行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
UI设计中常用的导航样式
导航设计发展到现在不再是简单起到引导的作用,而是更多的将产品的各个功能有效、没有停顿、的串联起来,让用户在使用过程中不再疑惑自己身处何方。
下面新视觉实训就和大家介绍几种实用的导航。
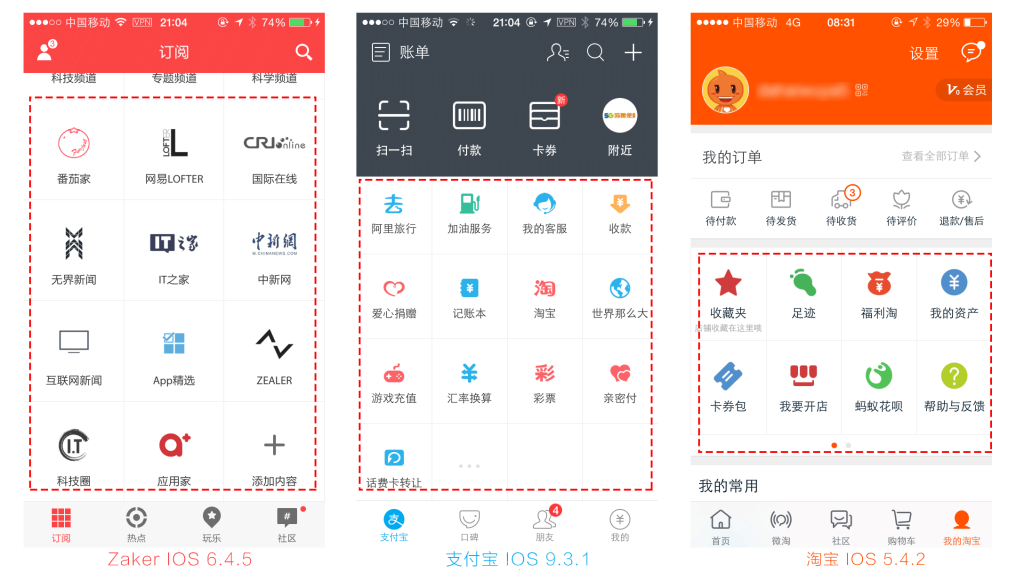
一、标签式导航
标签式导航可以说现在是很大部分的app都会使用的导航之一,因为它很好的将各个功能进行了清楚的划分,而且用户在使用过程中,只需要简单的操作就会进入到自己想进的界面。能够让用户直接看到自己产品的主要功能。但是我们建议在使用这种导航的同时,我们要克制自己的数量,标签栏导航(底部),一般不会超过5个。比如微信、企鹅、网易云音乐等。

在上图大家可以看到,有的产品因为功能聚合不了,但又不想舍弃,就会做成将中间的功能作为一个集合,点击则会出现更多的功能
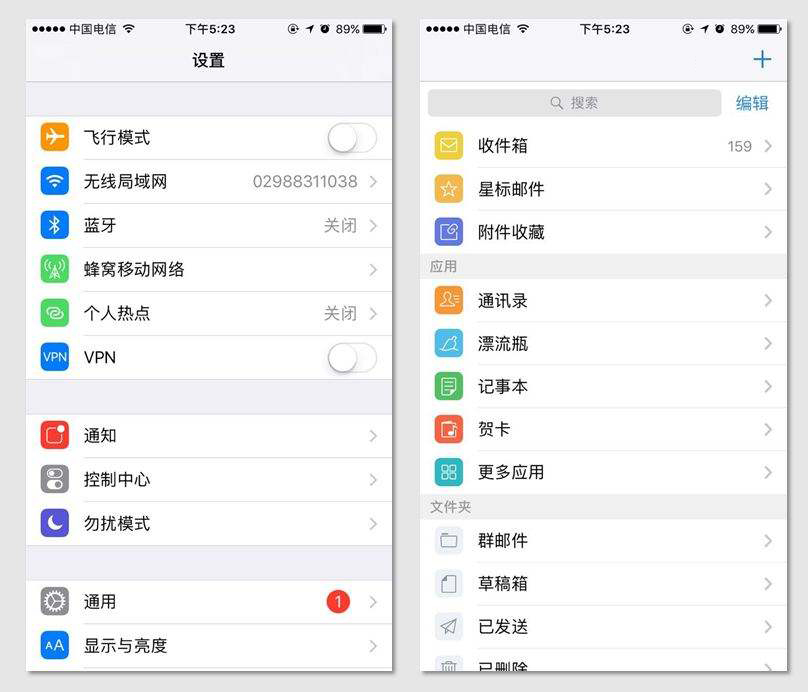
二、列表式导航
列表式的导航,在现在的应用设计发展中,越来越多承载的是级次功能的收纳与说明的责任。当然也是很常见的。

列表式的导航,条理清晰,但是功能的次重感不是很强烈,数量也会相对庞大一些,用户在寻找的时候会花费一些时间。
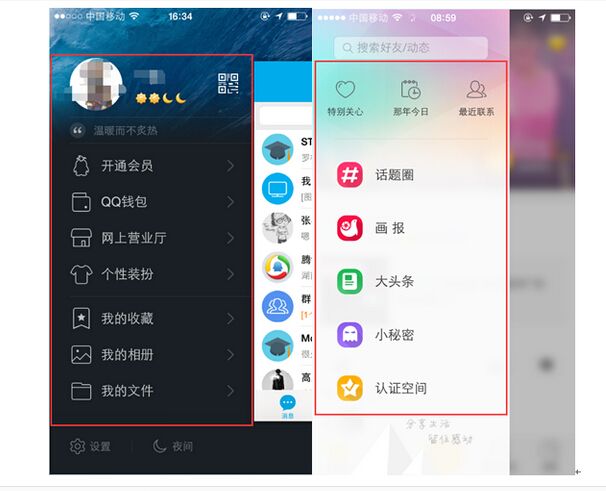
三、抽屉式导航
抽屉式导航一般适用于,只有一个主要功能,其功能要么不重要要么开启次数很少的应用。类似于qq 、滴滴打车、网易邮箱(此图来自网络)等。

优点:1、节省了很多空间,使得产品变得轻量起来。2、能够很好的将主要功能与次要功能分开。
缺点:1、在起初是不太让用户发现的,加大了用户的学习成本。2、打断了用户对当前任务的一致性。
四、下拉导航
下拉导航现在一般存在于条件的筛选。例如美团百度等。

优点:1、节省了页面空间,操作便捷,无需跳出当前页面来进行选择。
缺点:1、它会遮挡用户正在操作的内容,当内容较为繁复的时候,则显得优点肿胀。
一个好的导航,能够极大限度的激活产品的活力,为产品带来流畅的用户体验,能让用户感受到产品的态度。因此我们在做导航设计的时候要充分考虑产品的使用场景,来进行选择使用。
- 上一篇:做,好平面设计的经验技巧!
- 下一篇:皮肤细节处理之高低频磨皮


