行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
UI动效中的loadding设计
发布时间:2017-08-12 08:58:39 阅读次数:2459发布人:王付栋
新视觉实训的同学们,今天我们探讨一下UI动效中的loadding设计,从事UI设计的伙伴们应该都参与过等待界面的设计,在最初的时候,这个环节并不走心,呈现在等待界面的样式好多都是这种形式的:也就是俗称的“菊花”。

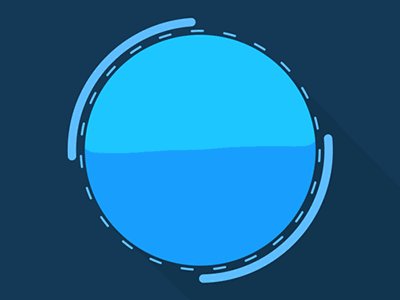
后来,对等待界面有了更深的认知,做出了更有设计感的等待界面:



再后来,人们发现等待界面也是一个有意思的场景,所以逐渐针对这个元素进行了个性化的设计,比如共享单车的等待界面可以设计成单车的样式:


有一种玩仙人出洞的感觉

小时候有种将小球晃进小坑的玩具

日月交替,时光流逝啊

好像平衡器一样转到左转到右

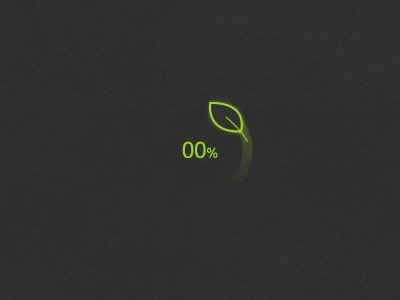
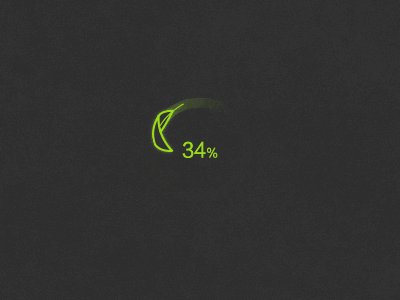
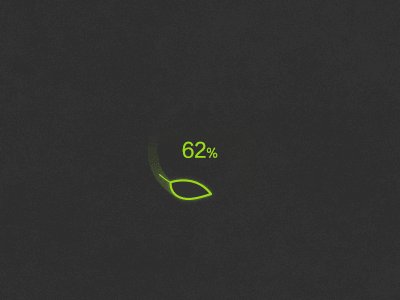
一片叶子随风飞舞合适有自然特色的产品

旋转的飞机可以替换成其他元素

咕嘟冒泡的实验瓶不知会有什么化学反应

好像要被催眠了

进度条被吃掉了

气球被打满气就加载完成了

圆形方形三角形变来变去的很好玩

章鱼腿一动一动往前游啊游
动效在UI界面中所起到的作用无疑是显著的。相比于静态的界面,动效更符合人类的自然认知体系,有效地降低了用户的认知负载,屏幕上元素的变化过程,前后界面的变化逻辑,以及层次结构之间的变化关系,都在动效的加持之下,变得更加清晰自然。从这个角度上来说,动效不仅是界面的重要支持元素,也是用户交互的基础。想了解只是更多关于UI动效的知识请关注我们新视觉实训的网站
相关文章:
- 上一篇:APP设计小技巧
- 下一篇:常见家居配色黄金定律


