行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
[新视觉实训大讲堂]--网页设计中怎么配色?
发布时间:2017-06-03 06:30:12 阅读次数:1902发布人:王付栋
新视觉实训的同学们,在我们学习网页设计的时候,相信大家会有这样的疑问,网页设计怎么配色?为什么我总是配不好颜色,弄的整个页面乱七八糟?配色有没有方法?方法懂了之后有无什么捷径?网页设计中配色要弄好其实也不难,简单来说分两个步骤:
第一步:选色
第二步:分配颜色
选色:这是最基本的一步,开始设计网页的时候应该规划好选取哪些颜色,颜色的选取不是无中生有的,是根据网站的产品定位、风格、以及需要传达出的理念等为基础进行选取,而不是无中生有随着自己的喜好来选取。
那具体怎么选,很简单,比如我们新视觉实训的网站,因为是教育机构的网站,是让一切学习变得简单起来,所以主题定位是轻松,愉悦的感觉,可以选择清爽宜人的淡青蓝色为主色,而不会去选择紫色系这样的神秘色调,也不会去选择红橙色系这样的火热的色调,那么换你为客户进行网页设计的时候,需要怎样配色是不是有点思路了。
分配颜色:这是第二步当你选好颜色之后就该考虑怎么把他们分配到网页的每个版块分配颜色也是很讲究的,色彩分为主色、辅助色、点缀色。
什么是主色?——面积最大的!最大!大!是能够传达出网站整体风格的颜色,
把你前面选择好的颜色拿一个出来定为主色!什么?你还要问那到底用在哪些地方是大的区块?banner的颜色啊,导航的背景色啊,文字标题的颜色啊。
什么是辅助色?比主色用到少一半的!一半!半!(其实也没谁规定是一半,反正就是比主色用到要少),点缀色一般是饱和度较高的颜色,一般用在网页中的强调内容或者突出的内容,如按钮、链接等,三种颜色在整个网页的比重大概是60%、30%、10%。
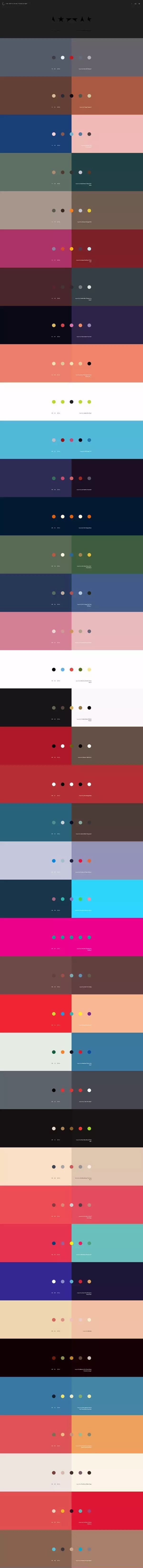
下面的是给大家准备好的直接可以使用的配色方案。希望对大家在配色方面上有所帮助。

相关文章:
- 上一篇:模仿的艺术
- 下一篇:年轻设计师你需要知道这些事,可以让你飞的更高


