行业动态
基地新闻
联系我们
- 电话:0531-86558833
- QQ:464510412 / 864615817
- 地址:济南和平路18号(燕山银座写字楼五楼)
教你12招,让设计细节更高级
在UI界面设计过程中,有时当我们看到设计的界面时感觉很糟糕,但是说不出问题出在哪里,问题其实就出在那些容易被忽视的设计细节中。一个厉害的设计师,不在于他能否发现大问题,而在于对设计细节的把控力。因为大问题往往一目了然,小细节才能决定质量。
笔者作为一名讲师,在给学生进行UI设计培训时,经常帮他们做一些小的调整来提高设计质量,久而久之,总结出了一些常用的小妙招,现在我将它分享给大家。
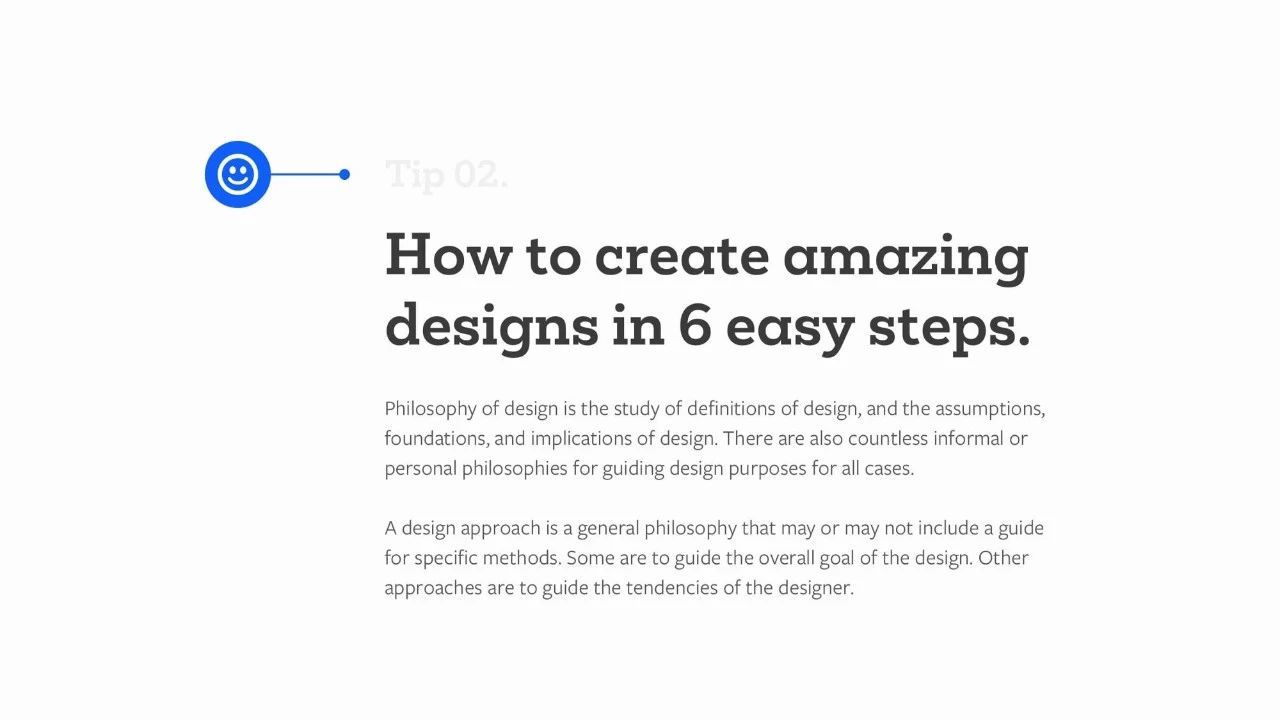
1.适当使用文字装饰元素

有些人喜欢谈论极简主义设计,认为不应该添加不必要的文字干扰。毫无疑问,界面上的内容应该遵循意义原则。但有时添加文本的目的只是“装饰”,这是好的。我们不希望所有的设计都是平庸的。
可以添加一些纯粹用于装饰的特殊元素。它可以不符合可访问性标准。例如,如果颜色对比度特别轻,你看不清楚,那没关系。只要这些元素不影响用户体验。
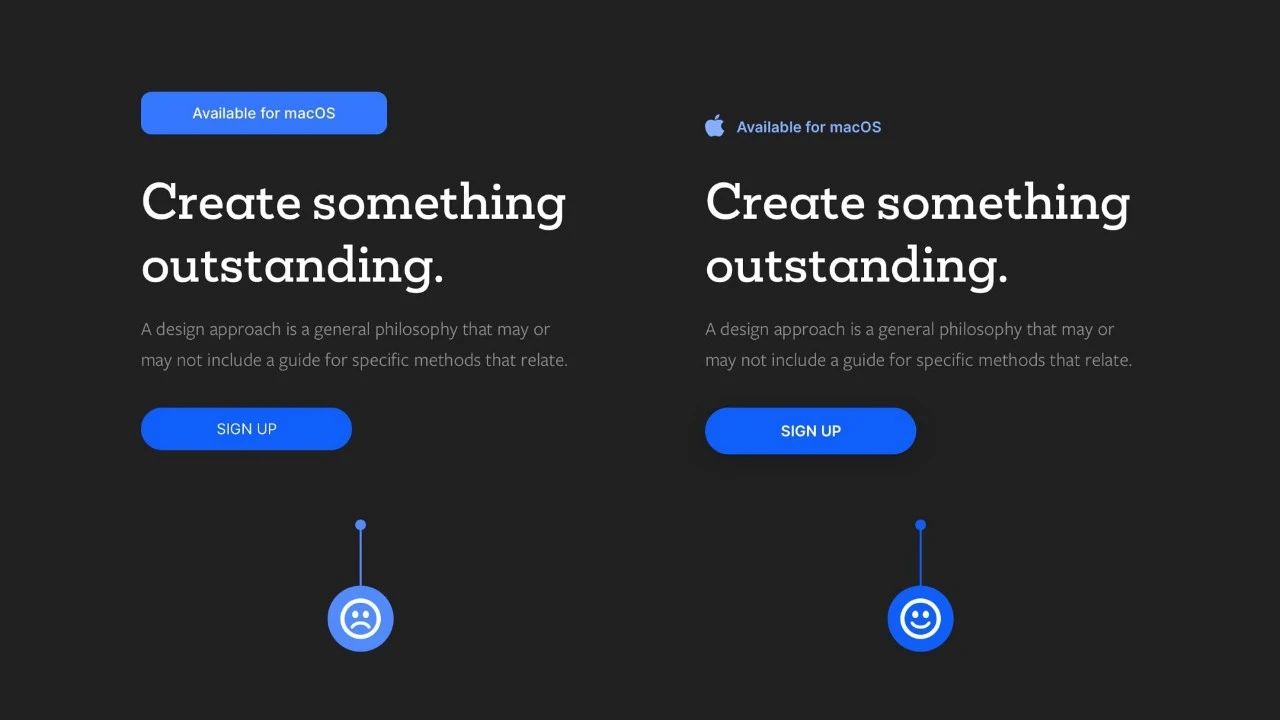
2.区分UI的不同元素

按钮和通知(文本链接)是用户界面中两个独立且重要的元素。如果可以,请确保用户在浏览您的网站或应用程序时能够快速轻松地识别它们。
在大多数情况下,按钮是最重要的,因此请确保它们在界面中最突出,并且可以轻松区分其他元素(如文本链接)。
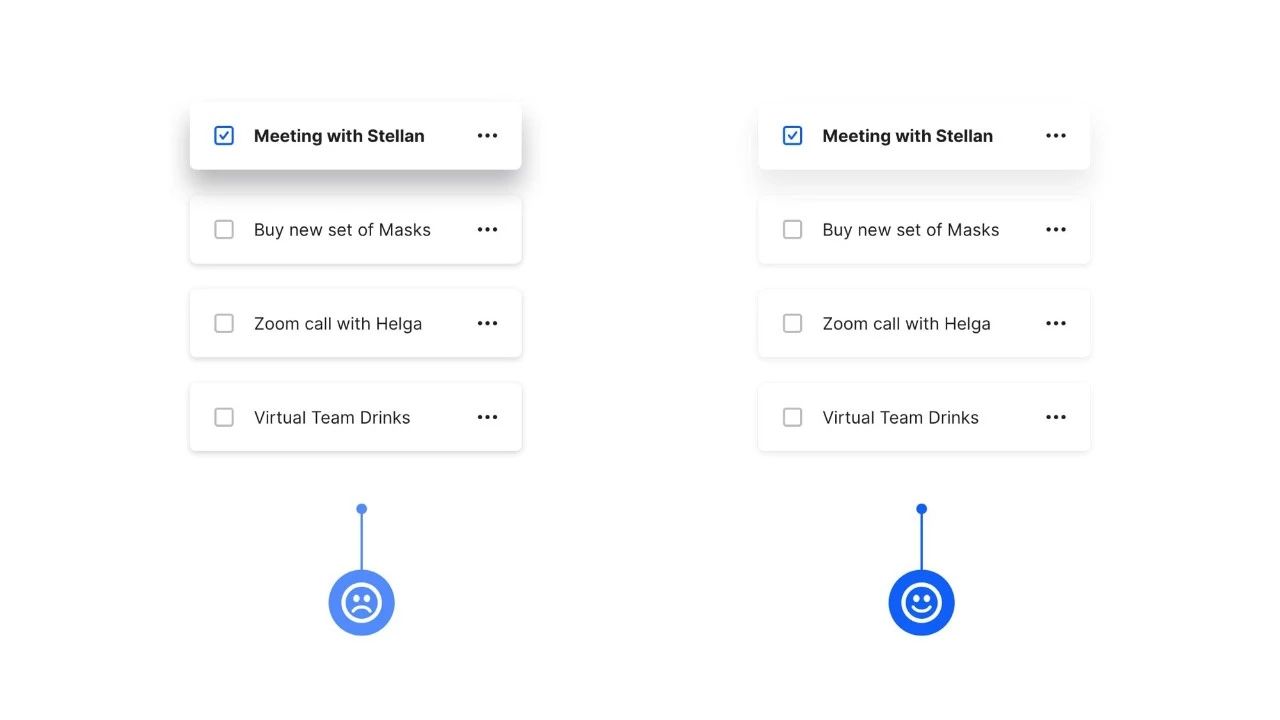
3.使用更自然的投影

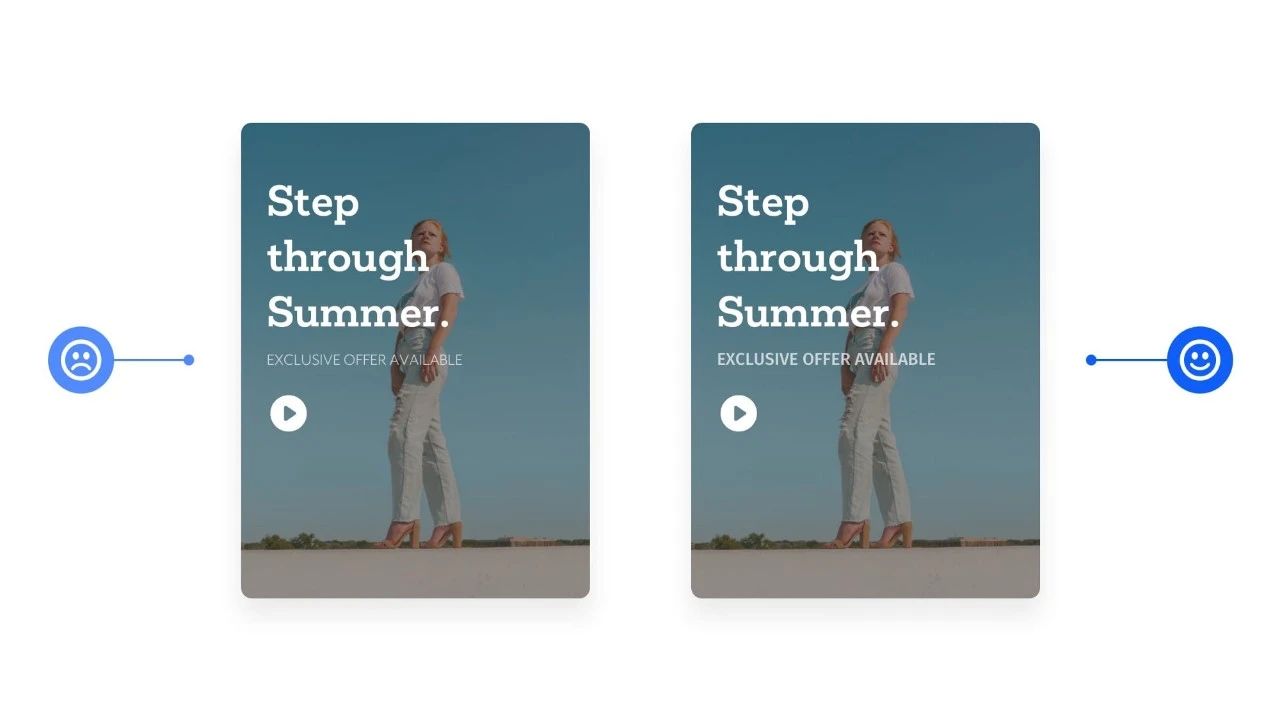
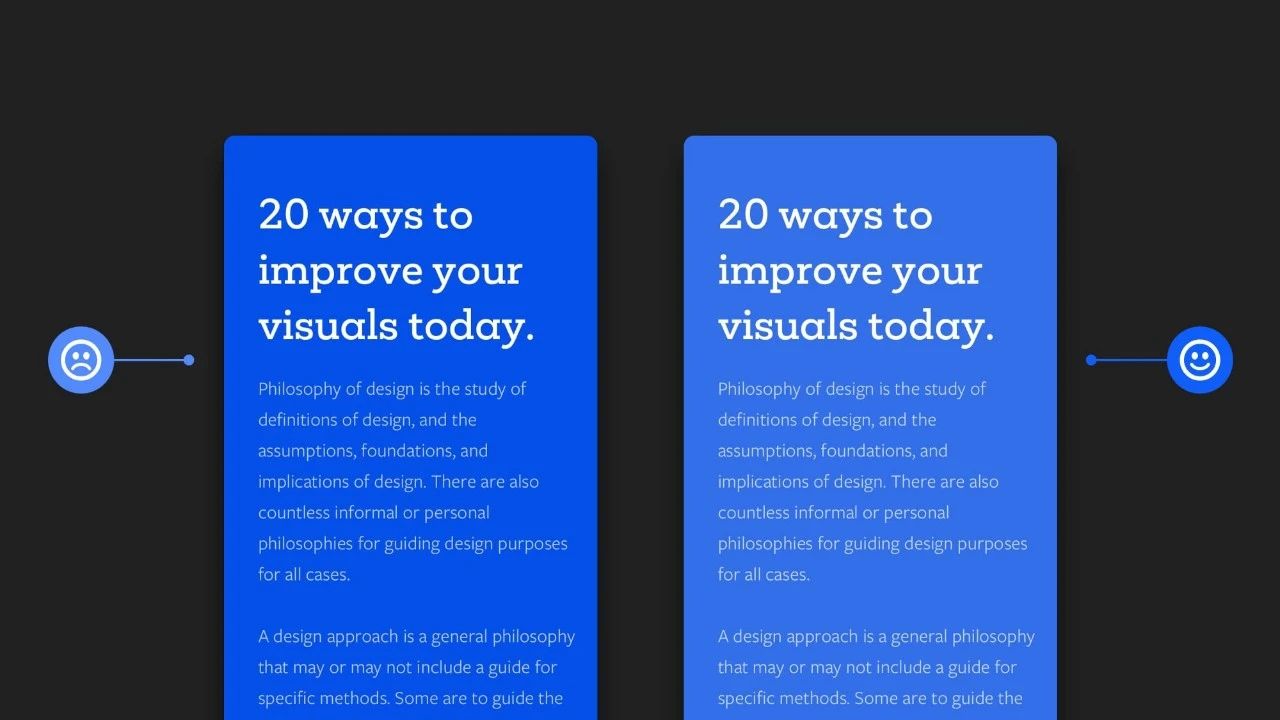
4.使用能让你的视野更清晰的字体
我们通常在设计过程中使用投影。正确使用投影可以有效地提高视觉质量。在设计界面时,避免使用重投影,减少不透明度并使界面看起来更自然。

在设计中,如果字体合适,也可以使用大写字母。它可以帮助您实现设计中元素的多样性和对比度,提高整体视觉效果。但是,您必须选择适当的字体、行高和字重,以确保呈现给用户的内容清晰。
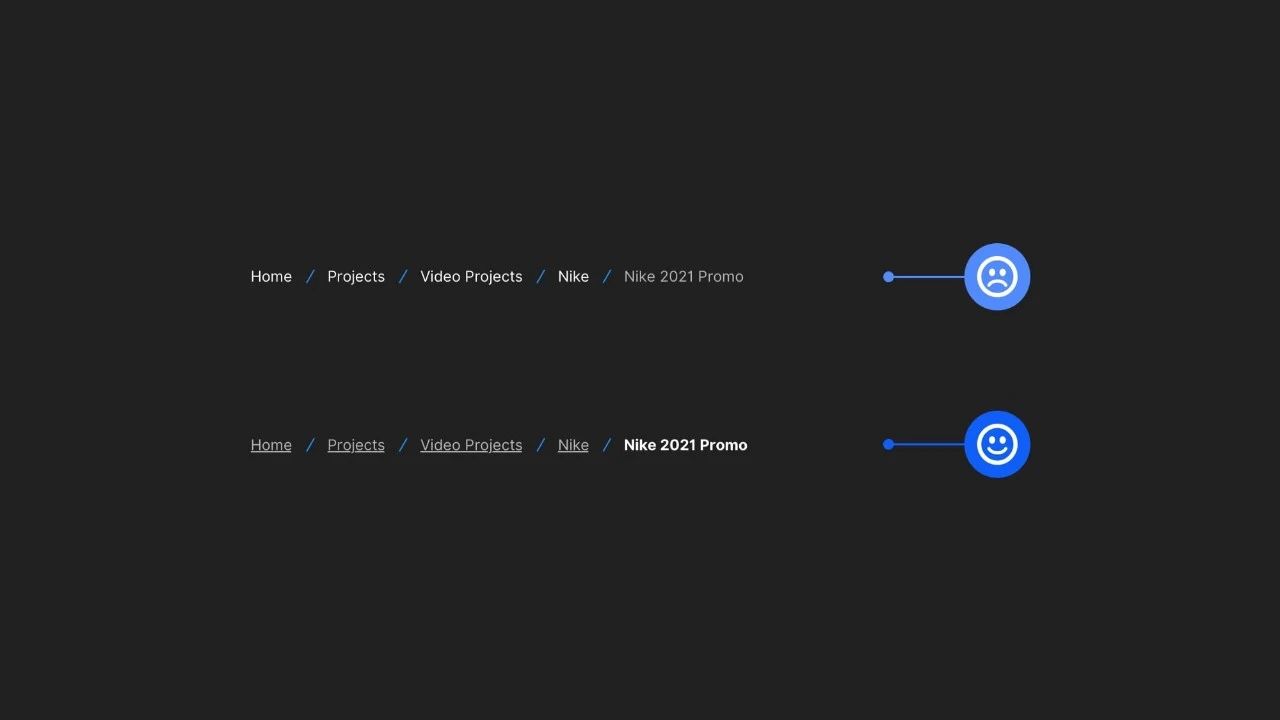
5.面包屑导航的设计应便于用户理解

导航设计无处不在。它通常用于内容丰富的网站,但有时很难理解其含义。通过调整字体颜色和厚度,用户可以快速确定自己在网站上的位置以及可能需要去的其他地方。
这尤其有用,例如,当用户通过搜索跳转到站点上的某个位置时。像上面的设计一样,导航链接的最后一项在视觉上总是与其他项目不同,这使得用户更容易理解。
6.使用较少的颜色和高饱和度

高度饱和的颜色(明亮的蓝色、红色、绿色等)在网站上产生视觉冲击并吸引用户的注意力。但是,如果过度使用,它们会使用户的眼睛疲劳,尤其是与文本内容一起使用时。
尽量减少使用高度饱和的颜色。您可以尝试通过降低饱和度和增加颜色的灰度来减轻颜色。这样,用户不仅可以避免视觉疲劳,还可以突出重点内容,使用户阅读更加方便,无视觉干扰。
7.使用熟悉且易于识别的图标

在设计中使用图标时,最好使用熟悉且易于识别的图标,以便用户能够快速了解如何使用这些图标。使用无法传达正确含义的图标只会给用户带来视觉干扰、混乱和认知障碍。
8.用亲密原则来表达元素之间的关系

布局的四个基本原则:比较、重复、对齐和亲密。亲密性原则是对图片中的相关元素进行分类,建立一定的视觉联想,实现页面整体结构的清晰,加速用户在浏览网站或应用程序时的认知。
9.字体布局使用4PT基线网格+8pt网格

使用4PT基本网格和8pt排版网格为设计带来更平衡的垂直节奏。
您只需要使用多个行高值4(16、20、24、28等)将字体与基线网格4对齐。为什么是四个?嗯,据我所知,在处理某些文本大小时,我发现放大8倍是不寻常的。
10.减少标题的行高

长文本需要足够的行高来增加可读性,而标题通常要短得多,因此可以稍微减小间距。
建议标题的行高为文本大小的1-1.3倍。标题文本越大,所需的行高越小。
11.在色轮上使用相邻颜色不太容易出错

接近色是最和谐的配色方案之一。当你在选择颜色上有困难时,它可以帮你很多。
由原色、副色和副色组成的一组相邻颜色可以帮助您快速构建简单正确的配色方案。
12.最大限度地提高设计中的信噪比

设计的清晰性和可用性可以通过“最大化信号”和“最小化噪声”来实现,这反过来又会产生高信噪比。
您可以通过确保有效呈现相关信息(信号)和完全减少或删除不相关信息(噪音)来实现这一点。剪掉绒毛。清晰化,删除无关信息,强化重要信息,提高信噪比,达到提高接口设计质量的目的。
- 上一篇:那些你不知道的C4D建模技巧
- 下一篇:只需四步,帮你搞定设计中的标题文字


