行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
如何建立交互设计自查表(一)
欢迎大家来到新视觉实训的课堂,针对UI设计中交互设计自查,是设计师完成交互稿后,自己发现问题查漏补缺的必要环节。交互稿考虑的细节是否完善,对特殊状态的描述是否有遗漏,对网络环境、交互控件等说明是否详细说明?
对于移动端应用来说,使用场景非常复杂多变,设备也很多样化。及时自己发现手误、考虑细节不完善之处、异常状态的遗漏,不但避免了Review时的尴尬场面,也有利于设计师自己形成更为缜密的思考方式,从而让自己的设计质量得到快速的提高。
经过这几年的工作总结,小编建立了一份交互设计自查表,这份表格梳理了用户在完成具体任务过程中的各种情况。但关于自查的角度有的偏重全面的异常流程处理,有的偏重UI细节的斟酌,有的则更关注平台、设备方面可能出现的问题,因为交互设计本身就是一个交叉性很强的位置,上有产品级别的模块设置,下有UI级别的元素样式位置,内有组件的交互规范,外有多平台多机型的适配,每个人在不同团队中所接触的项目特点不同,对自查中最常出现问题的类型也可能不同,所以交互设计自查表也不是适合所有的人,大家可以根据自身情况再作补充。
为了更好地把人、机、设备、使用情景等因素对设计带来的影响都考虑进来,我将这些影响因素按所在的模块进行分类,大致可以分为以下几类:
一、设计分析
在做交互设计之前,一定要充分理解需求的背景、目标、想要达到的目的,可以用5W方法去挖掘出真正的需求,才方便后续的交互原型设计,操作路径分析、信息布局等设计。
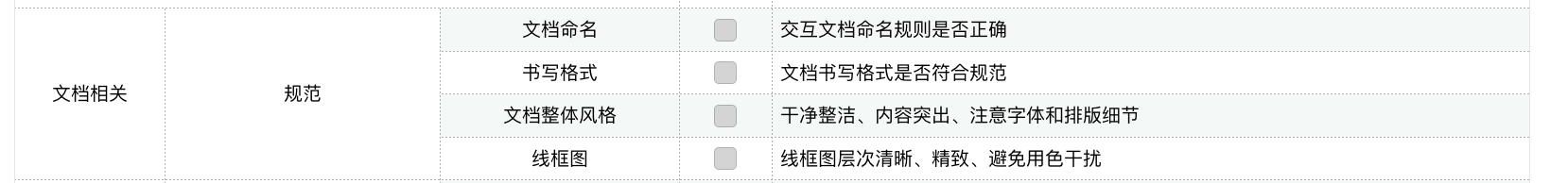
二、文档相关

一份好的交互设计文档除了里面的内容之外,还需要注意文档命名,书写格式,文档的整体风格,以及线框图的绘制细节规范等等,都需要有一定的制作规范,因为一个公司里面不会只有一名交互设计师,而且交互设计师之间也是有交集存在的,为了阅读畅通,查找方便等,在做交互文档之前一定要把相关规范沟通清楚并输出制作规范供其他人员参考。
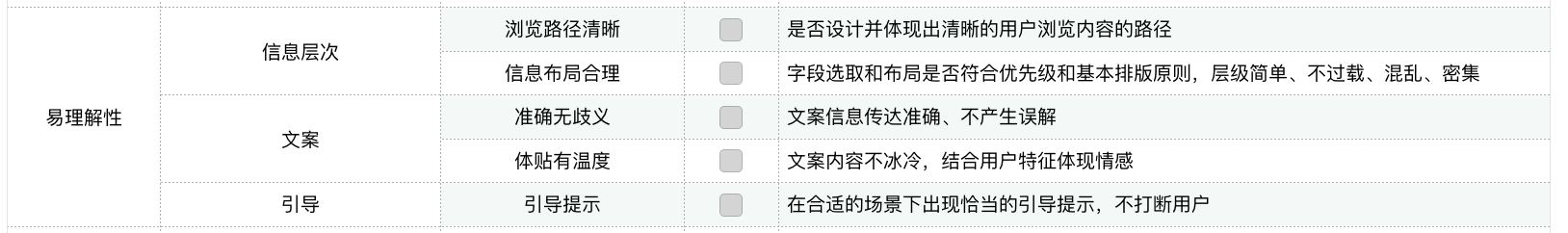
三、易理解性

这一部分内容比较基础,我就不多加说明了,在打磨的过程中多思考、多尝试、多推敲、多做用户测试,有时候对业务太过熟悉会让我们意识不到文案理解上的问题,而身边不那么了解业务的同事会更容易发现,所以,一定要用开放的心态听取大家的反馈。
四、易操作性

同样是一些比较基础的知识,在这里就不做赘述啦,详细可以去阅读尼尔森的十大可用性原则哦~
四、技术可行性
交互设计师不一定非要懂技术,但一次次技术评审下来,对于「什么能做、什么不能做」,心里要有底,并进行总结,必要时也可以体现在自己的设计文档上(让大家理解你这样设计方案的苦衷缘由)。设计过程中也要及时找技术同学沟通确认可行性、听取他们的建议和反馈,而不是次次都是等方案设计完成、正式评审了才发现技术上实现成本过高,而被迫放弃。
五、软硬件特性

手机硬件以及平台的多种多样,给设计带来机遇的同时也带来了挑战。除了以上所列举的一些,我们要考虑的点还有很多,比如屏幕越来越大,当在摇晃的车厢内,大屏幕遇上单手操作,需要考虑如何通过设计使用户用起来更自然、顺畅。
- 上一篇:客厅阳台一体化设计
- 下一篇:如何建立交互设计自查表(二)


