行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
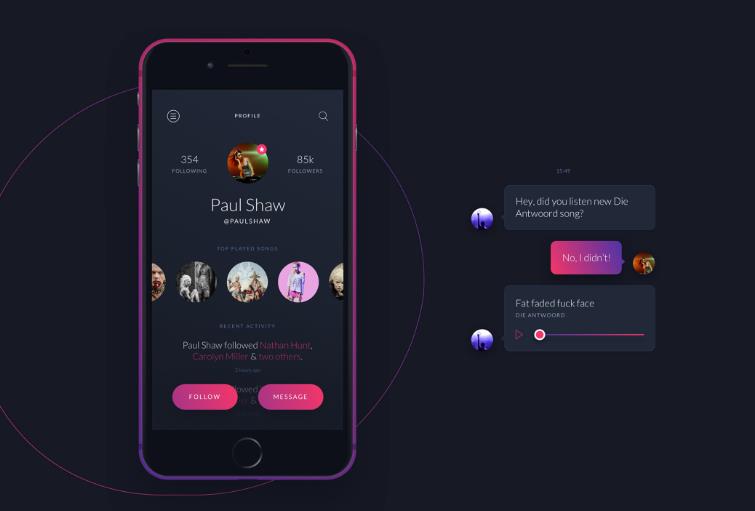
移动端UI界面设计尺寸规范
发布时间:2017-08-26 22:37:46 阅读次数:3120发布人:王进

UI新手都头疼尺寸问题,其实并不复杂,关键是设计本身比较难把握。这一期新视觉实训总结一个精简版的设计流程方法。
画布尺寸:
新建750×1334 分辨率72,像素/英寸。
常见的字体大小:
24px、26px、28px、30px、32px、34px,36px等等。记住是偶数的。最小字号20px。
字体:
中文用苹方黑,英文用San Francisco,如果安不上也可以用Helvetica代替。

ios开发里单位是pt
750×1334尺寸的换算关系 1pt=2px,也就是说程序员拿到我们的px单位的标注稿,自己除以2就是pt了。
界面里的小图标常见的尺寸:
24px、32px,48px等,记住4的倍数比较好。
注意图标的尺寸要统一尺寸,以眼睛观察为主调整尺寸看上去一样。方形的比圆形的看着要大,需要调整下。
界面上的间距和元素尺寸:
以偶数为单位,不清楚的可以截图量大公司的APP界面作为参考。
750 x 1334 设计稿尺寸:
状态栏高度:40 px
导航栏高度:88 px
标签栏高度:98 px

这一期就为大家介绍这么多了,要想了解更多的关于UI设计的知识,欢迎来到新视觉实训。


