行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
web配色--你所不知道的小技巧
发布时间:2015-10-28 09:06:09 阅读次数:4129发布人:nsedu
一、把配色的重点从图片转移到你的画布上
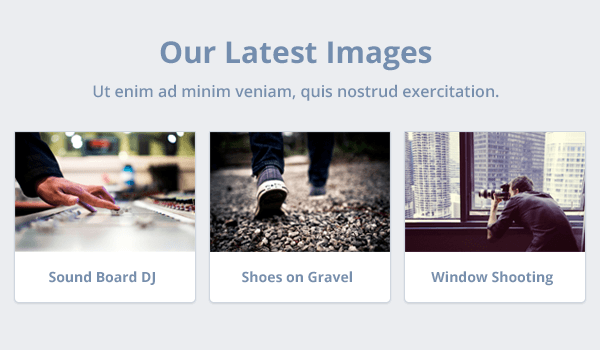
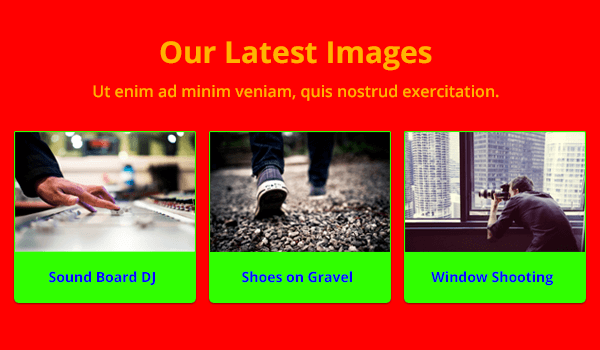
网页设计的最终作用是发挥出内容的核心位置,所以在配色方案不能把你想呈现的内容所压倒,设计的目的是帮助你的网站突出他的内容。


如上的对比,大家可很明了的看出
所以我们在用photoshop(更多学习在http://www.nsedu.cn/kc_nr.php?cid=74)或者sketchup等软件设计网站的时候,要注意网站的设计的过程是和内容紧密相连的。
二、网站的基调很重要
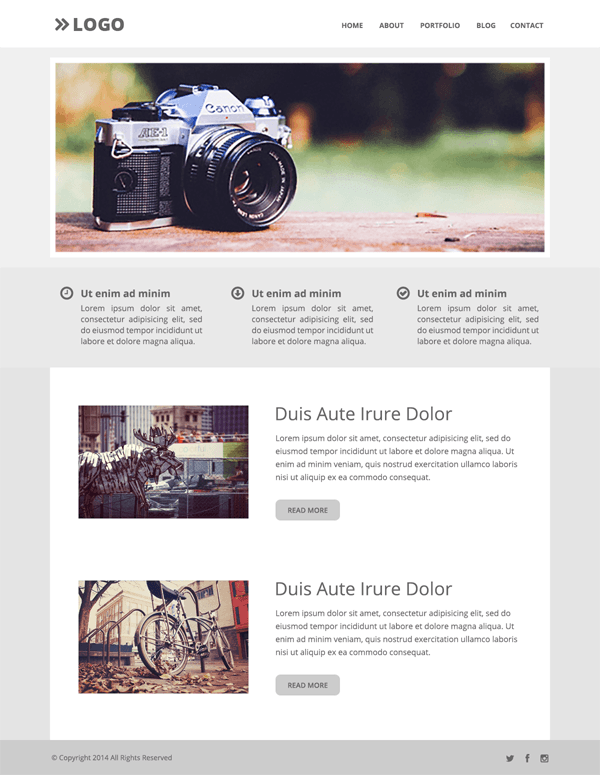
网站基调选择不能单单靠你个人的喜好,现实证明采用最简单的颜色往往最讨喜,比如白色和浅灰或者深灰的搭配。其实这样做的目还有另一个,能提高你网站内容的可读性。

三、突出显示
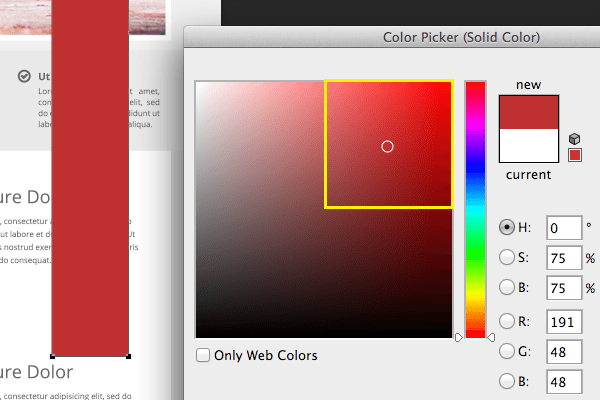
选择了上面所说的颜色基调下,最好只选择一种鲜艳的颜色来突出你想要突出的内容,比如标题按钮等

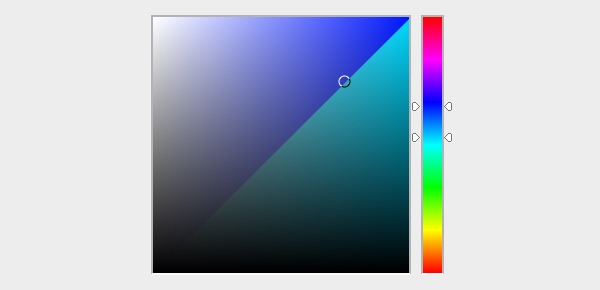
简要来说,色相即基本色,移动滑块你会看到H值的变化。
四、使用蓝色,让你不配错色
如果你对高亮度的选择有疑问的话,使用蓝色这一弹性比较大的颜色,比较安全的蓝色从H235到H190。

相关文章:


