行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
UI设计中的色彩对比
通过对比,设计师就可以创造出视觉趣味性,同时引导用户的注意力。对比的表现形式比较多,今天新视觉实训来跟大家分享一下ui设计当中的色彩对比。
不同的颜色可以表达不同的感受,颜色上的对比也有很多,这个跟色彩构成有很大的关系。颜色对比主要分色相对比、明度对比和纯度对比。
一、色相对比。两种以上色彩组合后,由于色相差别而形成的色彩对比效果称为色相对比。它是色彩对比的一个根本方面,其对比强弱程度取决于色相之间在色相环上的距离(角度),距离(角度)越小对比越弱,反之则对比越强。

根据色相环可以看出色环上的颜色是多丰富多彩,随意抽取两个颜色,都能形成不一样的对比。因此色相对比又分很多,有补色对比、对比色对比、邻近色相对比等等。
二、明暗对比。
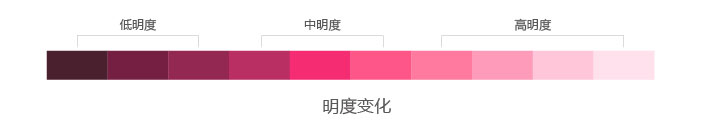
两种以上色相组合后,由于明度不同而形成的色彩对比效果称为明度对比。它是色彩对比的一个重要方面,是决定色彩方案感觉明快、清晰、沉闷、柔和、强烈、朦胧与否的关键。

可以看到,明度变化里面也有低中高明度区分的。

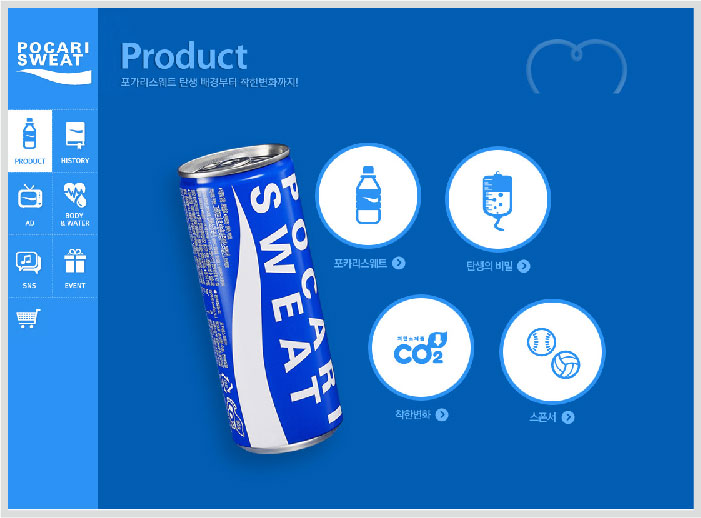
这个界面就是采用了蓝色的明暗对比来设计的,在这个界面当中,右边的深蓝色显得比较稳重,左边导航部分采用一个明亮的蓝色,左右两边形成了鲜明的对比,这样的界面稳重中又带着轻快,视觉效果也比较好。
三、纯度对比。
纯度指的就是饱和度,柠檬黄的纯度是比较高的,当加入一点红色之后就变成橙色,因而柠檬黄和橙色就形成了纯度上的对比。两种以上色彩组合后,由于纯度不同而形成的色彩对比效果称为纯度对比。它是色彩对比的另一个重要方面,但因其较为隐蔽、内在,故易被忽略。在色彩设计中,纯度对比是决定色调感觉华丽、高雅、古朴、粗俗、含蓄与否的关键。

纯度变化里面也有低中高纯度区分。
- 上一篇:UI设计师必备的5条动效设计规则
- 下一篇:跟着微商学文案


