1、3D HTML5 Logo动画 HTML5多视角3D旋转动画
HTML5 3D动画实现起来非常方便,之前介绍过基于jQuery的3D旋转插件是利用多张多视角图片播放来实现的,而今天分享的这款HTML5 3D旋转动画是利用纯HTML5技术实现的,该动画实现了HTML5 Logo旋转的效果。

2、HTML5 3D实景地图动画 3D效果很酷
利用HTML5来实现3D的效果真的非常酷,也比较简单,这是一款3D实景地图,这款3D地图截取了实景的房屋大厦,并且可以旋转展示,非常酷。

3、HTML5/CSS3 3D环形图片墙 伴随旋转动画
我们之前做过HTML5图片特效,包括HTML5图片播放、HTML5图片缩放等效果。今天我们要分享一款基于HTML5/CSS3的3D环形图片墙,该HTML5图片特效是一面3D立体的墙,墙上贴着一些图片,墙体在不停的旋转移动。鼠标滑过图片时,图片墙即停止转动,并将选中的图片放大。

4、HTML5 3D书本翻页特效 3D效果比较漂亮
利用HTML5和CSS3实现3D效果真的非常方便,下面这款书本翻页特效就很好地利用了HTML5的3D特性。鼠标拖拽书本页面即可翻动页面,在翻页的过程中整本书还呈现出3D立体的效果,包括书本中的图片也十分立体。

5、HTML5颜色渐变3D文字特效
这是一款HTML5 3D文字特效,文字的颜色是渐变的,同时有文字阴影,更加凸显了3D立体的效果。

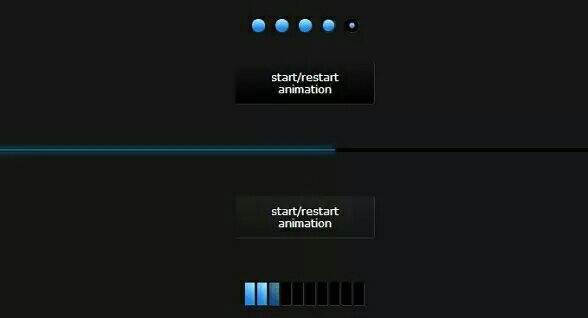
6、CSS3 Loading进度条加载动画特效 3款绚丽风格
这是一款更加炫酷的CSS3进度条加载动画特效,该动画特效有3个不同的风格,注意,IE6,7,8是不支持该进度条动画的。

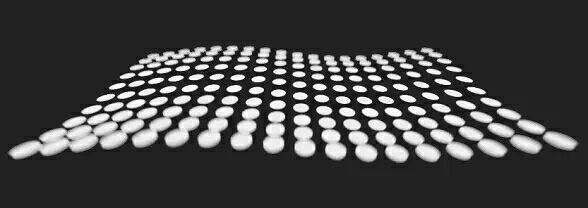
7、HTML5 3D点阵列波浪翻滚动画
还记得之前分享过的两款HTML5 3D波浪动画特效么?它们是纯CSS3/HTML5实现3D波浪形动画和HTML5 WebGL实验 超酷的HTML5 Canvas波浪墙,其中一款利用WebGL让3D效果渲染得淋漓尽致,不过也消耗CPU。今天我们要再分享一款基于HTML5 3D的点阵列波浪翻滚动画特效,同样是非常的壮观。

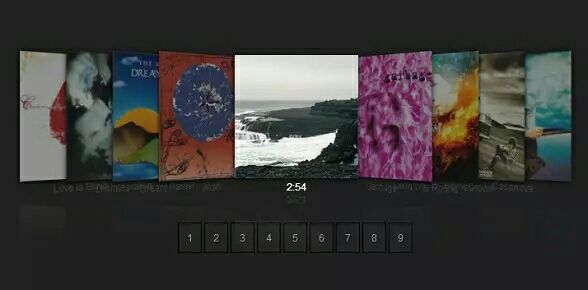
8、纯CSS3 3D图片翻转展示 图片3D阴影效果
这是一款利用纯CSS3实现的3D图片翻转展示特效,点击图片或者下方的翻页按钮即可选中相应的图片,并实现翻转展示效果。

9、HTML5 3D图片阴影翻转动画 效果很酷
这是一款很酷的HTML5 3D动画特效,这款3D特效可以为你的图片增加阴影的效果,而且可以让图片在鼠标滑过的时候出现3D翻转的动画效果。这和之前分享的HTML5 3D动画HTML5 3D正方体旋转动画有着类似的效果,大家也可以看看。

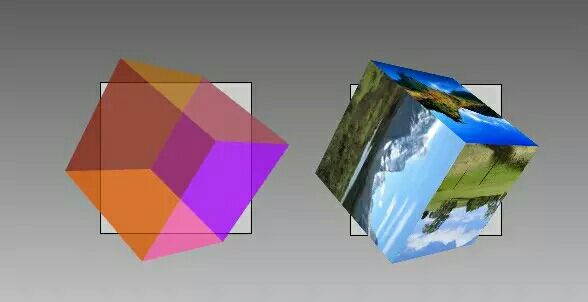
10、HTML5 3D正方体特效 可任意面旋转定位
像这款HTML5/CSS3 3D立方体扭曲动画、HTML5 3D立方体旋转动画都非常不错。今天我们要介绍的这款HTML5 3D立方体动画的特点是可以定位立方体的任意面,同时也可以在不同的方向上旋转。

以上就是10款炫酷的HTML5 3D特效,如果需要源码的同学,请关注我们新视觉实训的平台,我们会在第一时间把
最精彩的内容分享给你!



