行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
细说APP界面设计中的细节2
在前一节中我们讨论了一些视觉表现型的问题,这一节我们接着交流app细节上的其他表现的细节问题。
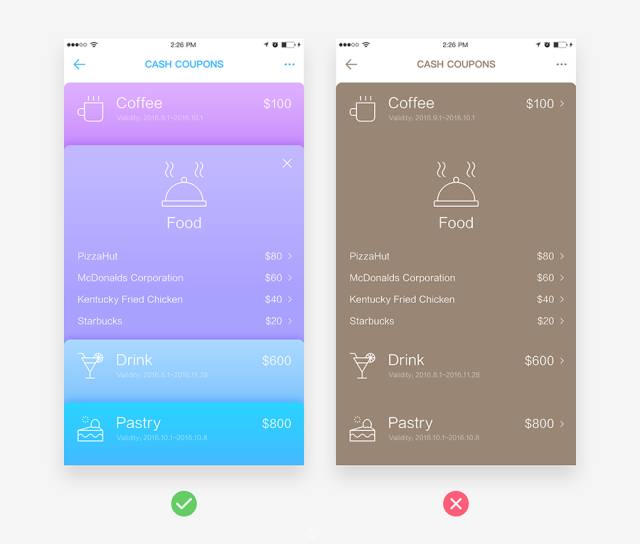
08、合理的进行设计对比
通过对比可以让信息模块更加独立,界面层级关系更加丰富。案例中以不同的背景颜色区分不同的信息模块,提升了整个界面的节奏感。颜色的选择可以是同色系中不同明度的梯度表现,也可以选择不同色相的穿插搭配。

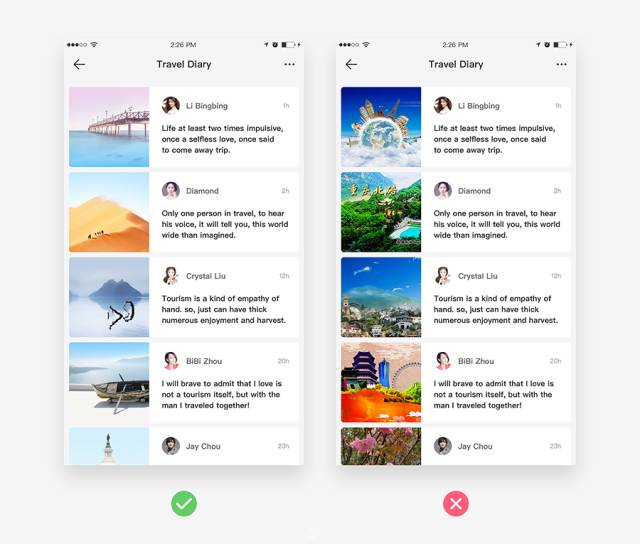
09、提高配图的质量
图片的质量影响着整个界面的格调,现在越来越多的产品都会对图片进行美化后再展现给用户,目的就是为了提升产品在用户心中的印象。我们在设计提案的时候对配图的选择也要精挑细选,通过后期裁剪、曲线调整、色彩调整等技法使相同模块的配图视觉效果更加协调。

信息传达型问题
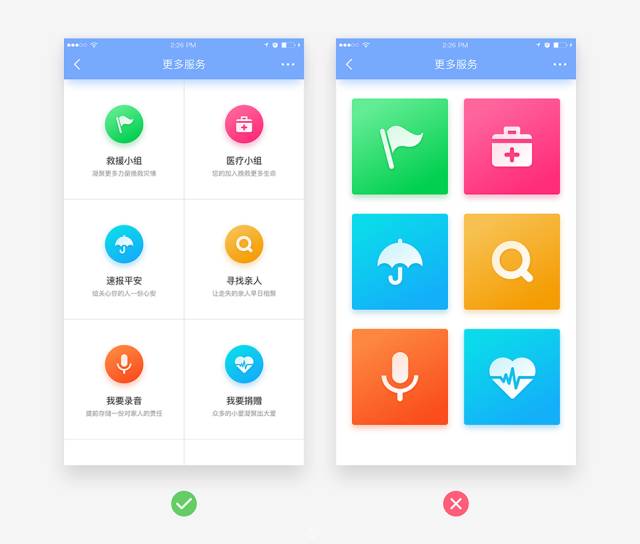
10、明确表达图标的含义
去掉图标文案之后界面会显得更“逼格”,可是你确定用户能看懂图标表达的含义吗?我们在进行界面设计时,图标是为了辅助说明文案所传达的信息,如果去掉文案信息,那么需要图标本身带有很强的信息传达能力,确保用户能正确的识别。

11、正确的表达按钮属性
按钮的设计必须要清晰准确的传达出当前状态,不能为了视觉效果而带给用户错误的判断,例如深灰色的按钮用户会理解为是禁用状态而放弃点击。
通过按钮的颜色、大小、风格等来引导用户进行操作,需要强化的就要做得突出,不要整个界面都处于主次不明的状态,分散用户的注意力,削弱了界面需要传达的主旨。
12、正确处理文字排版的层级关系
工作中我们拿到的需求总会出现大篇幅的文案,不能像概念设计那样任性的删减,在进行文字排版的时候,正确的处理信息之间的层级关系将会提高用户对信息的识别度。我们通常会通过字体大小、颜色、留白、层级分割等技巧来处理,把相同属性的信息归类设计,通过留白的不同达到层级的区分,让整个信息排列主次分明,层级清晰。
13、线条与色块分割的合理运用
线条通常用于分割同一类别或拥有相同属性的元素;而色块更多的是用于分割不同类别或者区分不同属性的元素,以达到层次清晰,归类明确的目的。我们在选择分割形式的时候要根据信息之间的关系作出明确的表达,不可为了视觉效果而盲目的穿插运用。
14、要提前预估信息呈现的最大值
在进行界面布局时,明确信息呈现的最大值,而不是取最小值进行设计。过于理想的长度范围也许界面样式更美观,可是落地之后就会给用户带来非常糟糕的体验。
15、运用提示符提高用户的阅读效率
在大篇幅的文字信息布局中,合理的运用提示符会提高用户对信息的理解和快速找到需要的信息。提示符可以是数字、字母、图形、色块等等,只要能有效的区分信息层级即可。
APP设计还有很多需要设计师注意的细节,这里就不一一列举。很多理论来源于通过在济南新视觉ui设计培训的课程里与大家共勉。
设计是一条很漫长的路,没有任何结论是一成不变的,作为互联网时代下的设计师,我们要不断的反思总结,打破常规与束缚,接受更多新的元素,做出更加符合这个时代下的设计作品。

- 上一篇:综艺节目片头风格大放送
- 下一篇:UI设计师必备的5条动效设计规则


