行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
让你的网页动起来,为用户提供更好的交互,CSS Shake
很多网页设计师,都跟随这潮流而来,把网页做成扁平化设计,扁平化设计虽然好,但是过于扁平的网页就像是一张纸,虽然美观,但是没有任何的张力。随着html5+css3网页的盛行,css3动画和jQuery配合做交互非常的流行,这一篇为大家推荐用css3动画可以让你的网页动起来。
你不需要使用js就能让元素动起来,在这里推荐使用
CSS Shake – 让你的页面晃起来!



看上面的图,是不是感觉很有趣味,鼠标移入进去,就可以让元素出现晃动,这里只需要简单的css调用就行了,想要哪个元素动,只需要给这个元素添加相应的css类就行了,因为这些动画都是使用css3的keyframes定义的时间帧来写的,你也可以读懂他的代码,可以学习到不少的动画效果。
下面就教大家如何来使用这款css样式。
1.首先去官网下载这款插件,地址如下↓↓↓
http://elrumordelaluz.github.io/csshake/
2.将下载好的css样式表,引入到你的项目文章中就可以了。
<link href="csshake.min.css" rel="stylesheet" type="text/css" />
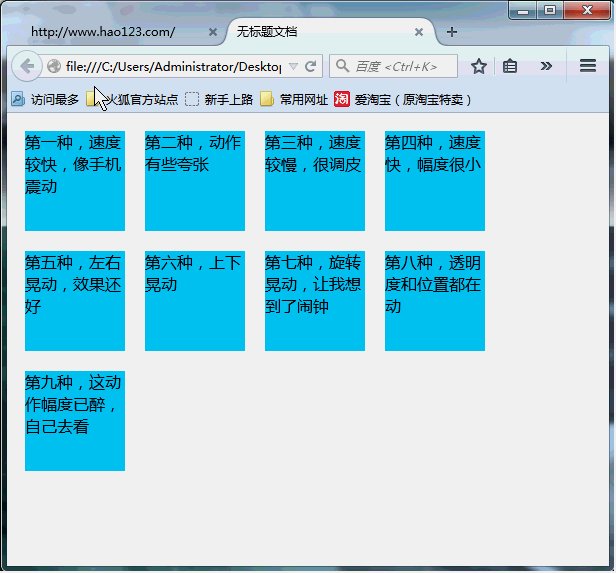
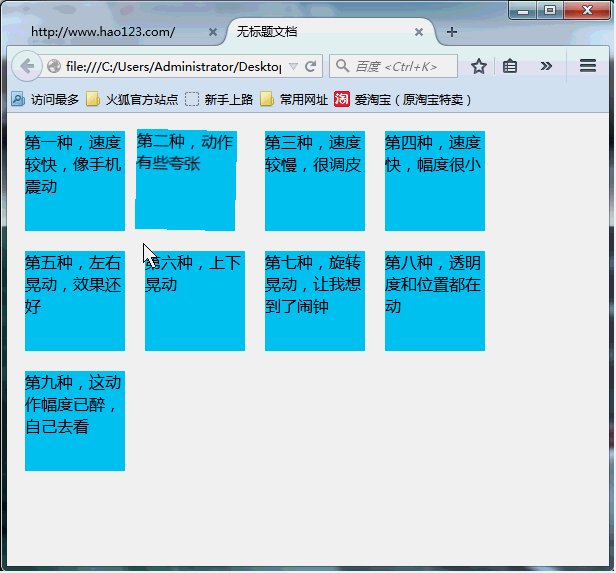
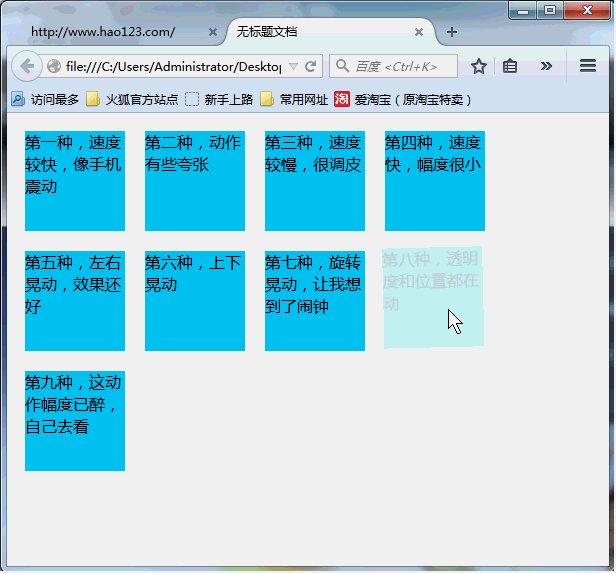
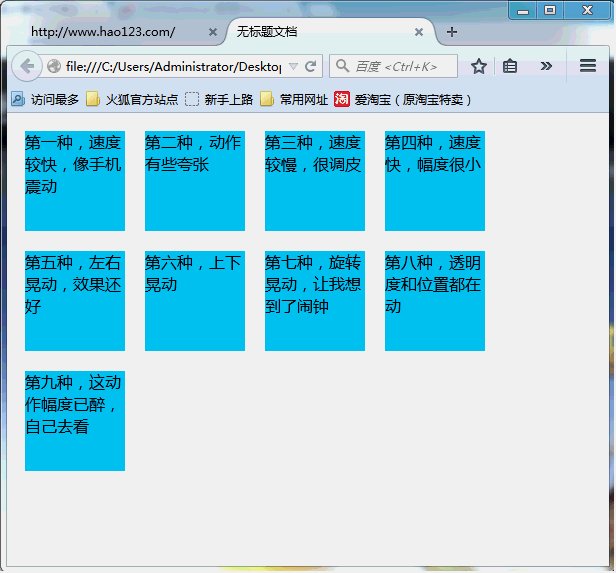
3.为自己想要添加晃动的元素,添加相应的css样式即可,一共有九种效果,你可以分别来试一下。
<div class="shake" style="color:#06F">第一种,速度较快,像手机震动</div> <div class="shake shake-hard">第二种,动作有些夸张</div> <div class="shake shake-slow">第三种,速度较慢,很调皮</div> <div class="shake shake-little">第四种,速度快,幅度很小</div> <div class="shake shake-horizontal">第五种,左右晃动,效果还好</div> <div class="shake shake-vertical">第六种,上下晃动</div> <div class="shake shake-rotate">第七种,旋转晃动,让我想到了闹钟</div> <div class="shake shake-opacity">第八种,透明度和位置都在动</div> <div class="shake shake-crazy">第九种,这动作幅度已醉,自己去看</div>
对应的效果如下图。

看到上图的效果了吧,如果想要使用什么效果,直接把相应的css类名拿下来用即可。
最后,还有一个注意事项,因为只是html5+css3的完成的效果,因此低版本的浏览器不能执行这些晃动的动画,你只能依附于高版本的浏览器。
想要学习更加高端的课程,欢迎来济南新视觉数码实训基地的网页设计班来学习。


